SVG path not displaying properly in firefox
I made a linked svg map by copying the svg code from illustator, and it works perfectly in chrome, but in firefox Kazakhstan breaks, and I do not know how to fix it. Any help would be appriciated, thanks. https://jsfiddle.net/mfby98te/
ఎంపిక చేసిన పరిష్కారం
Ended up just remaking Kazakhstan in illustrator fixing the issue.
ఈ సందర్భంలో ఈ సమాధానం చదవండి 👍 0ప్రత్యుత్తరాలన్నీ (2)
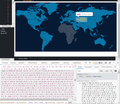
One of the <path> elements under <g data-name="asia"> is being interpreted very differently in Firefox than in Edge/Chrome. I added a yellow fill to illustrate the difference (screenshots attached). The dimensions overlay also indicates something is radically different. However, I don't know enough about SVG to spot the issue. Maybe file a bug?
ఎంపిక చేసిన పరిష్కారం
Ended up just remaking Kazakhstan in illustrator fixing the issue.