How do I get rid of the ... in my address bar?
The ... page actions icon sits right in my address bar, next to the bookmark star. I've tried in vain to get rid of it, but when I open the "customize" window, it disappears, so I can't drag it off. How do I get rid of it?
There's another icon there, but I know how to get rid of it.
Επιλεγμένη λύση
Thank you, Murphy, those tweaks are very helpful. I do wonder, though, why the one for the zoom level says that the @namespace MUST be in the userChrome.css file. I have read in at least one place that it is not only not necessary, but can interfere with HTML as well. Can you comment on this?
Edited: Added the code to the userChrome.css file but I still have the page actions dots and zoom level indicator inside the address bar. Here's the code I used for the page action button.
/* Remove Page Actions Menu */
#pageActionButton
{
display: none !important;
}
/* Put refresh button "inside" address bar */
#pageActionSeparator
{
margin-right:26px !important;
}
Ανάγνωση απάντησης σε πλαίσιο
👍 0
Όλες οι απαντήσεις (16)
BTW, I'd also like to get rid of the history arrow as well, or at least move it AND the zoom evel indicator.
The 3 dots look like a menu. What happens if you click it?
The three-dots is the Page actions menu. The items next to it are likely in the .
You can find some items like the bookmarks star in the "Page actions" drop-down list (3-dot icon at the right end of the location/address bar). You can right-click an item in the "Page actions" drop-down list to add its button in the location/address bar or right-click an item, in the Page actions container to move this item to the drop-down list.
rosawood said
The ... page actions icon sits right in my address bar, next to the bookmark star. I've tried in vain to get rid of it, but when I open the "customize" window, it disappears, so I can't drag it off. How do I get rid of it?
The only way you can get rid of the page action menu icon, is to use userChrome.css, as described here :
https://github.com/overdodactyl/ShadowFox/wiki/More-Tweaks#remove-page-actions-menu-3-dots
(you'll have to scroll down some)
How to use userChrome.css :
Τροποποιήθηκε στις
rosawood said
BTW, I'd also like to get rid of the zoom evel indicator.
You can also do that by adding code to the userChrome.css file - see
cor-el's post in this thread :
https://support.mozilla.org/en-US/questions/1155400#answer-956966
Τροποποιήθηκε στις
Επιλεγμένη λύση
Thank you, Murphy, those tweaks are very helpful. I do wonder, though, why the one for the zoom level says that the @namespace MUST be in the userChrome.css file. I have read in at least one place that it is not only not necessary, but can interfere with HTML as well. Can you comment on this?
Edited: Added the code to the userChrome.css file but I still have the page actions dots and zoom level indicator inside the address bar. Here's the code I used for the page action button.
/* Remove Page Actions Menu */
#pageActionButton
{
display: none !important;
}
/* Put refresh button "inside" address bar */
#pageActionSeparator
{
margin-right:26px !important;
}
Τροποποιήθηκε στις
rosawood said
Thank you, Murphy, those tweaks are very helpful. I do wonder, though, why the one for the zoom level says that the @namespace MUST be in the userChrome.css file. I have read in at least one place that it is not only not necessary, but can interfere with HTML as well. Can you comment on this?
I'm afraid not - let's hope that cor-el will see this and shine a light
on it .....
rosawood said
I do wonder, though, why the one for the zoom level says that the @namespace MUST be in the userChrome.css file. I have read in at least one place that it is not only not necessary, but can interfere with HTML as well. Can you comment on this?
Sounds like something I posted: https://www.userchrome.org/adding-style-recipes-userchrome-css.html#namespaces
The issue is that rules styling HTML elements (rather than XUL elements) may be ignored when there is only a XUL namespace, so your rules might not have full effect.
But I don't think that's a factor here. These are XUL elements ("<toolbarbutton>", "<box>", "<image>").
Added the code to the userChrome.css file but I still have the page actions dots and zoom level indicator inside the address bar. Here's the code I used for the page action button.
