thunderbird for linux: slider color
A while back I managed to both widen my sliders and change the color to improve visibility from the grey that is barely different from the background color. It work most of the time, I made the change tinkering with GTK. Here's my gtk.css file:
scrollbar { background-color: #cccccc; } scrollbar slider { min-width: 20px; }
/* dark green: pointer is not in the active window */ scrollbar slider:backdrop { background-color: #00aa00; }
/* green: pointer is in the active window but not on a slider */ scrollbar slider { background-color: #00ff00; }
/* dark red: pointer is hovering over slider but mouse button not pressed */ scrollbar slider:hover { background-color: #aa0000; }
/* red: slider is active */ scrollbar slider:hover:active { background-color: #ff0000; }
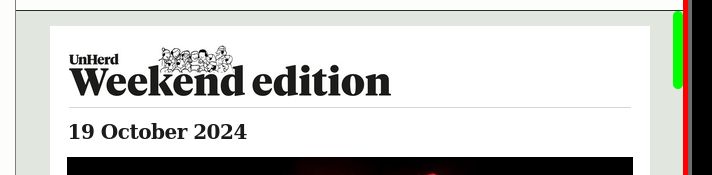
... it always works in the 'inbox' window and usually works for message content, but some messages insist on continuing to show the tiny grey slider that's almost invisible. Is there some way I can fix that? If anyone's interested I can forward examples of both situations. Image on the left is what I want. Image on the right is the tiny grey slider that I can't see.
Τροποποιήθηκε στις
Επιλεγμένη λύση
You can change the colours in my first reply to anything you like, e.g. to have a yellow slider on a green scrollbar:
:root {
scrollbar-color: yellow green !important;
scrollbar-width: 25px !important;
}
I'm not sure how to change the colours for hover or when clicked.
Όλες οι απαντήσεις (12)
I have this code in userChrome.css to style the scrollbars:
:root {
scrollbar-color: grey #87CEFA !important;
scrollbar-width: 25px !important;
}
To create the same effect in the Message Pane, add the same code to userContent.css.
Where would these files be found or created?
userChrome and userContent are in the chrome subfolder of the profile. More instructions in this post:
https://support.mozilla.org/en-US/questions/1464806#answer-1676060
No effect. I hope this is the correct location:
/root/.thunderbird/i3n1gea2.Default User/storage/permanent/chrome
The chrome folder should be in the profile folder, which appears to be i3n1gea2.Default User. The profile folder can be opened from Help/Troubleshooting Info, Profile Folder, Open Directory.
Τροποποιήθηκε στις
/root/.thunderbird/i3n1gea2.Default User
LISTING of "*": Directories
4096 [22-09-29--07:30] minidumps/
4096 [22-09-29--07:30] security_state/
4096 [22-09-29--07:30] storage/
4096 [22-09-29--08:27] browser-extension-data/
4096 [22-10-04--09:01] Mail/
4096 [23-12-31--10:19] chrome_debugger_profile/
4096 [24-07-27--12:32] extensions/
4096 [24-10-19--06:54] settings/
4096 [24-10-19--17:08] calendar-data/
4096 [24-10-19--17:09] crashes/
4096 [24-10-19--17:09] saved-telemetry-pings/
4096 [24-10-20--05:23] datareporting/
... those are the directories under .../Default User
Should I create a directory?
Yes, create a directory in ...Default User and name it chrome.
Progress! The code bites, it's at least a darker grey. Now, I attempted to import my .css that I posted above but it wouldn't bite:
scrollbar { background-color: #cccccc; }
scrollbar slider { min-width: 20px; }
/* dark green: pointer is not in the active window */ scrollbar slider:backdrop { background-color: #00aa00; }
/* green: pointer is in the active window but not on a slider */ scrollbar slider { background-color: #00ff00; }
/* dark red: pointer is hovering over slider but mouse button not pressed */ scrollbar slider:hover { background-color: #aa0000; }
/* red: slider is active */ scrollbar slider:hover:active { background-color: #ff0000; }
... and I tried this, again with no success:
- root {
/* scrollbar-color: grey #87CEFA !important; */
scrollbar-color: #00ff00 !important; scrollbar-width: 25px !important;
}
... trying to get green there obviously. But no luck. How do I go green? Better, can I get my .css working? I like the different colors depending on the situation (eg. red when the mouse button is pressed). I know nothing about CSS as you can tell this is all pure mimicry ;-)
... interesting, as it was, some messages honored my .css above and I had a wide green slider. Others showed the narrow grey slider. With your code all sliders are dark grey, but the width still changes -- messages that were narrow light grey are now narrow dark grey -- that's still an improvement of course. So the message display clearly views some messages differently from others. What could the difference be?
Επιλεγμένη λύση
You can change the colours in my first reply to anything you like, e.g. to have a yellow slider on a green scrollbar:
:root {
scrollbar-color: yellow green !important;
scrollbar-width: 25px !important;
}
I'm not sure how to change the colours for hover or when clicked.
What does '!important' signify?
Τροποποιήθηκε στις
It serves to override any previous statements. It's presence isn't always necessary.