404 errors with version 91.0.1
Just updated Firefox from version 90.0.2 -> 91.0.1 on a Mac running OS 10.15.7.
I'm experiencing 404 errors of which do not occur in the previous version. Here's what the console shows...
Source map error: Error: request failed with status 404 Resource URL: https://MyWebsite.com/assets/vendor/bootstrap/css/bootstrap.min.css Source Map URL: bootstrap.min.css.map
I tried several things to try and isolate this issue, but all to no avail. The file does exist, and loads in the previous version of Firefox.
Any help would be greatly appreciate.
Wubrane rozwězanje
I called for more help.
cor-el said
This could be a problem with High Contrast Mode on Mac. See "New" in the release notes. Firefox now automatically enables High Contrast Mode when "Increase Contrast" is checked on MacOS in the Accessibility settings.Toś to wótegrono w konteksće cytaś 👍 0
Make sure you allow pages to choose their own colors.
- Settings -> General: Fonts & Colors -> Colors: "Override the colors specified by the page with my selections above"
Try "Never" if the default "Only with High Contrast themes" isn't working.
Wšykne wótegrona (6)
I tried https://mywebsite.com/assets/vendor/bootstrap/css/bootstrap.min.css and got:
Your connection is not secure
The owner of mywebsite.com has configured their website improperly. To protect your information from being stolen, Firefox has not connected to this website.
mywebsite.com uses an invalid security certificate.
The certificate is not trusted because it is self-signed. The certificate is not valid for the name mywebsite.com.
Error code: SEC_ERROR_UNKNOWN_ISSUER
I should have been more clear.... I can not give you that actual url since it requires you to log in. I was just pointing out that it's a bootstrap website that works perfectly in the older version of Firefox.
Just about all websites I visit have issues with pages being displayed. You can see here with the attached screen capture from apple.com.
The background pic is the new version of Firefox, foreground pic is the older version. I just can't figure out why there's an issue with sites being rendered differently.
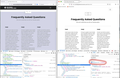
I think there's more going on than my initial claim. Here's a site to visit: http://www.sandiegoadventurevans.com/index.html
For this site, I get no 404 errors, but the attached screen capture will show the difference between the two Firefox versions.
The new version (browser window on the right) clearly shows the CSS style for #faq element not being rendered correctly. Toggling this on/off does nothing to the displayed element in the page, even though it was loaded.
Wubrane rozwězanje
I called for more help.
cor-el said
This could be a problem with High Contrast Mode on Mac. See "New" in the release notes. Firefox now automatically enables High Contrast Mode when "Increase Contrast" is checked on MacOS in the Accessibility settings.
Make sure you allow pages to choose their own colors.
- Settings -> General: Fonts & Colors -> Colors: "Override the colors specified by the page with my selections above"
Try "Never" if the default "Only with High Contrast themes" isn't working.
WOW.... this FIXED my problem, and never would have thought that this setting would cause drastic issues with page element styles.
I did have "Increase Contrast" checked in MacOS -> Accessibility settings.
Changing Settings -> General: Fonts & Colors -> Colors: "Override the colors specified by the page with my selections above" to Never fixed the issue.
Thank you very much for your time and efforts in helping me out!
Glad to help. Safe Surfing.