/* Remove Page Actions Menu */
#pageActionButton
{
display: none !important;
}
/* Put refresh button "inside" address bar */
#pageActionSeparator
{
margin-right:26px !important;
}
Your first rule should work. I don't understand what the second one does.
For the zoom button:
#page-action-buttons #urlbar-zoom-button {
display: none;
}
Do any of your custom style rules work? If not, there could be an issue with the location or naming of the userChrome.css file.
jscher 2000, yes, other code in the file works. I have code in there to put tabs on the bottom and to modify the tab text and they work fine. Nothing I do, though, seems to get rid of the Page actions icon or the zoom icon, and depending on the page, I also have an annoying "Enter Reader View" icon in the address space as well. I have no problem with any of these "features", but they don't belong in the address space.
I also found a solution you posted in https://support.mozilla.org/en-US/questions/1185187. This didn't work either. Does the placement in the css file matter?
Why these things have to be in the address bar is beyond me.
Τροποποιήθηκε στις
Do you want to try the slider code?
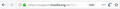
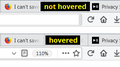
/* Hide page actions until hovered */
#page-action-buttons:not(:hover) {
border-left: 7px solid #ddd;
border-radius: 14px;
width: 0 !important;
overflow-x: hidden;
}
#page-action-buttons:hover {
width: auto !important;
border-left-width: 0 !important;
}
That should replace reader, zoom, •••, and page action icons to the right of ••• with a light gray stub you can hover to call up those icons.
<center> </center>
</center>
Can you post the full content of the userChrome.css file?
Darn! I tried the slider code and that didn't work either. The css file is rather long, but I'll post it here. I've been wondering if I should just start over anyway, but I definitely don't want to end up with tabs on top again. Anyway, here it is. There are a few lines of code that I commented out because I'm not sure what they are for, and haven't had time to investigate.
/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /*******************************************/ /* default tab *****************************/ /* text color */ .tabbrowser-tab .tab-label { color: black !important; } /* text shadow */ .tabbrowser-tab .tab-label { text-shadow: 0px 1px 0px white, 0px 1px 4px white !important; } /*bold*//* .tabbrowser-tab .tab-label { font-weight: bold !important; } /* italic *//* .tabbrowser-tab .tab-label { font-style: italic !important; } /*******************************************/ /* selected tab ****************************/ /* text color */ .tabbrowser-tab[selected] .tab-label { color: blue !important; } /* text shadow */ .tabbrowser-tab[selected] .tab-label { text-shadow: 0px 1px 0px white, 0px 1px 4px white !important; } /*bold*/ .tabbrowser-tab[selected] .tab-label { font-weight: bold !important; } /* italic *//* .tabbrowser-tab[selected] .tab-label { font-style: italic !important; } /*******************************************/ /* busy/loading tab ************************/ /* text color *//* .tabbrowser-tab[busy] .tab-label { color: #9933CC !important; } /* text shadow *//* .tabbrowser-tab[busy] .tab-label { text-shadow: 0px 1px 0px #FFCCFF, 0px 1px 4px #FFCCFF !important; } /*bold*//* .tabbrowser-tab[busy] .tab-label { font-weight: initial !important; } /* italic *//* .tabbrowser-tab[busy] .tab-label { font-style: italic !important; } /*******************************************/ /* hovered tab ****************************/ /* text color *//* .tabbrowser-tab:hover:not([selected]) .tab-label { color: black !important; } /* text shadow */ .tabbrowser-tab:hover:not([selected]) .tab-label { text-shadow: 0px 1px 0px white, 0px 1px 4px white !important; } /*bold*/ .tabbrowser-tab:hover:not([selected]) .tab-label { font-weight: bold !important; } /* italic *//* .tabbrowser-tab:hover:not([selected]) .tab-label { font-style: italic !important; } /*******************************************/ /* unloaded/pending tab ********************/ /* text color */ .tabbrowser-tab[pending] .tab-label { color: purple !important; } /* text shadow */ .tabbrowser-tab[pending] .tab-label { text-shadow: 0px 1px 0px white, 0px 1px 4px white !important; } /*bold*/ .tabbrowser-tab[pending] .tab-label { font-weight: bold !important; } /* italic */ .tabbrowser-tab[pending] .tab-label { font-style: italic !important; } /*******************************************/ /* unread tab ******************************/ /* text color */ .tabbrowser-tab[unread] .tab-label { color: red !important; } /* text shadow */ .tabbrowser-tab[unread] .tab-label { text-shadow: 0px 1px 0px white, 0px 1px 4px white !important; } /*bold*/ .tabbrowser-tab[unread] .tab-label { font-weight: bold !important; } /* italic */ .tabbrowser-tab[unread] .tab-label { font-style: italic !important; } /**/ /* +++++++++++++++ Tabs unten in Firefox 57+ (Quantum) - V 1.0 ++++++++++++++++ */ #nav-bar{ -moz-box-ordinal-group: 1 !important; border-top-width: 0px !important; padding-top: 10px !important;} /* Haupt-Leiste mit Adresse, Suchfeld, Icons */ #PersonalToolbar { -moz-box-ordinal-group: 2 !important;} /* Bookmarks */ #TabsToolbar { -moz-box-ordinal-group: 3 !important; } /* Tab-Leiste */ .tabbrowser-tab:not(:-moz-lwtheme) {border-top: 0px !important;} :root {--tab-line-color: #f9f9f9 !important;} /* Farbanpassung aktiver Tab oben */ #TabsToolbar {padding-top: calc(var(--space-above-tabbar) + 0px) !important;} /* Abstand oben verringern bei Tabbar */ .titlebar-placeholder[type="pre-tabs"], .titlebar-placeholder[type="post-tabs"] {width: 0px !important;} /* 1. Tab unten Abstand links statt 40px */ /* /* TAB bar - disable movingtab shifts - chrome://browser/skin/browser.css */ #TabsToolbar[movingtab] {padding-bottom:0px!important} #TabsToolbar[movingtab] + #nav-bar {margin-top:0px!important} #TabsToolbar[movingtab] > #tabbrowser-tabs {padding-bottom:0px! #pageActionSeparator { display: none !important; } #page-action-buttons #pageActionButton { width: 0 !important; padding: 4px !important; transition: all 1s ease-in-out; } #page-action-buttons:hover #pageActionButton { width: 24px !important; padding: 4px !important; transition: all 1s ease-in-out 2s; } /* #stop-reload-button .toolbarbutton-icon{ border-radius: 0px !important; padding: 5px 6px !important; } #stop-reload-button{ transform: translateX(-62px); border-radius:0px !important; margin-right:-32px !important; } */ /* MaxAddress */ /* Reduce width of identity area (show more details on hover) */ #identity-box { padding-left: 3px !important; padding-right: 3px !important; margin-right: 3px !important; } #identity-box.verifiedIdentity #identity-icon, #identity-box.verifiedDomain #identity-icon { width: 0 !important; transition: width 250ms ease-in-out 250ms; } #identity-box.verifiedIdentity:hover #identity-icon, #identity-box.verifiedDomain:hover #identity-icon { width: 16px !important; transition: width 250ms ease-in-out 1s; } #identity-box.verifiedIdentity #identity-icon-labels { display: none !important; } /* Shrink page actions */ #pageActionSeparator { display: none !important; } #urlbar-zoom-button { margin: 0 !important; } .urlbar-page-action .urlbar-icon, .urlbar-page-action.urlbar-icon, .urlbar-history-dropmarker { width: 20px !important; padding-left: 2px !important; padding-right: 2px !important; } /* Hide page actions until hovered */ #page-action-buttons:not(:hover) { border-left: 7px solid #ddd; border-radius: 14px; width: 0 !important; overflow-x: hidden; } #page-action-buttons:hover { width: auto !important; border-left-width: 0 !important; } /* Narrow the spacing between toolbar buttons */ #nav-bar .toolbarbutton-icon { width: 20px !important; padding-left: 2px !important; padding-right: 2px !important; } #PanelUI-button { margin-left: 0 !important; border-left: none !important; } #PanelUI-menu-button, .toolbarbutton-badge-stack { padding-left: 0 !important; padding-right: 1px !important; }
Τροποποιήθηκε στις
I notice a corrupted !important flag and a missing closing curly bracket on this line.
