White text on white background
Dear Community, after one of recent Firefox updates I experience an issue with text display on certain pages. Some text is not visible because it is white on white background. The text is there, I can highlight it. I am using latest Firefox release as suggested by auto update. This white on white issue is regardless of selected Theme, even in dark theme it is white on white. Please have a look at the attached screenshots.
Επιλεγμένη λύση
jscher2000 said
Does that turn up a culprit?
Yes, it is: HP Sure Click Secure Browsing firefoxhpsureclicksecurebrowsing@bromium.com a57edf21-7ab1-4f3b-b50a-c408156ebc91 moz-extension://a57edf21-7ab1-4f3b-b50a-c408156ebc91/manifest.json
Manifest: {
"manifest_version": 2,
"name": "__MSG_extName__",
"version": "7.0.0.68",
"description": "__MSG_extDescription__",
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"browser_action": {
"default_icon": {
"16": "icons/icon16.png",
"32": "icons/icon32.png",
"64": "icons/icon64.png"
},
"default_popup": "popup.html",
"default_title": "__MSG_extName__"
},
"options_ui": {
"page": "options.html",
"browser_style": true
},
"background": {
"scripts": [
"main.js"
]
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"all_frames": true,
"js": [
"content-scripts/identity-protection/main.js"
],
"css": [
"overlay.css",
"font.css",
"white-logo.css"
],
"run_at": "document_idle"
}
],
"permissions": [
"alarms",
"webRequest",
"webRequestBlocking",
"tabs",
"<all_urls>",
"nativeMessaging",
"storage",
"downloads",
"contextMenus",
"history",
"unlimitedStorage"
],
"default_locale": "en",
"web_accessible_resources": [
"blocked-page.html",
"blocked-file-page.html",
"external-app-link-page-v1.html",
"icons/ip16.png",
"HPSimplified_Lt.ttf",
"scripts/external-app/main.js",
"scripts/external-app/external-app-link-checker.js"
],
"applications": {
"gecko": {
"id": "firefoxhpsureclicksecurebrowsing@bromium.com"
}
}
}
Ανάγνωση απάντησης σε πλαίσιο 👍 0Όλες οι απαντήσεις (15)
Many site issues can be caused by corrupt cookies or cache.
Warning ! ! This will log you out of sites you're logged in to. You may also lose any settings for that website.
- How to clear the Firefox cache {web link}
If there is still a problem,
Start Firefox using Troubleshoot(Safe) Mode {web link}
A small dialog should appear. Click Start In Troubleshoot(Safe) Mode (not Refresh). Is the problem still there?
While you are in Troubleshoot(Safe) mode;
Try disabling graphics hardware acceleration in Firefox. Since this feature was added to Firefox it has gradually improved but there are still a few glitches.
How to disable Hardware Acceleration {web link}
Τροποποιήθηκε στις
Did you make changes to the default text colors (black text on light background) because not all websites specify both ?
Make sure you allow pages to choose their own colors.
- Settings -> General: Fonts & Colors -> Colors: "Override the colors specified by the page with my selections above"
Try "Never" if the default "Only with High Contrast themes" isn't working.
Thank you both for the replies.
@FredMcD, in Troubleshoot mode the issue is gone. Ruturning to normal mode brings it back again. Disabling HW acceleration did not improve the situation.
@col-er I did not change default colors. Now changed Override the colors specified by the page from Only with High Contrast themes to Never but it did not help.
It could be the work of one of your add-ons, or it could be Hardware Acceleration. How to disable Hardware Acceleration {web link}
Type about:addons<enter> in the address bar to open your Add-ons Manager. Hot key; <Control> (Mac=<Command>) <Shift> A)
In the Add-ons Manager, on the left, select Extensions. Disable a few add-ons, then Restart Firefox.
Some added toolbar and anti-virus add-ons are known to cause Firefox issues. Disable All Of them.
If the problem continues, disable some more (restarting FF). Continue until the problem is gone. After, you know what group is causing the issue. Re-enable the last group ONE AT A TIME (restarting FF) until the problem returns.
Once you think you found the problem, disable that and re-enable all the others, then restart again. Let us know who the suspect is, detective.
Hmm, it's interesting that some text is black (or at least darker gray) and some text is white; not consistent.
Is there a website where you see this mix of black/gray text and white-on-white text that doesn't require a login?
jscher2000 said
Is there a website where you see this mix of black/gray text and white-on-white text that doesn't require a login?
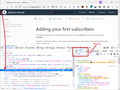
Here: https://www.phplist.org/manual/books/phplist-manual/page/adding-your-first-subscribers
Please see attached screenshots from Firefox and Edge. Please note that even the logo is not visible in Firefox.
