Site Identity button takes a lot of space - Can it be disabled?
(Firefox 57.0.3 - Platinum, Windows 7)
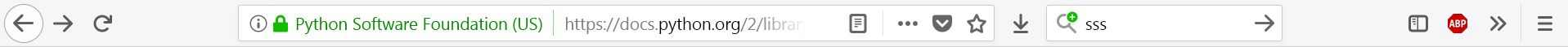
The *Site Identity button* takes a lot of space in the address bar.
Now, look what happens to the address bar: 1) There's a lot of blank space both on the left and on the right reserved for customization. 2) There are 4 icons to the right if the regular address box that I don't know how useful they actually are. 3) There's a useless small Google search box to the right of the above 4 icons 4) To all that, a Site Identity button has now been added, which can be quite large, because a whole description of the site is written, e.g. "Python Software Foundation (US)", instead of just having a lock icon. (It is clickable anyway. In the opened box then one can write whatever description one wants! In one occasion (see screenshot below) it has come to be about 30% longer than the remaining space in the URL box!
Result: The space left for the regular address (URL) can be smaller even than the Site Identity button and I saw it been compressed even to 15% of the whole address bar (i.e. the screen width), i.e. 3" in a 22" monitor !!!
I believe the whole Address bar needs to be redesigned. E.g., there's no need to have large empty spaces both on the left and on the right of the URL box. If customization will demand it, then extra space can be created to accommodate the new icons.
See attached screenshot to get an idea of the problem.
Alle svar (1)
I use code in userChrome.css to hide this label by default and show it on hover.
Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* Site Identity Button, EV: hide label */
#identity-box #identity-icon-labels {display:none}
#identity-box:hover #identity-icon-labels {display:-moz-box}
It is not that difficult to create userChrome.css if you aren't using it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".