- #TabsToolbar[movingtab] > #tabbrowser-tabs {padding-bottom:0px!
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
/*******************************************/
/* default tab *****************************/
/* text color */
.tabbrowser-tab .tab-label {
color: black !important;
}
/* text shadow */
.tabbrowser-tab .tab-label {
text-shadow: 0px 1px 0px white,
0px 1px 4px white !important;
}
/*bold*//*
.tabbrowser-tab .tab-label {
font-weight: bold !important;
}
/* italic *//*
.tabbrowser-tab .tab-label {
font-style: italic !important;
}
/*******************************************/
/* selected tab ****************************/
/* text color */
.tabbrowser-tab[selected] .tab-label {
color: blue !important;
}
/* text shadow */
.tabbrowser-tab[selected] .tab-label {
text-shadow: 0px 1px 0px white,
0px 1px 4px white !important;
}
/*bold*/
.tabbrowser-tab[selected] .tab-label {
font-weight: bold !important;
}
/* italic *//*
.tabbrowser-tab[selected] .tab-label {
font-style: italic !important;
}
/*******************************************/
/* busy/loading tab ************************/
/* text color *//*
.tabbrowser-tab[busy] .tab-label {
color: #9933CC !important;
}
/* text shadow *//*
.tabbrowser-tab[busy] .tab-label {
text-shadow: 0px 1px 0px #FFCCFF,
0px 1px 4px #FFCCFF !important;
}
/*bold*//*
.tabbrowser-tab[busy] .tab-label {
font-weight: initial !important;
}
/* italic *//*
.tabbrowser-tab[busy] .tab-label {
font-style: italic !important;
}
/*******************************************/
/* hovered tab ****************************/
/* text color *//*
.tabbrowser-tab:hover:not([selected]) .tab-label {
color: black !important;
}
/* text shadow */
.tabbrowser-tab:hover:not([selected]) .tab-label {
text-shadow: 0px 1px 0px white,
0px 1px 4px white !important;
}
/*bold*/
.tabbrowser-tab:hover:not([selected]) .tab-label {
font-weight: bold !important;
}
/* italic *//*
.tabbrowser-tab:hover:not([selected]) .tab-label {
font-style: italic !important;
}
/*******************************************/
/* unloaded/pending tab ********************/
/* text color */
.tabbrowser-tab[pending] .tab-label {
color: purple !important;
}
/* text shadow */
.tabbrowser-tab[pending] .tab-label {
text-shadow: 0px 1px 0px white,
0px 1px 4px white !important;
}
/*bold*/
.tabbrowser-tab[pending] .tab-label {
font-weight: bold !important;
}
/* italic */
.tabbrowser-tab[pending] .tab-label {
font-style: italic !important;
}
/*******************************************/
/* unread tab ******************************/
/* text color */
.tabbrowser-tab[unread] .tab-label {
color: red !important;
}
/* text shadow */
.tabbrowser-tab[unread] .tab-label {
text-shadow: 0px 1px 0px white,
0px 1px 4px white !important;
}
/*bold*/
.tabbrowser-tab[unread] .tab-label {
font-weight: bold !important;
}
/* italic */
.tabbrowser-tab[unread] .tab-label {
font-style: italic !important;
}
/**/
/* +++++++++++++++ Tabs unten in Firefox 57+ (Quantum) - V 1.0 ++++++++++++++++ */
#nav-bar{ -moz-box-ordinal-group: 1 !important; border-top-width: 0px !important; padding-top: 10px !important;} /* Haupt-Leiste mit Adresse, Suchfeld, Icons */
#PersonalToolbar { -moz-box-ordinal-group: 2 !important;} /* Bookmarks */
#TabsToolbar { -moz-box-ordinal-group: 3 !important; } /* Tab-Leiste */
