Firefox 91.4.1 Library Button is missing by default
Hi there,
I'm am trying to customize Firefox 91.4.1 ESR for my users who were using 78.10.1 before, however cannot find how to add Library-Button (which was default in previous versions) to their UI. Since I am avoiding to amend pref.js and user.js, and this option is not controlled in latest admx template, maybe there is a way to use firefox.cfg? If yes, then how to add it there? Will it not lock users UI and he wont be able to change it afterwards? How about extensions interfering with UI? Also, will the removal of the icon continue in the next ESR versions?
Many thanks for your help in advance!
All Replies (2)
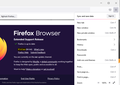
The Library icon can be found in the customize menu in the current Firefox.
Customize Firefox controls, buttons and toolbars {web link}
Type about:customizing<enter> in the address box.
Note: about:customizing is no longer present in Firefox 47+ releases.
- Press Alt or F10 to bring up the Menu Bar.Then View > Toolbars > Customize.
- Right-click on a blank spot in the toolbar and select Customize.
In the new window, look for the icon. When you find it, hold down the left button on it, and move it to where you want it to be. You can move any of the icons you want from here, but; some icons are locked in place.
There is also a Restore Defaults button at the bottom right.
In Firefox 87+ the Library and the Home button aren't present by default on the Navigation Toolbar and you need to drag them out of the Customize palette to the toolbar.
The customization state is stored in the browser.uiCustomization.state pref in JSON format. You could read and possibly modify the value of this pref and add the "home-button" button.
This code in autoconfig.cfg lets you test this. I don't know the code to insert "home-button" in a specific position (push appends it).
// autoconfig.cfg needs to start with a comment line
let {classes:Cc,interfaces:Ci,utils:Cu} = Components; // autoconfig.js => pref("general.config.sandbox_enabled", false); (not needed on ESR)
let Services = globalThis.Services || ChromeUtils.import("resource://gre/modules/Services.jsm").Services;
let val = Services.prefs.getCharPref("browser.uiCustomization.state");
let js = JSON.parse(val);
if (js.placements["nav-bar"].indexOf("home-button") < 0){}
cor-el দ্বারা পরিমিত