HERE is the answer to put "TABS BELOW" which will work with Firefox V90 using the - userChrome.css - file
HERE IS THE ANSWER Here is the answer to get TABS BELOW with Firefox V90 . . copy all of this code below the broken line into your - userChrome.css - file and save it. You can modify the 45px in this line if you wish to get an appropriate height . . just experiment with different numbers till you get it right --menubar-height: 45px; /*30px|41px=11px; caption buttons on menubar*/
Also to make the tabs wider or narrower, modify the line which is coded width: 50vw !important;
Finally you must enable - css - in Firefox, by typing about:config into your address bar, and search for toolkit. When all the toolkit options appear change the one which says toolkit.legacyUserProfileCustomizations.stylesheets to TRUE by click the icon in the right hand column. Than close Firefox and reopen, and check how it looks This will enable your - css - file to be read, and interpreted and accepted by the Firefox browser.
-------------------------------------------------------------------
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* TABS: bottom - Firefox 65 and later - updated for 89+ */
/* https://searchfox.org/mozilla-release/source/browser/themes/shared/tabs.inc.css */
/* https://raw.githubusercontent.com/Aris-t2/CustomCSSforFx/master/classic/css/tabs/tabs_below_navigation_toolbar_fx89.css */
/* https://developer.mozilla.org/en-US/docs/Tools/Browser_Toolbox */
/* ROOT - VARS */
/* you can adjust the CSS variables until it looks correct */
/* you can use the Browser Toolbox to get the toolbar heights */
*|*:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 40px !important;
--tab-min-width: 60px !important;
--tab-adjust: 0px; /* adjust tab bar - only for 68-73 */
--tab-caption: 5px; /* caption buttons on tab bar */
}
/* TAB BAR - below nav-bar */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10 !important;}
#TabsToolbar {-moz-box-ordinal-group:1000 !important;}
#TabsToolbar {
display: block !important;
position: absolute !important;
bottom: 0 !important;
width: 50vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
/* navigator-toolbox - PADDING */
*|*:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
position: relative !important; /*89+*/
padding-bottom: calc(var(--tab-min-height) + 1px) !important; /*ADJUST*/
background-color: var(--toolbar-bgcolor) !important;
}
/* TabsToolbar with menubar and titlebar hidden - rules for Firefox 65-73 */
*|*:root[tabsintitlebar]:not([inFullscreen="true"]):not([sizemode="maximized"]) #toolbar-menubar[autohide="true"] ~
#TabsToolbar{
bottom: var(--tab-adjust); /*ADJUST*/
}
/* TABS: height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important; /*OPTIONAL*/
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
/* z-index: 1 !important; */
}
/* indicators *//*
*|*:root[privatebrowsingmode=temporary] .private-browsing-indicator {
position: absolute !important;
display: block !important;
right: 0px !important;
bottom: 0px !important;
width: 14px !important;
pointer-events: none !important;
}
*/
.private-browsing-indicator {display: none !important;}
.accessibility-indicator {display: none !important;}
/* Indicators - HIDE *//*
*|*:root:not([accessibilitymode]) .accessibility-indicator {display: none !important}
*|*:root:not([privatebrowsingmode=temporary]) .private-browsing-indicator {display: none !important}
*/
/* Drag Space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 20px !important;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* Hide window-controls and caption buttons on Tab Bar */
#TabsToolbar #window-controls {display: none !important;}
#TabsToolbar .titlebar-buttonbox-container {display: none !important;}
Izmjenjeno
Izabrano rješenje
HERE IS THE ANSWER Here is the answer to get TABS BELOW with Firefox V90 . . copy all of this code below the broken line into your - userChrome.css - file and save it.
