My user-safety css stopped working, how can I diagnose it and get it working again?
Hi,
I have a strobe sensitivity and visual motion sensitivity. Flashing and certain animations can screw with my brain and leave me with awful migraines afterwards.
I have been using userContent.css to try to block a lot of the animation online, such as zoom on mouseover and jump on mouseover, but it's stopped blocking that. Other user css is still switching fonts, though. How can I figure out what has changed and what could fix the code?
Relevant section of my usercontent.css:
/* block some transitions */
- {transition-duration:1ms !important; animation-duration: 1ms !important}
@-moz-document [various other domains], domain("threadreaderapp.com"), [various other domains] {
- { transform: none !important; }
- { -moz-transform: none !important; }
- { -webkit-transform: none !important; }
- { animation: none !important; }
- { transition: none !important; }
- {-moz-transition: none !important; }
- {-webkit-transition: none !important; }
- hover { transform: none !important; }
- { background-image: none ! important }
body {
-webkit-transition-property: none!important; transition-property: none!important; -webkit-animation: none!important; animation: none!important;
}}
Всички отговори (7)
Hi MarjaE, it's possible that some sites which behaved better before are no longer restrained by Firefox so your userContent.css code needs to do more than it did before.
Does this look at all familiar as a partial coping strategy? It helps sites that care about this issue apply better rules:
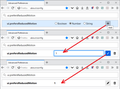
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste the new preference name
ui.prefersReducedMotion
If this preference was already created and shows a value of 0, skip to step (4).
(3) On the bar with the preference name, click the radio button next to Number and click the + button to add the preference. Then Firefox should display the new value.
(4) Set the value to 1 (double-click to edit if necessary) and click the blue checkmark button to save the change.
Screenshot sequence attached for reference.
Thank you.
I thought Firefox deferred to system settings for ui.prefersReducedMotion, but I've created it and it still doesn't block this animation.
It turns out I had an extra space in my list of domains. I don't know if there are any tools to help detect malformed user css.
MarjaE said
It turns out I had an extra space in my list of domains. I don't know if there are any tools to help detect malformed user css.
I'm surprised it made that much difference. Unfortunately, because @-moz-document is nonstandard, I don't think any CSS validation tools would know when it was correct versus broken.
Actually, the Stylus extension's import feature reads @-moz-document strings and shows each individual domain in its own box. It also can export a properly formatted list for userContent.css. So you could take a look at its editor. To trigger an import, create a new rule, click in the box and paste your existing code.
A couple installations ago, I had an accident with Nightly wipe my Stylus settings. I just trust userContent.css more.