How can I remove the Screenshot attatched to Bookmark dialog box?
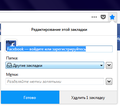
I apparently took an update today that when I go to bookmark a site or page, there is a screenshot of the site attached to the top of the dialog box. (see uploaded images) Frankly, I don't see the logic of it, but who knows why you guys do the things you do sometimes. However, it has obviously increased the size of the dialog box. Consequently, when I expand the menu to "choose" folders and such, the entire thing is running off the bottom of my screen and it does this because I have to use the Windows magnifier, and I have it locked to the task bar and so this "screenshot" that is now attached to the bookmark menu dialog box is pretty much cut-off as well while at the bottom I can barely view any of my folders.
Even though I think it's a silly idea, it probably works fine for those who don't have to use the Windows magnifier, but for me--it's irritating and I wish to know how I can go in and remove the feature, plese.
Also, since you have moved the majority of the Menu bar features into the hamburger menu--why have you not yet moved the "view" tab into the hamburger menu as well? I use it quite a bit, being visually handicap ed and I wouldn't mind it much if you would include it in the hamburger menu as well so I don't have to keep opening the Menu bar just to use the View tab.
Thank you.
Επιλεγμένη λύση
Hi springheel, I might have pitched in on one of your questions before. Are you already familiar with the optional userChrome.css file, which you can use to apply custom style rules to Firefox's user interface?
I think there are two possible approaches here.
(1) Just remove the big image but keep the site icon. This recovers a good amount of space. See second screenshot attached.
/* Hide Giant Thumbnail on Edit Bookmark Panel */
#editBookmarkPanelImage {
display: none !important;
}
/* Move Favicon up and Name down */
#editBookmarkPanelFavicon {
margin-top: 4px !important;
}
#editBookmarkPanelContent {
padding-top: 40px !important;
}
(2) Also remove the site icon to recover more space. See the third screenshot attached.
/* Hide Giant Thumbnail and Favicon */
#editBookmarkPanelImage,
#editBookmarkPanelFaviconContainer {
display: none !important;
}
UPDATE: cor-el posted a version that is compatible with the XUL @namespace line: answer-1152038.
Does that look as though it might be useful?
Creating a userChrome.css file is about a 10 minute project:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the preferred rule (#1 or #2 above) to your file.
(A) Select and copy your preferred style rule
The code under #1 or #2 above
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Success?
Ανάγνωση απάντησης σε πλαίσιο 👍 2Όλες οι απαντήσεις (19)
Επιλεγμένη λύση
Hi springheel, I might have pitched in on one of your questions before. Are you already familiar with the optional userChrome.css file, which you can use to apply custom style rules to Firefox's user interface?
I think there are two possible approaches here.
(1) Just remove the big image but keep the site icon. This recovers a good amount of space. See second screenshot attached.
/* Hide Giant Thumbnail on Edit Bookmark Panel */
#editBookmarkPanelImage {
display: none !important;
}
/* Move Favicon up and Name down */
#editBookmarkPanelFavicon {
margin-top: 4px !important;
}
#editBookmarkPanelContent {
padding-top: 40px !important;
}
(2) Also remove the site icon to recover more space. See the third screenshot attached.
/* Hide Giant Thumbnail and Favicon */
#editBookmarkPanelImage,
#editBookmarkPanelFaviconContainer {
display: none !important;
}
UPDATE: cor-el posted a version that is compatible with the XUL @namespace line: answer-1152038.
Does that look as though it might be useful?
Creating a userChrome.css file is about a 10 minute project:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the preferred rule (#1 or #2 above) to your file.
(A) Select and copy your preferred style rule
The code under #1 or #2 above
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Success?
Τροποποιήθηκε στις
I'm not as familiar with userChrome.css as I would like to be. Though you may have helped me sort out a search engine formatting problem I was having.
With a little time & patience, let me see what I can do with your suggestions.
I actually stumbled upon a blog post for this exact same problem, and yet it was for FF 63 and I am running 62 and it says it's up to date. I was hoping for some about.config hack, but I will see if I can put your suggestions to work.
Thank you.
Firefox 63 has been in testing for 6-8 weeks by now, so that could explain how people are using it already. It was recently promoted from the "Nightly" version to the "beta" version, and will be released to regular users in 6-8 weeks.