Finally you must enable - css - in Firefox, by typing about:config into your address bar, and search for toolkit. When all the toolkit options appear change the one which says toolkit.legacyUserProfileCustomizations.stylesheets to TRUE by click the icon in the right hand column. Than close Firefox and reopen, and check how it looks This will enable your - css - file to be read, and interpreted and accepted by the Firefox browser.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* TABS: bottom - Firefox 65 and later - updated for 89+ */
/* https://searchfox.org/mozilla-release/source/browser/themes/shared/tabs.inc.css */
/* https://github.com/Aris-t2/CustomCSSforFx/blob/master/classic/css/tabs/tabs_below_navigation_toolbar_fx89.css */
/* https://developer.mozilla.org/en-US/docs/Tools/Browser_Toolbox */
/* ROOT - VARS */
/* you can adjust the CSS variables until it looks correct */
*|*:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 40px !important;
--tab-min-width: 60px !important;
--tab-adjust: 0px; /* adjust tab bar - only for 68-73 */
--tab-caption: 5px; /* caption buttons on tab bar */
}
/* TAB BAR - below nav-bar */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10 !important;}
#TabsToolbar {-moz-box-ordinal-group:1000 !important;}
#TabsToolbar {
display: block !important;
position: absolute !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
/* navigator-toolbox - PADDING */
*|*:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
position: relative !important; /*89+*/
padding-bottom: calc(var(--tab-min-height) + 1px) !important; /*ADJUST*/
background-color: var(--toolbar-bgcolor) !important;
}
/* TabsToolbar with menubar and titlebar hidden - rules for Firefox 65-73 */
*|*:root[tabsintitlebar]:not([inFullscreen="true"]):not([sizemode="maximized"]) #toolbar-menubar[autohide="true"] ~
#TabsToolbar{
bottom: var(--tab-adjust); /*ADJUST*/
}
/* TABS: height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important; /*OPTIONAL*/
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
/* indicators *//*
*|*:root[privatebrowsingmode=temporary] .private-browsing-indicator {
position: absolute !important;
display: block !important;
right: 0px !important;
bottom: 0px !important;
width: 14px !important;
pointer-events: none !important;
}
*/
.private-browsing-indicator {display: none !important;}
.accessibility-indicator {display: none !important;}
/* Indicators - HIDE *//*
*|*:root:not([accessibilitymode]) .accessibility-indicator {display: none !important}
*|*:root:not([privatebrowsingmode=temporary]) .private-browsing-indicator {display: none !important}
*/
/* Drag Space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 20px !important;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* Hide window-controls and caption buttons on Tab Bar */
#TabsToolbar #window-controls {display: none !important;}
#TabsToolbar .titlebar-buttonbox-container {display: none !important;}
Pročitajte ovaj odgovor sa objašnjenjem
👍 0
All Replies (20)
cor-el said
This looks that none of the code in userChrome.css is applied, so you first need to make sure that you have enabled userChrome.css (toolkit.legacyUserProfileCustomizations.stylesheets = TRUE) and secondly that the file is in the correct location (chrome folder in the profile folder) and that the file is a CSS file and not a text file with a hidden .txt file extension.
Hi cor-el . . . I have done this many times before, and it's not a text file, as I will show below. As I said . . if I set the "Toolkit" thing to "True" (1) it squishes up my menu, and (2) Tabs are still on TOP, so something ain't working for me
Izmjenjeno
This looks like a Firefox ESR profile (default-esr) recently created after a refresh (1622633939985 = June 2nd) and not a Firefox Beta profile that would have a default-beta file name unless you didn't create a new profile for Beta like is advised, but reused an older profile.
Did you use the button on about:support to go to the profile ?
cor-el said
This looks like a Firefox ESR profile (default-esr) recently created after a refresh (1622633939985 = June 2nd) and not a Firefox Beta profile that would have a default-beta file name unless you didn't create a new profile for Beta like is advised, but reused an older profile. Did you use the button on about:support to go to the profile ?
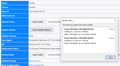
'Hi cor-ell . . I have no idea what you are talking about. Why should it be so difficult for someone just to get TABS BELOW. I tried it on my wife's Windows log-in. I have no idea how to create a New Profile, but I am going to try to investigate. Once again why should this be so difficult for Firefox users to accomplish? I don't have a button for for "Profile" in about:support, as the image shows.
Izmjenjeno
You can use the button on the "Help -> More Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> More Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data
cor-el said
This looks like a Firefox ESR profile (default-esr) recently created after a refresh (1622633939985 = June 2nd) and not a Firefox Beta profile that would have a default-beta file name unless you didn't create a new profile for Beta like is advised, but reused an older profile.Did you use the button on about:support to go to the profile ?
