Broken font-families
Hi everyone,
lately I started experiencing a font-family-related issue. On certain websites the font-families/styles look broken. I tried troubleshooting the issue by myself without any luck. What I did so far was reset my Windows fonts to default, reinstall Firefox and look what font-families are loaded through the Inspect tool. If I opened the same web page in Chrome the font looks OK. Two websites the issue is most visible at - support.fiverr.com and gmail.com when someone replies to my e-mail.
Please find below a screenshot of what I mean
Gekose oplossing
Hmm, what change?
One possible reason is that previously Fiverr's web font was loading/displayed, so Firefox did not go down the list to the fallback fonts. Did you recently change any settings related to web fonts, also known as remote fonts? Some Adblock Plus filter lists might block them, so you could check there.
I don't recall what font Gmail uses, but many Google sites use Arial. If Arial is broken that will affect a lot of sites. On rare occasions, users discover that there is a rogue Arial font installed that Firefox chooses instead of the built-in one. You could double-check on that.
Lees dié antwoord in konteks 👍 0All Replies (17)
hi Thanks for letting us know about the issue. We will work on it for now. You can try a different version and hopefully it will be resolved
Hi, no upgrading or downgrading doesn't fix the issue. On Chrome and Internet Explorer the fonts are all fine.
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Fonts tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website.
For me, the Fiverr support page uses a font called macan. The fallback font is our old nemesis, Helvetica Neue, and right behind that is Helvetica, which also can be problematic depending on whose Helvetica is installed.
font: 400 16px/24px "Macan","Helvetica Neue",Helvetica,Arial,sans-serif;
For some reason, Firefox on Windows and Helvetica Neue (and some versions of Helvetica) do not play nice together. Fortunately, most Windows users do not have this font installed, unless they had at some point installed Safari for Windows. If you do not need Helvetica Neue for other programs, I suggest removing it. If you DO need it, I could search up some tricks for forcing Firefox to substitute Arial instead.
This can happen if you block remote fonts that are downloaded from internet or otherwise block website fonts.
Make sure you allow pages to choose their own fonts.
- Settings -> General -> Language and Appearance -> Fonts -> Advanced
[X] "Allow pages to choose their own fonts, instead of your selections above"
If you use uBlock Origin make sure not to "block remote fonts".
Unfortunately, neither option did solve my problem. I refreshed my Firefox account, uninstalled AdBlockPlus, uninstalled all other plugins, disconnected my main display, went in safe mode, did just everything that's been marked as a solution online. Nothing fixed the issue. I've been experiencing it for more than half a year and it's really annoying as I'm using Gmail, Yahoo and Fiverr on a daily basis and these three websites are the ones that look the most broken. It's literally painful reading any text on Yahoo. As a work-around I'm copy-pasting all received e-mails in Wordpad just to be able to read them...
Chrome and Edge are running just fine, but I'm so used to Firefox (been using it since 2005) that I don't want to change to another browser.
Not sure whether you also ran across this:
Firefox uses Windows ClearType for font smoothing. You could double-check that the ClearType settings are not out-of-whack. If you type cleartype into the Windows system search box, Windows should suggest the "Adjust ClearType text" control panel.
Did you check what font is used by Firefox for this text like I wrote above ?
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Fonts tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website.
@cor-el, I don't have the Rules tab, but in the Fonts tab it says Helvetica Neue (Yahoo.com), same for Gmail.com. I haven't checkec support.fiverr.com, but should be the same.
@jscher2000, thank you for the suggestion. I ran through the trouble shoot and calibrated both my screens, however no change is visible. Even after reboot of the computer.
In other words, the issue still persists.
P.S. I'm using Futura, Montserrat, Helvetica, Roboto and other font-families on a daily basis in software packages such as AutoCAD, Illustrator, InDesign, Photoshop, Rhino and so on. I'm guessing there's a corrupted font, but how do I troubleshoot that? I've been using these fonts in the last 10 years and Firefox is the only place where I'm seeing the issue.
As I mentioned before, Firefox + Windows + Helvetica Neue = ugly. Can you uninstall Helvetica Neue from the Windows Fonts folder or do you need it for other applications?
Unfortunately, I am using it on a daily basis and I need it. I've been using it in the past 7-8 if not more years. How come the issue is just now showing up?
Thank you for all your help so far.
Gekose oplossing
Hmm, what change?
One possible reason is that previously Fiverr's web font was loading/displayed, so Firefox did not go down the list to the fallback fonts. Did you recently change any settings related to web fonts, also known as remote fonts? Some Adblock Plus filter lists might block them, so you could check there.
I don't recall what font Gmail uses, but many Google sites use Arial. If Arial is broken that will affect a lot of sites. On rare occasions, users discover that there is a rogue Arial font installed that Firefox chooses instead of the built-in one. You could double-check on that.
No, I never really made any changes to my web fonts. Occasionally, I'd install a font or two, but after my job is done I'd usually uninstall them. There's 4-5 non-Windows-default fonts I'm using and some of these are Futura, Roboto, Helvetica Neue and Montserrat.
Gmail - the issue only occurs when someone replies to my e-mail or forwards me someone else's email. In the regular e-mails the used font-family is Arial, however in the 'replied to' or 'forwarded' e-mails it's obviously another font that doesn't show up correctly.
That's the Helvetica fonts I'm using
Okay, I'm going to suggest overriding Helvetica Neue to Arial by injecting style modifications into web pages. This is most easily implemented using the Stylus extension, if you don't mind another add-on.
(1) Install Stylus from https://addons.mozilla.org/firefox/addon/styl-us/
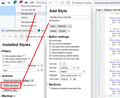
(2) Right-click the new "S" toolbar button and click "Manage styles" to open the Stylus dashboard
(3) In the left column, click the "Write new style" button to open the editor
(4) Enter a name of your choosing (in the attached example, I used Helvetica Neue Override)
(5) In the box on the right side, paste the style rules:
/*** Replace Helvetica Neue with Arial ***/
@font-face {
font-family: 'Helvetica Neue';
src: local('Arial');
}
/* Heavier weights */
@font-face {
font-family: 'Helvetica Neue'; font-style:normal; font-weight:600;
src: local('Arial Bold');
}
@font-face {
font-family: 'Helvetica Neue'; font-style:normal; font-weight:700;
src: local('Arial Bold');
}
@font-face {
font-family: 'Helvetica Neue'; font-style:normal; font-weight:800;
src: local('Arial Bold');
}
/* Italic style */
@font-face {
font-family: 'Helvetica Neue'; font-style:italic;
src: local('Arial Italic');
}
@font-face {
font-family: 'Helvetica Neue'; font-style:italic; font-weight:600;
src: local('Arial Bold Italic');
}
@font-face {
font-family: 'Helvetica Neue'; font-style:italic; font-weight:700;
src: local('Arial Bold Italic');
}
@font-face {
font-family: 'Helvetica Neue'; font-style:italic; font-weight:800;
src: local('Arial Bold Italic');
}
(6) Click the Save button below the style name and check the results on a problem site.
Success?
What solved the problem was deleting all custom fonts and then installing them. The first time didn't work out, so I did it twice. Apparently there was a corrupt font. All fixed. Thank you @jscher2000!
Sounds good, thank you for reporting back.