How can I disable the dotted rectangular on-click browser highliter?
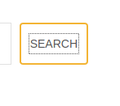
Every time I click a button, text link or anything clickable on the web, it gets highlighted by this dotted rectangle, like my screenshot (not the yellow border), this is specially annoying on web apps. Anyone knows how to disable it?
https://user-media-prod-cdn.itsre-sumo.mozilla.net/uploads/images/2019-12-12-13-39-35-ed894f.png
I'm using Firefox 71.0 on elementary OS 5.1
Sef Eiba மூலமாக
தீர்வு தேர்ந்தெடுக்கப்பட்டது
I believe you want the following CSS code:
*::-moz-focus-inner {
border-width: 0 !important;
border-style: none !important;
padding: 0 !important;
}
This code should work if you put it into a userContent.css file, which you can set up the same way that you would set up a userChrome.css file on Firefox.
You'll have to restart Firefox to see the change.
Before you bother making the change, you may want to visit this demo website first to see if the code actually works for you. On the demo page, the buttons on the left should have the problem that you are referring to, but the ones on the right should be fixed. If that's the case, then the code above is almost certainly what you're looking for.
Hope this helps.
Read this answer in context 👍 1All Replies (4)
தீர்வு தேர்ந்தெடுக்கப்பட்டது
I believe you want the following CSS code:
*::-moz-focus-inner {
border-width: 0 !important;
border-style: none !important;
padding: 0 !important;
}
This code should work if you put it into a userContent.css file, which you can set up the same way that you would set up a userChrome.css file on Firefox.
You'll have to restart Firefox to see the change.
Before you bother making the change, you may want to visit this demo website first to see if the code actually works for you. On the demo page, the buttons on the left should have the problem that you are referring to, but the ones on the right should be fixed. If that's the case, then the code above is almost certainly what you're looking for.
Hope this helps.
Hi, thanks for the reply, I have used your code, but I'm still seeing the dots everywhere. I need to understand where that comes from. The demo page you have sent worked fine and I didn't see any dots in it.
Sef Eiba மூலமாக
Did you check these focus_ring prefs on the about:config page ?
- browser.display.focus_ring
You can open the about:config page via the location/address bar. You can accept the warning and click "I accept the risk!" to continue.
Thank you so much, it worked, I have changed .focus_ring_style and .focus_ring_width to 0, and now I don't see that thing anymore, cheers!