I have already replied to this, but I can't see my reply anywhere?
No "Profile" button on about:support
I think it is "open folder" button for the profile that is being referred to.
That would be the "Open Folder" button on the Profile Folder line.
cor-el said
That would be the "Open Folder" button on the Profile Folder line.
That's exactly what I showed previously, and showed the chrome folder and the userChrome.css file BUT here it is again
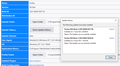
Is the screenshot you show in this reply with toolkit.legacyUserProfileCustomizations.stylesheets = TRUE to ensure that Firefox is using the userChrome.css file since you wrote above I even did the "Toolkit" change thing on -about:config - but it squishes up my menu badly, so I put it back to "False". TABS are still on TOP so I'm amazed it works for you ?
With this pref set to false, Firefox ignores userChrome.css and you can't get the tabs in the lower position. If that makes other changes like to menus then this likely means that something else in the file causing problems, so best is to use a userChrome.css with only the tabs on bottom code,
Izmjenjeno
cor-el said
With this pref set to false, Firefox ignores userChrome.css and you can't get the tabs in the lower position. If that makes other changes like to menus then this likely means that something else in the file causing problems, so best is to use a userChrome.css with only the tabs on bottom code,
I have done all of those things, (1) including all of you code (2) including the uper part of you code above the line If you want to experiment with the Window Controls try this code: No matter what I do, it squeezes up the menu, and loses the address bar as shown in this image attached.
Can someone please provide a direct link where I can download a previous version of Firefox and never upgrade again, as that's what I've tried to look for, and keep getting this latest upgrade no mater what I do . . Thank You
Thank you for the screenshot. Edit this line where the original code has a 0px and change it to 34px to allow for the space taken up by the menu bar and zoom controls:
--menubar-height: 34px; /*30px|41px=11px; caption buttons on menubar*/
The tabs still look a little short to me, but it's 1am here so I can't look at it further.
jscher2000 said
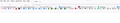
Thank you for the screenshot. Edit this line where the original code has a 0px and change it to 34px to allow for the space taken up by the menu bar and zoom controls. --menubar-height: 34px; /*30px|41px=11px; caption buttons on menubar*/Hi jscher2000 and cor-el . . . Thanks to both of you I finally have TABS BELOW as in the attached image . . . but what a struggle.
I tried 34px but it wasn't enough so this is the result using 45px. I've also managed to make those Tabs narrower, by using 50vw instead of 100vw which suits me, as I often have many tabs open. THANK YOU both so much
Izmjenjeno
Hello,
I am glad to hear that your problem has been resolved. If you haven't already, please select the answer that solves the problem. This will help other users with similar problems find the solution.
Thank you for contacting Mozilla Support.
Seburo said
Hello,Hi Seburo . . . there is no one specific answer which solves the problem, so I will either post the answer in a reply, or try to edit my original post with the correct code.I am glad to hear that your problem has been resolved. If you haven't already, please select the answer that solves the problem. This will help other users with similar problems find the solution.
Thank you for contacting Mozilla Support.
It really shouldn't have to be like this if Firefox created a simple "ADD ON" to enable TABS BELOW Thanks to all who contributed
Odabrano rješenje
HERE IS THE ANSWER Here is the answer to get TABS BELOW with Firefox V90 . . copy all of this code below the broken line into your - userChrome.css - file and save it.