That's strange. For the header, the background color is supplied by this style rule:
background-color: var(--color-primary) !important;
The CSS variable --color-primary is defined in two places. The page has these rules that match your Edge screenshot:
<style id="custom-styles" data-color="#253746" data-color-light="rgba(37,55,70,0.15)">
:root {
--color-primary: #253746;
--color-primary-light: rgba(37,55,70,0.15);
--color-bookshelf: #a94747;
--color-book: #077b70;
--color-chapter: #af4d0d;
--color-page: #206ea7;
--color-page-draft: #7e50b1;
}
</style>
If I delete that entire tag, the site goes to a blue color scheme rather than gray based on a different definition of --color-primary. I don't get a white background for the header unless I delete the background-color rule completely.
Could you inspect the header as follows:
Right-click the area to the left of the Logo where the mouse pointer changes from a hand back to an arrow. Click Inspect (Q). (Might be Zbadaj in Polish.)
Firefox will open the Page Inspector in the lower part of the tab, and the line with <header... should be highlighted.
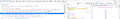
On the right side, Firefox will display either one or two boxes of information. The one I care about is Rules. In the filter bar above the rules list (next to the funnel icon) type color and Firefox should show the rules (or blocks of rules) that set the text or background color. I have attached a screenshot for reference.
Does yours show the same rule as mine?
If Yes (and it is not crossed out): could you scroll down and look for where --color-primary is set and see what color it is?
If No or if it is crossed out: is there any other rule setting the background-color that you can find in the Rules panel? If so, the light gray text and upper right of the rule should point to where it is loading from.
jscher2000 said
Does yours show the same rule as mine?
No Rules tab but I have apparently Rules window. background-color property is white:
.primary-background { background-color: RGB(255, 255, 255) !important; }
Also please see the screenshot. Filtering Rules for 'background-color' does not reveal any entities besides the one above which comes from: https://www.phplist.org/manual/dist/styles.css?version=v21.05
Sorry, I forgot one point of your instruction and it looks like key information:
--color-primary is white and is inherited from: moz-extension://a57edf21-7ab1-4f3b-b50a-c408156ebc91/overlay.css
- root {
--color-primary: #FFFFFF; --color-bg-blocked: rgba(249, 53, 15, 0.9); --color-bg-managed-unknown: rgba(51, 51, 51, 0.9); --color-bg-normal-unknown: rgba(51, 51, 51, 0.9); --color-secondary: #FFFFFF; --color-secondary-inverse: #FFFFFF; --color-button-bg: #FFFFFF; --color-button-bg-hover: #D7dADD; --color-text: #FFFFFF; --color-border: #DDDDDD; --font-family: "HP Simplified Light", "Helvetica", Arial, sans-serif; --font-family-url: Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; --font-base: 16px; }
waldektroc said
--color-primary is white and is inherited from: moz-extension://a57edf21-7ab1-4f3b-b50a-c408156ebc91/overlay.css
That's interesting. Firefox assigns each extension a unique local UUID, so that isn't a standard address we could look up. To discover which extension that is, you can open the About Debugging page (type or paste about:debugging in the address bar and press Enter to load it), click to the "This Firefox" panel, and then use Find (Ctrl+F) to look for a57ed (or as much as needed to find that extension). Does that turn up a culprit?
Επιλεγμένη λύση
jscher2000 said
Does that turn up a culprit?
Yes, it is: HP Sure Click Secure Browsing firefoxhpsureclicksecurebrowsing@bromium.com a57edf21-7ab1-4f3b-b50a-c408156ebc91 moz-extension://a57edf21-7ab1-4f3b-b50a-c408156ebc91/manifest.json
Manifest: {
"manifest_version": 2,
"name": "__MSG_extName__",
"version": "7.0.0.68",
"description": "__MSG_extDescription__",
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"browser_action": {
"default_icon": {
"16": "icons/icon16.png",
"32": "icons/icon32.png",
"64": "icons/icon64.png"
},
"default_popup": "popup.html",
"default_title": "__MSG_extName__"
},
"options_ui": {
"page": "options.html",
"browser_style": true
},
"background": {
"scripts": [
"main.js"
]
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"all_frames": true,
"js": [
"content-scripts/identity-protection/main.js"
],
"css": [
"overlay.css",
"font.css",
"white-logo.css"
],
"run_at": "document_idle"
}
],
"permissions": [
"alarms",
"webRequest",
"webRequestBlocking",
"tabs",
"<all_urls>",
"nativeMessaging",
"storage",
"downloads",
"contextMenus",
"history",
"unlimitedStorage"
],
"default_locale": "en",
"web_accessible_resources": [
"blocked-page.html",
"blocked-file-page.html",
"external-app-link-page-v1.html",
"icons/ip16.png",
"HPSimplified_Lt.ttf",
"scripts/external-app/main.js",
"scripts/external-app/external-app-link-checker.js"
],
"applications": {
"gecko": {
"id": "firefoxhpsureclicksecurebrowsing@bromium.com"
}
}
}
That was very good work. Well Done. Please flag your last post as Solved Problem as this can help others with similar problems.
Thank you everyone for the help. I am marking this as solved.
(I am notorious user and owner of HP laptops. I admit some of HP preinstalled or recommended software can be obtrusive. )
It's strange. You wouldn't think a print-related extension would modify how pages appear on screen, only how they print. Maybe they need to update that...
Yes, contact their support.