Bookmark-Bar not shown in fullscreen mode with newer firefox version
Hi all I like to show the bookmark toolbar in fullscreen mode. I have enabled "show always" but it does not show in fullscreen mode. On old firefox versions i could create a userChrome.css file and then it worked. But it looks like this is not possible with never (130.0.1 ATM) versions. May be the code has changed? This was my "old" css code wich is still working with firefox-esr: /*
Override hiding of Bookmarks Toolbar in F11 full screen when you roll down the tabs/main toolbar
- /
- navigator-toolbox[inFullscreen="true"] #PersonalToolbar {
visibility: unset !important;
}
Hint: toolkit.legacyUserProfileCustomizations.stylesheets is set to true.
Maybe someone has a solution how to show bookmars in fullscreen.
All Replies (10)
Try this code in userChrome.css (follows the Bookmarks Toolbar setting):
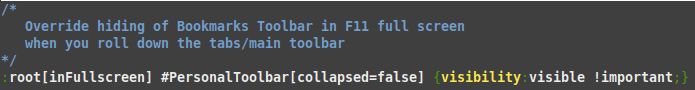
:root[inFullscreen] #PersonalToolbar[collapsed=false] {visibility:visible !important;}
Thanks for the answer. So the userChrome.css have to look like this: /*
Override hiding of Bookmarks Toolbar in F11 full screen when you roll down the tabs/main toolbar
- /
- navigator-toolbox[inFullscreen="true"] #PersonalToolbar {
:root[inFullscreen] #PersonalToolbar[collapsed=false] {visibility:visible !important;}
If so, then it looks like it does not work. :(
Gewysig op
No, use the :root rule instead of the #navigator-toolbox {} rule set.
It doesn't work for me either, unless I'm mis-understanding what it's supposed to do.
^: it says four rules in the third screenshot, but I only see one rule. What are the other rules?
The code will only work if the Bookmarks Toolbar is set to be visible (right-click in the toolbar). You can try to leave out the collapsed part and try *|*:root in case of namespace issues.
*|*:root[inFullscreen] #PersonalToolbar {visibility:visible !important;}
I've now tried the following, individually, with all other rules deleted:—
:root[inFullscreen] #PersonalToolbar[collapsed=false] {visibility:visible !important;}
:root[inFullscreen] #PersonalToolbar {visibility:visible !important;}
*|*:root[inFullscreen] #PersonalToolbar {visibility:visible !important;}
with the same non-result. Bookmarks Toolbar > Always Visible is my normal setting.
The other three rules, which I repeat, were deleted for my latest experiments, are/were:—
/* Change top of Private windows to purple */
:root {
&[privatebrowsingmode="temporary"] {
--lwt-accent-color: #55367C !important; /* Tab Bar background */
--lwt-text-color: #ffffff !important; /* Stuff at right end of Tab Bar */
--toolbar-bgcolor: #714FA1 !important; /* URL and Bookmarks Bars */
--toolbar-field-focus-border-color: #9A65E4 !important; /* Empty URL box border */
--toolbar-color: #ffffff !important; /* Bookmark text */
--toolbarbutton-icon-fill: #ffffff !important; /* Icons on URL and Bookmarks Bars */
--chrome-content-separator-color: #55367C !important; /* Line under Bookmarks Bar */
}
}
/* Reduce space between entries on pop-up menus */
toolbar-menupopup :is(menu, menuitem), .subviewbutton {
padding: 4px !important;
}
/* Move Find bar to top of screen */
.browserContainer > findbar {
order: -1 !important;
border-top: none !important;
}
Personally I never use fullscreen and was only playing about out of interest.
Ha i think it works! See attached screenshot of userChrome.css file. Edit: To get it the way I want it, I had to activate the option “Hide toolbars”. Thank you so much!
Gewysig op
Very useful.
Yes, this way i can use it like a "kiosk". I think this option (to show bookmarks in fullscreen) should be a default option from firefox and not controlled over userChrome.css. Not sure why hiding the bookmarks in fullscreen.
Yes, I've got it working now. I found switching the Bookmarks Tool bar to Only Show on New Tab and then back to Always Show did the trick.