SOLVED: Firefox does not display web interface from LAN printer correctly
Firefox fails to display the web UI from my Canon printer properly. It should display as a GUI, but Firefox displays it as a text page. I tried "safe mode" but that did not change anything. The page displays properly in other browsers. Screen shot samples showing a page in Firefox and the same page in Edge is attached.
Izmjenjeno
Izabrano rješenje
Sky said
jscher2000 saidHi Sky, does it make any difference if you try changing the Text Encoding to Unicode while you are on the main page of the site?Afraid not, Text Encoding is greyed out on the html pages. It appears to only work when the code is exposed. I attached a shot of the header fyi.
I guess Firefox is already applying UTF-8 encoding to the main page and that can't be (and doesn't need to be) overridden.
There must be some non-obvious reason that Firefox is discarding most of the style sheet. I think what I would try is to inject the styles myself using the Stylus extension. That's an add-on you can use to inject CSS into most pages (some pages might block it). Since I don't have access to the printer, it's difficult to know for sure what will happen, but here's the process I would try:
(A) In a different tab, install the Stylus extension
https://addons.mozilla.org/firefox/addon/styl-us/
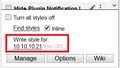
(B) On the Canon page, click the Stylus "S" icon on the toolbar and near the bottom under "Write style for" click the left-most part of the IP address to start a new rule matching that IP.
<center> </center>
</center>
(C) Paste the cleanest version of the style sheet you have into the new rule and
(1) remove the comments with the Asian characters (starts with /* and ends with */) then
(2) click the Save button on the left
Switch back over to the page and see whether injecting the styles in this way makes it readable.
Pročitajte ovaj odgovor sa objašnjenjem 👍 1All Replies (12)
Thanks. Yes, (std.css) alt > View > Text Encoding > Unicode does render all of the characters and they copy-paste into Notepad, etc., and maintain rendering. I have a family member who says the unknown characters appear to be Simplified Chinese but could be Japanese as the languages share many character forms. Considering this is a Canon printer I'm guessing Japanese fwiw. I wouldn't expect those characters inside a this string though.
Images attached: 1st displays in Unicode, 2nd displays in windows-1252
Izmjenjeno
You can possibly paste the text in Google Translate.
Hi Sky, does it make any difference if you try changing the Text Encoding to Unicode while you are on the main page of the site?
cor-el said
You can possibly paste the text in Google Translate.
That was interesting. Japanese is confirmed and it does solve that small mystery:
/ *-active (is Tab focus for) Windows (environment,) focus (is) Tab (focus for) MacIE-* /
I didn't realize Google was so good at transliteration. Neat! moving along...
jscher2000 said
Hi Sky, does it make any difference if you try changing the Text Encoding to Unicode while you are on the main page of the site?
Afraid not, Text Encoding is greyed out on the html pages. It appears to only work when the code is exposed. I attached a shot of the header fyi.
It does make me wonder why Edge successfully presents the pages, Firefox stumbles, and Chrome chokes and dies. From my seat I'm thinking this is moot since the users' write access is severely restricted to coded menu choices. That is unless one or more of the intrepid Firefox developers tackles why it works in Edge and ports that snippet to Firefox as an update.
Odabrano rješenje
Sky said
jscher2000 saidHi Sky, does it make any difference if you try changing the Text Encoding to Unicode while you are on the main page of the site?Afraid not, Text Encoding is greyed out on the html pages. It appears to only work when the code is exposed. I attached a shot of the header fyi.
I guess Firefox is already applying UTF-8 encoding to the main page and that can't be (and doesn't need to be) overridden.
There must be some non-obvious reason that Firefox is discarding most of the style sheet. I think what I would try is to inject the styles myself using the Stylus extension. That's an add-on you can use to inject CSS into most pages (some pages might block it). Since I don't have access to the printer, it's difficult to know for sure what will happen, but here's the process I would try:
(A) In a different tab, install the Stylus extension
https://addons.mozilla.org/firefox/addon/styl-us/
(B) On the Canon page, click the Stylus "S" icon on the toolbar and near the bottom under "Write style for" click the left-most part of the IP address to start a new rule matching that IP.
<center> </center>
</center>
(C) Paste the cleanest version of the style sheet you have into the new rule and
(1) remove the comments with the Asian characters (starts with /* and ends with */) then
(2) click the Save button on the left
Switch back over to the page and see whether injecting the styles in this way makes it readable.
EUREKA!!!!, It worked!
Thanks! :-D
Will I need to keep Stylus enabled in order to inject the corrected style sheet?
Izmjenjeno
Sky said
EUREKA!!!!, It worked! Thanks! :-D Will I need to keep Stylus enabled in order to inject the corrected style sheet?
Thank you for trying that.
If that's the only site you plan to modify, and you use it infrequently, you can enable/disable Stylus as needed for that site. A bit of a pain visiting the Add-ons page, though.
Someone should report this as a bug, but first maybe send it to Canon support and let them experience the problem?
I suppose it's possible they'll tell you there's an update already. ;-)
jscher2000 & cor-el:
Thanks for all of the help!
Sure enough, the mix of characters is what was throwing Firefox. The injected stylesheet is identical to the original absent the Japanese characters. Firefox even handled the original's duplicated definitions and empty styles with aplomb.
Sky
jscher2000 & cor-el:
Thanks for all of the help!
Sure enough, the mix of characters was definitely throwing Firefox. The injected stylesheet is identical to the original absent the Japanese characters. Firefox even handled the original's duplicated definitions and empty styles with aplomb.
jscher2000 said
Someone should report this as a bug, but first maybe send it to Canon support and let them experience the problem? I suppose it's possible they'll tell you there's an update already. ;-)
That would be nice...
Sky
Did you check the Network Monitor for both cases (HTML page and CSS file) to see how the printer is sending the CSS file ?
No. I don't mind checking, but I'd need more hand-holding to do that. :-/
EDIT 3-MAR-20 Thinking I might have a clue what you were asking for, I've added 3-images. The built-in tool for Firefox is really snazzy!
Izmjenjeno