How can I set the default folder I want to use to save bookmarks, and delete the useless "other bookmarks" folder altogether?
It appears that as of FFX 57 I cannot control the default bookmark folder. A default folder I cannot delete called "Other bookmarks" is not a useful solution. The lack of proper customisation, and the hopeless documentation, in 57 is simply unacceptable.
All Replies (17)
Firefox has always lacked a way to change the "default folder" when saving a new bookmark, although there have been a few extensions available in the past that added a feature like that to Firefox. Now all those Legacy extensions aren't compatible with Firefox 57.
Add Bookmark Here 2 was such an extension in the past,
Sorry, I am unaware of a WebExtension that has that feature. Maybe another contributor here knows of a suitable replacement for ABH2.
And to make matters even worse, FFX 57 is inconsistent as to its default location for a new bookmark—
1) clicking on the "Bookmark this page" icon on the address bar defaults to the useless folder "Other bookmarks" [which I want to delete as it consumes top-level bookmark menu space onscreen, which I want to control]
2) clicking on the "Bookmark this page" icon in the dialog that comes up on right-click over the current page defaults to "Bootmarks menu"
In either case, if I want to save new bookmarks into an already-created or new folder, I have the option of selecting the relevant folder in the drop-down dialog, but often for current projects I prefer to save new bookmarks at the top level, i.e. in the Bookmarks menu.
In the case where the default is the useless "Other bookmarks" folder, I am forced to make a selection every time.
But I particularly resent being forced to have a folder I do not want to use.
This situation of having the toolbar "star" add a bookmark to the Unsorted Bookmarks/Other Bookmarks container may have started with the star icon in Firefox 4. If you didn't notice before, perhaps an add-on was overriding it?
I heard about a new add-on that you could look at: https://addons.mozilla.org/firefox/addon/default-bookmark-folder/
If you try it, let us know what you think.
1) My bookmarks always previously defaulted to "Bookmarks menu". If I had ever used an addon to produce this behaviour, it might have been via Classic Theme Restorer, which broke 56>57.
2) This new addon works to force new bookmarks to a chosen default location - no need to enable its icon on location bar, since it does not give you any direct edit capability, and it does not remove the FFX bookmark star anyway.
3) Still does not deal with the inflexibility of the "Other bookmarks" folder and the apparent inability to remove it from the menu.
4) Customisation of this should be integral to FFX and should not require an add-on or userChrome fiddling [I have seen various suggestions to hide "Other bookmarks" via css, but none of them actually work].
adrian.d said
4) Customisation of this should be integral to FFX and should not require an add-on or userChrome fiddling [I have seen various suggestions to hide "Other bookmarks" via css, but none of them actually work].
What CSS have you tried?
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
- panelMenu_recentBookmarks { display: none !important; }
- menu_unsortedBookmarks { display: none !important; }
- BMB_unsortedBookmarks { display: none !important; }
Did nothing for me.
But in any case nowhere can I see useful documentation about what values I should be setting within a css to control which parts of e.g. FFX menu displays [and, annoyingly, there seem to be a multiplicity of them].
Part of the problem is that even the so-called "compact" setting under Customise > Density produces hopelessly inefficient use of scarce screen realestate, with FAR too much padding between menu items. I have managed to get css to control the spacing between menu items displayed from the Bookmarks option on the Menu bar [which I would prefer not to display], whereas the menu that drops down from the Bookmarks star on the toolbar remains very widely spaced, and has a completely different low contrast colour scheme compared with the Menu bar one, regardless of any css settings I have tried.
I never used the star icon in previous versions, because Classic Theme Restorer enabled me to recover a lot of screen real estate, and I used to use the menu bar all the time. But with the inefficient new design I cannot afford to waste that much of my screens [when I am using FFX for serious work I quite often have at least two FFX windows open on 2 of 3 monitors].
There was once a time when I thought that FFX documentation was reasonably good, but not any more.
adrian.d said
#panelMenu_recentBookmarks { display: none !important; }
#menu_unsortedBookmarks { display: none !important; }
#BMB_unsortedBookmarks { display: none !important; }
Did nothing for me.
The first line removes the "Recently Bookmarked" heading from the Library button menu Bookmarks subpanel (for lack of a better way to refer to it). That probably isn't what you want. See also: https://support.mozilla.org/questions/1191141#answer-1041186
The other two worked for me to remove the Other Bookmarks item from the Bookmarks menu on the classic menu bar and the Bookmarks Button menu -- in Firefox 59 (test version available as Nightly), so I think they should work in Firefox 57.
But in any case nowhere can I see useful documentation about what values I should be setting within a css to control which parts of e.g. FFX menu displays [and, annoyingly, there seem to be a multiplicity of them].