.tabbrowser-tab:not(:-moz-lwtheme) {border-top: 0px !important;}
:root {--tab-line-color: #f9f9f9 !important;} /* Farbanpassung aktiver Tab oben */
#TabsToolbar {padding-top: calc(var(--space-above-tabbar) + 0px) !important;} /* Abstand oben verringern bei Tabbar */
.titlebar-placeholder[type="pre-tabs"],
.titlebar-placeholder[type="post-tabs"] {width: 0px !important;} /* 1. Tab unten Abstand links statt 40px */
/*
/* TAB bar - disable movingtab shifts - chrome://browser/skin/browser.css */
#TabsToolbar[movingtab] {padding-bottom:0px!important}
#TabsToolbar[movingtab] + #nav-bar {margin-top:0px!important}
#TabsToolbar[movingtab] > #tabbrowser-tabs {padding-bottom:0px!important;}
#pageActionSeparator {
display: none !important;
}
#page-action-buttons #pageActionButton {
width: 0 !important;
padding: 4px !important;
transition: all 1s ease-in-out;
}
#page-action-buttons:hover #pageActionButton {
width: 24px !important;
padding: 4px !important;
transition: all 1s ease-in-out 2s;
}
/* #stop-reload-button .toolbarbutton-icon{
border-radius: 0px !important;
padding: 5px 6px !important;
}
#stop-reload-button{
transform: translateX(-62px);
border-radius:0px !important;
margin-right:-32px !important;
} */
/* MaxAddress */
/* Reduce width of identity area (show more details on hover) */
#identity-box {
padding-left: 3px !important;
padding-right: 3px !important;
margin-right: 3px !important;
}
#identity-box.verifiedIdentity #identity-icon,
#identity-box.verifiedDomain #identity-icon {
width: 0 !important;
transition: width 250ms ease-in-out 250ms;
}
#identity-box.verifiedIdentity:hover #identity-icon,
#identity-box.verifiedDomain:hover #identity-icon {
width: 16px !important;
transition: width 250ms ease-in-out 1s;
}
#identity-box.verifiedIdentity #identity-icon-labels {
display: none !important;
}
/* Shrink page actions */
#pageActionSeparator {
display: none !important;
}
#urlbar-zoom-button {
margin: 0 !important;
}
.urlbar-page-action .urlbar-icon,
.urlbar-page-action.urlbar-icon,
.urlbar-history-dropmarker {
width: 20px !important;
padding-left: 2px !important;
padding-right: 2px !important;
}
/* Hide page actions until hovered */
#page-action-buttons:not(:hover) {
border-left: 7px solid #ddd;
border-radius: 14px;
width: 0 !important;
overflow-x: hidden;
}
#page-action-buttons:hover {
width: auto !important;
border-left-width: 0 !important;
}
/* Narrow the spacing between toolbar buttons */
#nav-bar .toolbarbutton-icon {
width: 20px !important;
padding-left: 2px !important;
padding-right: 2px !important;
}
#PanelUI-button {
margin-left: 0 !important;
border-left: none !important;
}
#PanelUI-menu-button, .toolbarbutton-badge-stack {
padding-left: 0 !important;
padding-right: 1px !important;
}
"I notice a corrupted !important flag and a missing closing curly bracket on this line.
#TabsToolbar[movingtab] > #tabbrowser-tabs {padding-bottom:0px! "
Ah! I didn't see that. I've added the closing bracket, but how do I recognize the corrupted important flag? What I have now is
#TabsToolbar[movingtab] > #tabbrowser-tabs {padding-bottom:0px!}
Edited to add: Just noticed that one the closing bracket was added, my address bar is clear!
Τροποποιήθηκε στις
The padding-bottom:0px! should be changed to padding-bottom:0px!important;