Thanks jscher2000. That makes sense. I'll work on the CSS suggestion today and see if I can get it to take. Hopefully I can get it to look like your third screenshot. And hopefully it will stay like that when they release 63.
See also:
- Bug 1460248 - Display preview image and favicon in the New Bookmark dialog [62]
(please do not comment in bug reports
https://bugzilla.mozilla.org/page.cgi?id=etiquette.html)
I'm sorry cor-el. I'm missing your point except to say I wasn't displaying proper etiquette.
@ jscher2000
I already had/have a Chrome.css file. I made it when we revamped the search menu drop down, I simply had to remember how & where to find it again.
However--is there a specific place I need to insert the code? I simply put it at the very bottom of the script and it isn't having any affect on the bookmark dialog box.
Try to place the code at the start of userChrome.css just below the default @namespace line in case there is a problem with the code you has added before.
Can you post the full content of userChrome.css ?
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* Hide Giant Thumbnail and Favicon */
#editBookmarkPanelImage,
#editBookmarkPanelFaviconContainer {
display: none !important;
}
(see my post further down for an updated code)
Τροποποιήθηκε στις
Yes I can, though it's rather long, I may have to do it in two posts. But this is the css I used to manipulate the search engine drop-down list:
/*
HELLO! This script has optional settings that you can try out if you return to its page: https://userstyles.org/styles/122214/firefox-search-bar-show-engine-names-firefox-43
- /
@-moz-document url(chrome://browser/content/browser.xul) {
/* Make the one-off buttons span the full width */
#PopupSearchAutoComplete .searchbar-engine-one-off-item[tooltiptext] {
width: 100% !important;
height: 24px !important;
background-image: none !important;
padding-left: 6px !important;
box-sizing: content-box !important;
line-height: 1em !important;
}
/* Hide the empties */
#PopupSearchAutoComplete .searchbar-engine-one-off-item:not([tooltiptext]) {
display: none !important;
}
/* Fix up borders */
#PopupSearchAutoComplete .searchbar-engine-one-off-item[tooltiptext],
#PopupSearchAutoComplete .addengine-item {
border-bottom: 1px solid #ccc !important;
}
#PopupSearchAutoComplete .search-setting-button.search-panel-header,
#PopupSearchAutoComplete .addengine-item,
#PopupSearchAutoComplete .search-panel-header.search-panel-current-input {
border-top: none !important;
max-height: 26px !important;
min-height: 16px !important;
padding-top: 1px !important;
}
/* Insert descriptive name for search engine plugin */
#PopupSearchAutoComplete .searchbar-engine-one-off-item[tooltiptext]::after {
content: attr(tooltiptext);
margin: 5px 6px 0px !important;
display: block !important;
}
/* Fix icon positioning */
#PopupSearchAutoComplete .searchbar-engine-one-off-item[tooltiptext] > .button-box {
display: inline-flex !important;
width: 16px !important;
max-width: 16px !important;
border: none !important;
padding: 0 0 !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item[tooltiptext] > .button-box > .button-icon {
display: block !important;
margin-top: 4px !important;
margin-left: -1px !important;
}
/* Lock in space for 5 search suggestions with scroll bar */
#PopupSearchAutoComplete .autocomplete-tree.plain.search-panel-tree .tree-bodybox,
#PopupSearchAutoComplete .autocomplete-tree.plain.search-panel-tree .autocomplete-treebody {
display: flex !important;
flex: 1 1 auto !important;
}
#PopupSearchAutoComplete .autocomplete-tree.plain.search-panel-tree .autocomplete-treebody {
max-height: calc(5 * 1.5em) !important;
min-height: calc(5 * 1.5em) !important;
}
#PopupSearchAutoComplete .autocomplete-tree.plain.search-panel-tree .tree-scrollbar[collapsed="true"] {
visibility: visible !important;
}
/* User style options */
/* Two columns - standard spacing */
#PopupSearchAutoComplete {
width: calc(32em + 14px) !important;
min-width: calc(32em + 14px) !important;
}
#PopupSearchAutoComplete .searchbar-engine-one-off-item[tooltiptext] {
width: 16em !important;
white-space: nowrap;
overflow: hidden;
}
/* Hiding "Search for ..." */
#PopupSearchAutoComplete .search-panel-header.search-panel-current-input {
display: none !important;
}
/* Not hiding "Add ..." engine */
/* Not hiding "Change Search Settings" */
/* Search bar tooltip text only visible on mouseover */
/* No color scheme */
}
- root {
--tab-curve-width: 30px; --tabs-border: transparent !important;
}
.arrowscrollbox-scrollbox {
padding-inline-start: 10px !important;
}
/* To be able to see the top border of the tab */ .tab-stack {
margin-top: 2px !important;
}
/* When the window is maximized, the first pinned tab is properly displayed. */
- TabsToolbar {