Finally you must enable - css - in Firefox, by typing about:config into your address bar, and search for toolkit. When all the toolkit options appear change the one which says toolkit.legacyUserProfileCustomizations.stylesheets to TRUE by click the icon in the right hand column. Than close Firefox and reopen, and check how it looks This will enable your - css - file to be read, and interpreted and accepted by the Firefox browser.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* TABS: bottom - Firefox 65 and later - updated for 89+ */
/* https://searchfox.org/mozilla-release/source/browser/themes/shared/tabs.inc.css */
/* https://github.com/Aris-t2/CustomCSSforFx/blob/master/classic/css/tabs/tabs_below_navigation_toolbar_fx89.css */
/* https://developer.mozilla.org/en-US/docs/Tools/Browser_Toolbox */
/* ROOT - VARS */
/* you can adjust the CSS variables until it looks correct */
*|*:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 40px !important;
--tab-min-width: 60px !important;
--tab-adjust: 0px; /* adjust tab bar - only for 68-73 */
--tab-caption: 5px; /* caption buttons on tab bar */
}
/* TAB BAR - below nav-bar */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10 !important;}
#TabsToolbar {-moz-box-ordinal-group:1000 !important;}
#TabsToolbar {
display: block !important;
position: absolute !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
/* navigator-toolbox - PADDING */
*|*:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
position: relative !important; /*89+*/
padding-bottom: calc(var(--tab-min-height) + 1px) !important; /*ADJUST*/
background-color: var(--toolbar-bgcolor) !important;
}
/* TabsToolbar with menubar and titlebar hidden - rules for Firefox 65-73 */
*|*:root[tabsintitlebar]:not([inFullscreen="true"]):not([sizemode="maximized"]) #toolbar-menubar[autohide="true"] ~
#TabsToolbar{
bottom: var(--tab-adjust); /*ADJUST*/
}
/* TABS: height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important; /*OPTIONAL*/
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
/* indicators *//*
*|*:root[privatebrowsingmode=temporary] .private-browsing-indicator {
position: absolute !important;
display: block !important;
right: 0px !important;
bottom: 0px !important;
width: 14px !important;
pointer-events: none !important;
}
*/
.private-browsing-indicator {display: none !important;}
.accessibility-indicator {display: none !important;}
/* Indicators - HIDE *//*
*|*:root:not([accessibilitymode]) .accessibility-indicator {display: none !important}
*|*:root:not([privatebrowsingmode=temporary]) .private-browsing-indicator {display: none !important}
*/
/* Drag Space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 20px !important;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* Hide window-controls and caption buttons on Tab Bar */
#TabsToolbar #window-controls {display: none !important;}
#TabsToolbar .titlebar-buttonbox-container {display: none !important;}
Izmjenjeno
Congratulations on your perseverance. One reason software is hard is that we don't even have toolbars of the same heights due to individual customizations and system differences. Sometimes there is no substitute for trial and error.
jscher2000 said
Congratulations on your perseverance. One reason software is hard is that we don't even have toolbars of the same heights due to individual customizations and system differences. Sometimes there is no substitute for trial and error.
Thanks jscher . . . I was determined to find a way, as I love the way the menus of Firefox work. It's just a pity that Firefox chooses to ignore the masses of users who prefer TABS BELOW the Bookmarks Toolbar, as it speeds work-flow when you are busy on a PC, which is why there are so many Google Searches for a way to overcome the problem. If you know of a Firefox Developer, can you please ask them to create a simple ADD ON to load into Firefox to achieve the same result, as I have spent way too much time trying to find an answer. Thanks again. For your amusement, as a hobby I review eBikes and here's my most recent review -> https://www.youtube.com/watch?v=y56rDEgO79s&t=2s
I usually use the Browser Toolbox (link is in the CSS code) to check the height of each toolbar (Layout tab in right panel) and possibly double-click the property value of each CSS var (Rules tab) and use cursor Up/Down to set the correct value to shift the Tab bar in the correct position. The "z-index:1" property seems to ensure that the full tab bar is always visible and not only the selected tab. I've done this recently that often to adjust the code in each profile and Firefox version that this has become a quite fix. This makes it also easy to test whether it works with hiding a toolbar.
Did you check the result in full screen mode to see if there are adjustments needed in this section:
/* in case you enable extra toolbars in full screen mode */
*|*:root[inFullscreen] {
--tab-adjust: 3px;
--menubar-height: 0px; /*30px*/
--navbar-height: 31px; /*31px*/
--bookmarkbar-height: 0px; /*26px*/
--tabbar-top: calc(var(--menubar-height) + var(--navbar-height) + var(--bookmarkbar-height) + var(--tab-adjust)); /*89+*/
}