Browser and website text too faint to read
As an example: In my browser (in green) it shows a 'padlock' Mozilla foundation (US) [in black text] https://support.mozilla.org/en-US/questions
the https:// portion is so faint I can hardly see it, the mozilla.org is darker then the rest of it gets faint and unreadable again. In the search box it says "search" but is so faint I can hardly see the word. What I type in is fine though. When I am on a site that I need to fill in with information, such as name, address, etc there is usually a box to type in and you can't even see where that box is.
I can't figure out why this has occurred suddenly. Can anyone help?
Променено на
Всички отговори (4)
Type about:preferences#content<enter> in the address bar. Across from fonts and colors, press the Advanced button. On the bottom, turn on Allow Web Sites To Choose Their Own.
You can set the browser.urlbar.formatting.enabled pref to false on the about:config page to disable the highlighting of the domain and see the full URL more clearly. You can set the browser.urlbar.trimURLs pref to false on the about:config page to see the http: protocol on the location bar and in the pop-up if you hover a link.
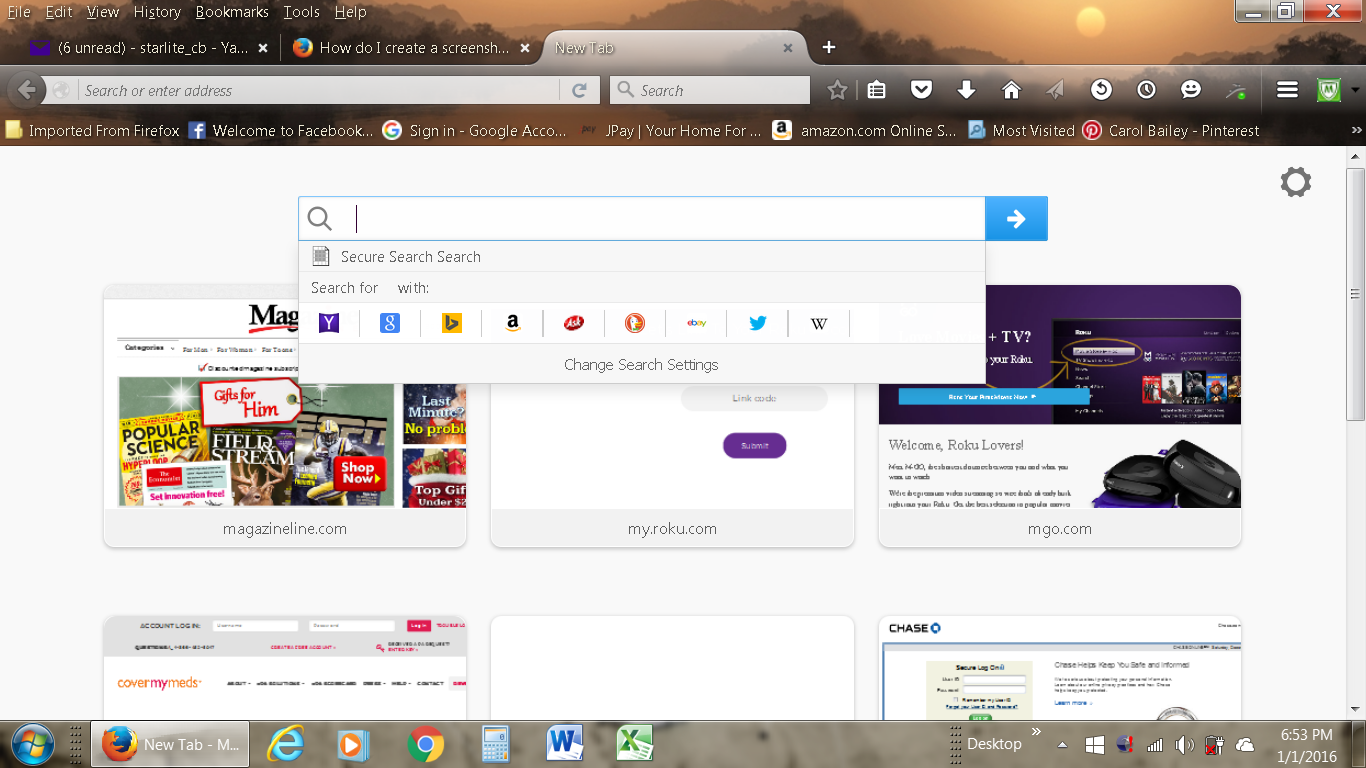
Can you attach a screenshot?
- http://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
- Use a compressed image type like PNG or JPG to save the screenshot
- Make sure that you do not exceed the maximum size of 1 MB
You can look at this extension to adjust the font size in the user interface.
- Theme Font & Size Changer: https://addons.mozilla.org/firefox/addon/theme-font-size-changer/
You can set a global zoom that modifies layout.css.devPixelsPerPx via the Options/Preferences of the extension (about:addons or the Tools menu). Modifying layout.css.devPixelsPerPx acts as a global zoom and affects the user interface and web pages and you may have to adjust the appearance of web pages.
I don't understand what you mean by browser.urlbar.formatting.enabled. I did add an attachment.
browser.urlbar.formatting.enabled is about a pref that you can find on the about:config page. This specific prefs controls whether to highlight the top level domain part of the URL or show the entire URL clearly.
You can open the about:config page via the location/address bar. You can accept the warning and click "I'll be careful" to continue.
- https://developer.mozilla.org/Mozilla/Preferences/Preference_reference/browser.urlbar.formatting.enabled
- https://developer.mozilla.org/Mozilla/Preferences/Preference_reference/browser.urlbar.trimURLs
I don't know if it is easy to adjust the text color of the search bar on the about:newtab page that shows in the screenshot.
You can look at the NoSquint extension to set font size (text/page zoom) and text color on web pages.
I do not know if it includes about pages like about:newtab and about:home.
The Theme Font & Size Changer extension I mentioned above has settings for colors and font sizes of elements in the user interface.