Did Firefox 74 introduce a minimum windows size? Can it be disabled?
Hi,
I like to work with side-by-side Firefox windows, with one of the windows being far slimmer (horizontally) than the other. Since I updated to Firefox 74.0 today, I can't resize the windows as I like to do. I can resize them, but it's like there's a minimum fixed size to what I can resize it to and then it locks and doesn't go any slimmer from there (maybe so the browser controls don't overlap?). That fixed size is far too big for my use case, i.e. I absolutely need it slimmer. I'm not entirely sure if the previous Firefox version contained a fixed minimum size, but if it did, it was much smaller (it allowed controls to overlap, which wasn't a problem for me)
Is there a setting that I can change in Firefox 74 so that I can make the windows as slim as I require again?
Όλες οι απαντήσεις (16)
Instead of opening two windows, you could try this extension: https://addons.mozilla.org/firefox/addon/side-view/
Thanks, but doing it like that is not really a suitable option. I just really need and want the ability to resize my Firefox windows in the way I need to, without being restricted by a minimum size. There's probably a good reason for it, the Chromium based browsers do it too (and need even more space), but being able to disable it would be very good and very, very welcome.
Τροποποιήθηκε στις
Do you have a lot of items on the Navigation Toolbar as it might be possible that there is a minimum width for the location bar that comes in the way ?
Can you attach a screenshot that shows the two windows ?
- https://support.mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem
- use a compressed image type like PNG or JPG to save the screenshot
I too have this problem. The sidebar app is cute, but pretty useless because you can't resize the window view in the sidebar app.
Let me explain. I need a program running in a window to the side that requires me to keep an eye on images/text as they flash by, and click a button as appropriate. I do need it to be NARROW, and for some reason, Firefox have started preventing me from making the window as narrow as I need it to be. I need it to be at most a quarter-width of the screen width, and it will now only go to a third-width - which is much too thick to be usable with the main window open.
This is NOT ACCEPTABLE. As you can see from the blue background on the second window, which I could previously minimize by sizing the window width even further, there is a ton of wasted space.
The sidebar app would work great if I could view the page at this resolution (50%) in it, but that isn't an option.
I need to view/work in the main window (as in the second image) but you see the problem here? Every time I click on the side window, over an inch of useless screen drek is gonna flop out over the main window and obstruct my view. I have to click on side window up to 40 times every minute. That is not realistic for working.
PLEASE fix this. It may be a tiny little thing, but it is the one thing that is making me think seriously about looking into alternative browsers after many, many years of happily using Firefox.
Same problem here - I monitor multiple information streams in addition to my main window - I've been using Internet Explorer as an alternate - That browser allows smaller unrestricted resized windows - I miss my FireFox but the minimum window size is a deal breaker for all of us ... I'll give it a bit longer before I move all my bookmarks ..... I remain optimistic
Anyone have a better work around?
Go into the menu (the three lines underneath the "x" in the upper right corner) and select the customize option - Once inside the customize menu you have no restrictions for a minimum resized window ... sadly once you leave that window you are again limited
Does that trigger any thoughts?
The narrowest I can get a window in Firefox 74 is 569 pixels. I don't recall what it was before. If some other method is not found, you can override the minimum width rule using a userChrome.css file. On the downside, the right end of the toolbar area becomes inaccessible at reduced width, so you'll need to widen the window to access the menu button or other buttons beyond the edge of the browser frame. (Or come up with some additional rules to make it all fit.)
It's a little bit of a project, so make sure you set aside 10 quiet minutes to work through it.
(For anyone who already has a userChrome.css file set up, you just need to add the rule under (A) to your file.)
(A) Select and copy the following style rule code
/* Reduce minimum window width for Fx74 */
:root:not([chromehidden~="toolbar"]){
/* Fx74 default is 450px on Windows */
min-width: 250px !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
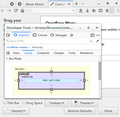
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that file browser window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
(E) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Success?