This information is available in the source code, but there's no official "how to edit the UI" document. You can inspect the local copy of the source code of the menus if you paste the following address to the address bar and press Enter/Return to load it:
view-source:chrome://browser/content/browser.xul
Alternately, you can use the Browser Toolbox. See: https://developer.mozilla.org/docs/Tools/Browser_Toolbox
Part of the problem is that even the so-called "compact" setting under Customise > Density produces hopelessly inefficient use of scarce screen realestate, with FAR too much padding between menu items. I have managed to get css to control the spacing between menu items displayed from the Bookmarks option on the Menu bar [which I would prefer not to display], whereas the menu that drops down from the Bookmarks star on the toolbar remains very widely spaced, and has a completely different low contrast colour scheme compared with the Menu bar one, regardless of any css settings I have tried.
Have you tried code like this?
/* Tight Spacing on Bookmarks Menu Button Drop-Down */
#BMB_bookmarksPopup menu,
#BMB_bookmarksPopup menuitem {
padding-top: 0 !important;
padding-bottom: 0 !important;
line-height: 16px !important;
min-height: 16px !important;
max-height: 19px !important;
}
#BMB_bookmarksPopup menuseparator {
margin: 1px !important;
}
What is the low contrast problem? When I check the text color in the Browser Toolbox it appears to be black. Is the problem that the background color is not light enough?
That code results in a very big improvement!
Part of the problem is the lack of documentation of which element of the UI needs to be targeted in css!
The remaining issue is the inconsistent colour scheme for the menubar menu drop-down, versus the low contrast version from the star popup.
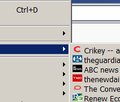
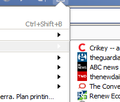
The 1st attachment [grey background] shows result from menu bar. The 2nd [white background] shows that from popup. Note how the right-arrow on the selected folder is barely visible. For me, the grey colour scheme is infinitely preferable to the white.
I am using the default theme, set to compact, so far with no colour changes, and yet these two menus are completely inconsistent!
How do I set the "popup" version to be exactly the same as the "menubar"?
adrian.d said
How do I set the "popup" version to be exactly the same as the "menubar"?
I'm not sure what the background color is on the drop-down menu, but you could add that to the bookmark button drop-menu, too. Some research would be required there.
Perhaps right now it would help to at least make the text a little larger here, since the default size of 12px is a little small:
#BMB_bookmarksPopup menu,
#BMB_bookmarksPopup menuitem {
padding-top: 0 !important;
padding-bottom: 0 !important;
line-height: 16px !important;
min-height: 16px !important;
max-height: 19px !important;
font-size: 13px !important;
}
It's interesting your menu bar menus seem to have a Windows XP color scheme. Is that a built-in option on Windows 7?
No. Because macroBloat (TM) is so cumbersome and completely incapable of KISS, I have always used www.classicshell.net
In the FFX menus I use 10px!
adrian.d said
No. Because macroBloat (TM) is so cumbersome and completely incapable of KISS, I have always used www.classicshell.net
I use Classic Shell, is wonderful not dealing with Win 10 stuff just like FF New Tab Page and turning it off. I have no issues with the program.
I have discovered that css edit like—
/* set b/g colour pop-up bookmarks menu etc */ .popup-internal-box {background: rgb(224,224,224) !important;}
changes the general background of the pop-up menus [inc context ones], though it still does not fix the inconsistent low-contrast behaviour on mouseover [where the menus dropping down from the menu bar, or context menus, show a darker colour behind the selection, but the popup bookmark menu does NOT changemenu background, even though if the mouse is over a folder it does reverse the dark arrow to light. I will have to keep searching to find whatever arcane undocumented setting I need to override to get that to behave!
You probably are looking for a :hover rule, for example:
/* Hovered item white-on-dark-blue */
#BMB_bookmarksPopup menu:hover,
#BMB_bookmarksPopup menuitem:hover {
color: white !important;
background-color: darkblue !important;
}
/* Hovered item triangle white */
#BMB_bookmarksPopup menu:hover > .menu-right,
#BMB_bookmarksPopup menuitem:hover > .menu-right {
fill: white !important;
}
Gewysig op
Yes that now works, a total of about 5x css tweaks just to get one ffx menu [the star one] to behave like another [the menu bar one]. So much for a consistent ui!
adrian.d said
So much for a consistent ui!
The menu bar (at least on windows) has been pretty much ignored since Firefox 4 when the compact application menu (orange Firefox button) was first introduced. It sounds as though you wouldn't have wanted it to be made consistent with Firefox 57 anyway. But if you prefer to see the glass half empty, go for it!!