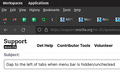
Gap to the left of tabs when menu bar is hidden/unchecked
Hello,
I am running Firefox v101.0.1 (64-bit) on Linux (Pop!_OS, installed as a flatpak). I am using the default system theme in dark mode, though switching to the Firefox dark theme or other themes does not change anything. When I allow the Menu Bar (File, Edit, View, etc.) to be present, the browser tabs on the next line are aligned correctly, going all of the way to the left. When I uncheck the Menu Bar, however, a gap appears to the left of the tabs. I have not seen this behavior on Firefox in other environments (Debian, RHEL, Windows), and I'm wondering if there's a way I can remove that gap. I have attached screenshots showing how the tabs are aligned with and without the Menu Bar.
Thanks so much!
Επιλεγμένη λύση
That could be the 40px .titlebar-spacer element that gets visible in your case.
You can use the Browser Toolbox to verify this.
Ανάγνωση απάντησης σε πλαίσιο 👍 2Όλες οι απαντήσεις (4)
I do not have that issue. see screenshot Try downloading Firefox from Mozilla and see if you have the same issue. https://www.mozilla.org/en-US/firefox/all/#product-desktop-release
Operating System: openSUSE Tumbleweed 20220627 KDE Plasma Version: 5.25.1 KDE Frameworks Version: 5.95.0 Qt Version: 5.15.2 Kernel Version: 5.18.6-1-default (64-bit) Graphics Platform: X11 Processors: 12 × Intel® Core™ i7-9850H CPU @ 2.60GHz Memory: 15.0 GiB of RAM Graphics Processor: Mesa Intel® UHD Graphics 630 Manufacturer: HP Product Name: HP ZBook 17 G6
Τροποποιήθηκε στις
Επιλεγμένη λύση
That could be the 40px .titlebar-spacer element that gets visible in your case.
You can use the Browser Toolbox to verify this.
cor-el,
That was indeed the issue, and while I couldn't figure out how to find the element in the Browser Toolbox, I was able to search the Web specifically for that element, and I found a solution to remove the unwanted spacing by creating a userChrome.css file in my profile dir with the following:
``` /* Reduce left spacer on non-maximized windows */ .titlebar-spacer[type="pre-tabs"] {
display: none !important;
} ```
Search result for the win: https://support.mozilla.org/en-US/questions/1282290
Thanks for the help!
There is also a "post-tabs" spacer at the right end, so you can consider to hide that spacer as well.
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
display: none !important;
}Note that you could see the current CSS rule in the right pane in my screenshot.
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 40px;
}