Hover Higlighting for Firefox
I found the following css for highlighting all context menu items for Firefox 91 ESR (not working on side-bar items from hamburger menu)
/* Highlight context menu items */
menu[_moz-menuactive="true"], menuitem[_moz-menuactive="true"] {
background-color: #e8eefd !important; /* blue 95% lighter */ color: #3d3dff !important; /* blue 62% darker */ /* https://www.w3schools.com/colors/colors_picker.asp */
}
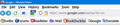
How do I apply the same highlighting shown by the red arrow to the text where grey and heavy blue is used for highlighting? I find css very convoluted and it's hard for me to know what ids/parameters to use to get the desired effects. Any help appreciated.
Wšykne wótegrona (1)
Hi
I am going to close this thread as it appears to be a duplicate of: