Characters with accents are displayed wrong (�)
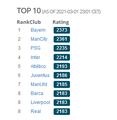
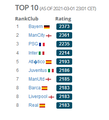
When I visit "elofootball.com" with Firefox, "Atlético" is shown as "Atl�tico". When the page is not yet completely loaded Atlético is shown correctly for a brief moment (first screenshot without country flags). After the flags are displayed "Atlético" becomes "Atl�tico" (second screenshot with country flags). So it doesn't seem like the characters themselves aren't supported by the browser because Firefox can display them, just not once the flags are displayed as well.
Edge and Chrome do not have this problem, they just show the page like you'd expect without the � in the place of characters with accents. Any idea what might be causing this and can it be fixed?
Wubrane rozwězanje
You can switch the encoding via "View -> Text Encoding" to Western to fix this.
It doesn't look really well, with some window width settings there is text overlapping.
Toś to wótegrono w konteksće cytaś 👍 1Wšykne wótegrona (3)
Right. This page is written in some crazy manner. You have to e-mail its owners to fix it.
We have there a <head> element without a charset declaration, so Firefox is guessing that it's Western charset.
For now everything goes OK.
But suddenly we have another <head> around line 565 with wrong declaration of <meta charset="utf-8"> and... the page is reloaded, because the character encoding declaration of the HTML document was not found when prescanning the first 1024 bytes of the file. The encoding declaration needs to be moved to be within the first 1024 bytes of the file. Now you have �s everywhere.
Wubrane rozwězanje
You can switch the encoding via "View -> Text Encoding" to Western to fix this.
It doesn't look really well, with some window width settings there is text overlapping.
Wót cor-el
Ah yes, the Menu Bar, I actually forgot that still existed, that works without having to wait for the owner to change the site. There is also a way by adding the Text Ecoding options button to the interface and selecting Western from there. Thanks, I learned something today.