You can move the search bar to the overflow area to see what effect this has. For a normal window I can go to 450px, the customize page needs at least 555px to work properly and show the customize buttons (some toolbar buttons are still missing). Actually in customize mode I drag the width to as low as a few pixels and if I close the customize tab then the width snaps back to the default minimum of 450px.
The screenshots are with userChrome.css disabled.
jscher2000 said
/* Reduce minimum window width for Fx74 */
:root:not([chromehidden~="toolbar"]){
/* Fx74 default is 450px on Windows */
min-width: 250px !important;
}
For some reason this particular rule seems to be ignored in `userChrome.css`. Other rules are applied correctly, but this one doesn't, even with selectors that have a higher specificity. When I modify the value directly in the browser toolbox, the window is able to be resized.
I can see that when you open the customize page, `html#mainwindow` gets the `customizing` attribute, and the min-width value in the rule above changes to `-moz-fit-content`. This might be an avenue for a fix, but my knowledge of Firefox internals is too shallow to think of one.
dFlash,Aaron said
Thanks, but doing it like that is not really a suitable option. I just really need and want the ability to resize my Firefox windows in the way I need to, without being restricted by a minimum size. There's probably a good reason for it, the Chromium based browsers do it too (and need even more space), but being able to disable it would be very good and very, very welcome.
As a temporary measure, if you have a Chromium browser installed, you can launch a page with the `--app` flag which will open a window without toolbars that can be resized freely.
I would be grateful if anyone found a solution to this problem on Firefox, as I don't like having 2 browsers running on my computer at the same time, and would rather not switch to Chromium full-time just for this.
Τροποποιήθηκε στις
Lea said
jscher2000 said
/* Reduce minimum window width for Fx74 */ :root:not([chromehidden~="toolbar"]){ /* Fx74 default is 450px on Windows */ min-width: 250px !important; }For some reason this particular rule seems to be ignored in `userChrome.css`. Other rules are applied correctly, but this one doesn't, even with selectors that have a higher specificity. When I modify the value directly in the browser toolbox, the window is able to be resized.
Do you have a XUL namespace line above the rule? If so, try removing or relocating it to see whether that helps (the root tag is now <html> instead of <window>).
Τροποποιήθηκε στις
Try to use *|*:root:
/* Reduce minimum window width for Fx74 */
*|*:root:not([chromehidden~="toolbar"]){
/* Fx74 default is 450px on Windows */
min-width: 250px !important;
}
jscher2000 said
Do you have a XUL namespace line above the rule? If so, try removing or relocating it to see whether that helps (the root tag is now <html> instead of <window>).
Wow, I indeed had that line at the top of the file from an old userChrome.css I copied, and removing it allowed the rule to apply.
Thanks a lot for your spot-on suggestion, this issue had been bothering me for a month and you fixed it.
The code that I posted above should work with the @namespace line.
Indeed it does, sweet. I wonder if the namespace serves any purpose anymore, didn't see it in this official guide: https://developer.mozilla.org/en-US/docs/Archive/Mozilla/XUL/Tutorial/Modifying_the_Default_Skin
The link you posted is not an official guide for current Firefox releases as that is a link to a page that was archived a long time ago and that doesn't apply to current versions. Firefox is moving away from XUL to HTML and this causes some codes to stop working. If this involves variables and rules created under :root for the HTML namespace then you may need to make them available for other namespaces by using *|*:root as you can see in the Browser Toolbox for some style rules that define variables. This is also the main reason why code for tabs on bottom isn't working properly with the default XUL @namespace line.
I'm a Mozilla fan and loyal user but sadly not a programmer or software engineer - I've had to begin the migration of bookmarks and sites to the Brand 'X' browser - Been with Mozilla for over 10 years and it's a heart breaker but the new minimum window size is a deal breaker - I leave with fond memories ............