padding-inline-start: 15px !important;
}
.titlebar-placeholder {
border: none !important;
}
/* Remove unneeded styles from Photon */ .tabbrowser-tab::before, .tabbrowser-tab::after {
border: none !important;
}
.tabbrowser-tab > .tab-stack > .tab-background {
background-image: none !important; -moz-box-orient: horizontal !important; background-color: transparent !important; margin-top: 1px !important;
}
.tab-background[selected="true"] {
border: none !important;
}
.tab-line {
display: none !important;
}
.tab-bottom-line {
display: none !important;
}
/* Match height of new tab button (right svg) on hover */ .tabs-newtab-button {
margin: 0 !important;
}
/* overlap the tab curves */ .tab-background {
-moz-margin-end: -15px !important; -moz-margin-start: -15px !important;
}
/* Begin tab background customizations */ .tab-background[selected="true"]::before {
border: none !important; content: "" !important; width: 30px !important; min-height: 30px !important; display: -moz-box !important; background-repeat: no-repeat !important;
}
.tab-background[selected="true"]::after {
border: none !important; content: "" !important; width: 30px !important; min-height: 30px !important; display: -moz-box !important; background-repeat: no-repeat !important;
}
.tab-background[selected="true"] > spacer {
margin-top: 0px !important;
}
- new-tab-button,
.tabs-newtab-button {
width: calc(36px + 30px) !important; margin-inline-start: -15px !important; margin-top: 1px !important;
}
/* Tab hover customizations */
/* Regular tabs */ .tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true])::before {
display: -moz-box !important; background-repeat: no-repeat !important; content: "" !important; width: 30px !important; min-height: 30px !important; background-color: transparent !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true])::after {
display: -moz-box !important; background-repeat: no-repeat !important; content: "" !important; width: 30px !important; min-height: 30px !important; background-color: transparent !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]) > spacer {
margin-top: 0px !important;
}
- TabsToolbar[brighttext] > #tabbrowser-tabs > .tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected="true"]),
.tabs-newtab-button:hover, .tabs-newtab-button:hover::before, .tabs-newtab-button:hover::after {
background-color: transparent !important;
}
/* New tab hover customizations */ .tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected="true"]), .tabs-newtab-button:hover {
background-position: 0px 2px, 30px 3px , right bottom !important; background-repeat: no-repeat !important; background-size: 30px 30px, calc(100% - (2 * 30px)) 30px, 30px !important;
}
.tabs-newtab-button:hover > .toolbarbutton-icon {
background: none !important; background-color: transparent !important;
}
/* Color specific customizations */ .tab-background[selected="true"]::before {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='30px' height='31px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.0625 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.0625 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='30' height='31' clip-path='url(%23tab-curve-clip-path-start)'></foreignObject></svg>") !important;} .tab-background[selected="true"]::after {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='30px' height='31px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.0625 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.0625 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='30' height='31' clip-path='url(%23tab-curve-clip-path-end)'></foreignObject></svg>") !important;}
.tab-background[selected="true"] > spacer {
background-image: linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0)), linear-gradient( transparent 2px, rgb(50, 50, 52) 2px, rgb(50, 50, 52) ), none !important;
}
jeez... okay here is the rest of it:
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true])::before {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='30px' height='31px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.0625 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.0625 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='30' height='31' clip-path='url(%23tab-curve-clip-path-start)'><div id='tab-background-fill' style='background-color:rgba(255, 255, 255, .1);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>") !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true])::after {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='30px' height='31px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.0625 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.0625 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='30' height='31' clip-path='url(%23tab-curve-clip-path-end)'><div id='tab-background-fill' style='background-color:rgba(255, 255, 255,.1);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>") !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]) > spacer {
background-image:
linear-gradient(rgba(0,0,0,0), rgba(0,0,0,0)),
linear-gradient(
transparent
2px,
rgba(255,255,255,.1) 2px,
rgba(255,255,255,.1)
),
none !important;
}
.tabs-newtab-button:hover {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='30px' height='31px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.0625 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.0625 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='30' height='31' clip-path='url(%23tab-curve-clip-path-start)'><div id='tab-background-fill' style='background-color:rgba(255,255,255,.1);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>"),
linear-gradient(rgba(255,255,255,.1), rgba(255,255,255,.1)),
url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg' width='30px' height='31px' preserveAspectRatio='none'><defs><svg:clipPath id='tab-curve-clip-path-start' clipPathUnits='objectBoundingBox'><svg:path d='m 1,0.0625 0.05,0 0,0.938 -1,0 0,-0.028 C 0.32082458,0.95840561 0.4353096,0.81970962 0.48499998,0.5625 0.51819998,0.3905 0.535,0.0659 1,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-curve-clip-path-end' clipPathUnits='objectBoundingBox'><svg:path d='m 0,0.0625 -0.05,0 0,0.938 1,0 0,-0.028 C 0.67917542,0.95840561 0.56569036,0.81970962 0.51599998,0.5625 0.48279998,0.3905 0.465,0.0659 0,0.0625 z'/></svg:clipPath><svg:clipPath id='tab-hover-clip-path' clipPathUnits='objectBoundingBox'><svg:path d='M 0,0.2 0,1 1,1, 1,0.2 z'/></svg:clipPath></defs><foreignObject width='30' height='31' clip-path='url(%23tab-curve-clip-path-end)'><div id='tab-background-fill' style='background-color:rgba(255,255,255,.1);background-repeat:no-repeat;height:100%;width:100%;' xmlns='http://www.w3.org/1999/xhtml'></div></foreignObject></svg>")
!important;
Τροποποιήθηκε στις
Ah ha! We got it. Yes, right below:
@-moz-document url(chrome://browser/content/browser.xul) {
and it took. Thanks a lot gentlemen, I don't know where I'd be without you.
I think we can mark this "solved," but kind of used both suggestions so... but that was the fix I needed. Thank you both very much.
Until next time...
Hi, glad all fixed up : you need to mark it as Solved in the left upper corner of the input/message reply box that solved the issue so others can find find this. Thanks.
Not sure if you have this site of jscher2000 :
Can get other code here if know what you want and or :
Okay. Thank you, and thanks for the links.
jscher2000 said
(2) Also remove the site icon to recover more space. See the third screenshot attached.
/* Hide Giant Thumbnail and Favicon */
#editBookmarkPanelImage,
#editBookmarkPanelFaviconContainer {
display: none !important;
}
Not working for me, favicon still shown. Firefox 62
Hi nLboOm, do you use a XUL @namespace statement in your userChrome.css file? That prevents part of the rule from working because it styles an HTML division:
<html:div id="editBookmarkPanelFaviconContainer">
The way I suggest dealing with that is to delete the @namespace line, but I think there might be another way that I can't remember.
Τροποποιήθηκε στις
OK, I tested the code (hadn't done this before) and this is what works for me:
/* Hide Giant Thumbnail and Favicon */
#editBookmarkPanelImage,
*|div#editBookmarkPanelFaviconContainer {
display: none !important;
}
@ nLboOm
I did get it to work for me. You have to place it below the @namespace line. Look to my previous post where I got it to work.
Thank you for working through this as I was having the same issue with the edit bookmark dialog with Windows 10 firefox update 62.0, except without the magnifier just normal view on screen. So it is not particular to just magnified views. The picture and icon seems absolutely redundant as it is completely blurred and only shows the page you are already on and can already see when bookmarking. Why they felt they had to screw with the entire edit bookmark form & remove the description field for the garbage screenshot I cannot fathom without alcohol intoxication & drugs. The links for userChrome.css edits are helpful as well, might need to start using them more often. Cheers
I agree completely. The functionality of such a move is beyond me as I more or less implied on my initial post.
I have used jscher2000's Chrome.css links before, when they first launched this generation of Firefox. It had made a mess of my search engines that they ran clean off the view as well.
That said, if nothing else, it's been a good learning forum on how to put the userChrome.css to use. In hindsight, I should probably make a back up of the code I already have in case I change machines.