Scaled SVG in nested Flexbox still uses original space
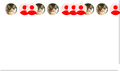
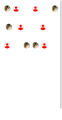
The page I'm currently developing will contain a list of players, each shown with their profile picture. The picture will either be what the user provided or a placeholder SVG. The whole list will be a flexbox which is itself part of another flexbox.
See this fiddle: https://jsfiddle.net/Humorhose/7jfqwzd2/28/
The avatars are scaled down when the page's width is decreased. This works fine with the regular images, but not with the SVGs: Firefox does scale them, but the width they use up doesn't. Try changing the output's width and see for yourself: The SVGs will have lots of blank space to the right and below them when you decrease the width, or overlap if you increase it. When I refresh the page, everything will look as expected until you change the width again. The issue goes away when the outer flex is removed, but I need that on my site. It's also a little weird on Firefox for Android: Open https://jsfiddle.net/Humorhose/7jfqwzd2/28/show and keep switching between portrait and landscape mode. At least on my device, it works most of the time, but sometimes the bug does show up.
This doesn't happen at all in Chrome, so I think this might be a bug in Firefox.
Any solutions or is this indeed a bug?
Desktop: Firefox 91.0.2 (64 bit) on Arch Linux
Mobile: Firefox for Android 91.4.0 on a OnePlus 7T Pro
Όλες οι απαντήσεις (2)
For me it looks like a bug. Can you report it on the https://bugzilla.mozilla.org/enter_bug.cgi ? Thanks.
Yes, I was gonna do that, but I wanted to ask here first if there might be another reason.