How can I get FireFox to render a very simple page sent via localhost TCP?
The following page which passes W3 validation and displays fine as a file within FF, fails to render (unlike IE or Chrome, source is displayed) when sent to FF via localhost TCP:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Maintain Comments</title> </head> <body> <h1>BR Web Service</h1> <p>Welcome to the BR Web demo site. You can use this program to record comments, which will be displayed when the appropriate button is pressed.</p> </body> </html>
Modified
All Replies (16)
Now that I look at the results of my posting, by including the actual web page in the details, this support forum is rendering it as firefox should. Suffice it to say that the page is extremely simple and can be obtained here:
ftp://ftp.brulescorp.com/firefox/simple.html
I have also tested it across the network with the same results, so it has nothing to do with localhost processing.
Firefox has no problem with the HTML when it is served as a file. It only has a problem when it is served as a web page. When it displays source, it appears exactly as the file does in a text editor.
Is there some form of logging that can be activated that will tell me what Firefox is objecting to when it displays source instead of rendering the page?
What is the file extension of the file and what content type does Firefox see?
You can check this in "Tools > Page Info > General".
I've edited your post to prevent the forum software from rendering the HTML code.
The file is named index.html. Where can I see the content type in Firefox developer edition?
I installed developer hoping it might have logging available. Or can I install both regular FF and the developer version concurrently? If preferable I can uninstall developer and reinstall normal Firefox.
When I have the page up in developer, I see the following warning: "The character encoding of the plain text document was not declared." However, you can see it is specified.
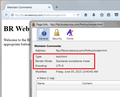
If you right-click the page > View Page Info, what do you see for Type, Render Mode, and Encoding? I have attached what I see for your above link.
Also, what web server are you running to access pages on http://localhost/ ? Perhaps there is a configuration step still to be taken with it.
You can do a custom install of multiple Firefox versions and install each version in its own program folder. Make sure not to launch Firefox after the installation finishes, but use the Profile Manager to create a separate profile for each version.
See:
- http://kb.mozillazine.org/Creating_a_new_Firefox_profile_on_Windows
- http://kb.mozillazine.org/Shortcut_to_a_specific_profile
- http://kb.mozillazine.org/Using_multiple_profiles_-_Firefox
You can add -no-remote to the command line to open another Firefox instance with its own profile and run multiple Firefox instances simultaneously.
Type: text/plain Render Mode: Quirks mode Text Encoding: windows-1252
The Web Server is home grown. IE and Chrome are having no problem and the page source displayed in Firefox is exactly what the file contains. That brings us to the possibility that Firefox is expecting something special in the TCP handshaking. I believe the web server is replying to a GET on the same TCP channel as it answered.
The web server is written in C++ and it uses an old copy of the GOAHEAD library for HTTP IO.
Can you configure your webserver to send text/html as the content-type header with .html files? This appears to involve the mime.c file.
I have complete jurisdiction and ability to send whatever HTML we need to send, including making the kind of changes you suggest. That being said, I did change the index.html to:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> and it still fails the same. I hate to cut out on this at the moment, but I'm late for an appointment. Thanks for working with me on this and I can pick it up tomorrow if that's good. Or Monday.. your preference.
The meta tag probably is too late because Firefox is treating the page as text, and therefore not processing the meta tag as HTML.
The web server sends a content-type header ahead of the page and that is the critical one.
Based on my searches, the content types (i.e., for .html files, send text/html) are specified in the GoAhead mime.c file. But I don't have any personal knowledge of it.
You have really opened my eyes to preliminary communication ahead of the HTML. It will take some time for this. When I am done researching this i will report back. Thanks.
OK I was able to output an HTTP header ahead of the HTML page data and that caused Firefox to render the HTML!!
I was happy about that. It also worked OK in IE and Chrome. Haven't checked Safari yet. However, there is one residual problem that is critical and really has me stumped. Whenever I send an HTTP header ahead of a page, the background images fail to appear (they are not rendered). This result is the same for all 3 browsers!!? I have snipped a section of my debug log which clearly describes what is being sent:
GET received. URL= \ADD_COMMENT.HTML
=== send HTTP header ===
HTTP/1.0 200 OK Date: Tue, 09 Jun 2015 00:20:27 GMT; Server: BR Web_Server Content-Type: text/html
=== send page ====
www\ADD_COMMENT.HTML
This page includes: <body background="bg.jpg">
GET received. URL= \BG.JPG
=== send HTTP header ===
HTTP/1.0 200 OK Date: Tue, 09 Jun 2015 00:20:27 GMT; Server: BR Web_Server Content-Type: image/jpeg
=== send page ====
www\BG.JPG
Should I make this a separate inquiry? It is related in that the fix for one problem caused another.
The strange thing is that the image is showing up in the browser (per developer interrogation), but it is not being displayed. It happens on all pages I serve with headers.
If I remove the headers, all pages render / display just fine in IE and Chrome, but with Firefox we're back to plain text.
I need to know what the browsers want in the HTTP headers to GET and display embedded image references.
Modified
I think image/jpeg is correct for JPEG images, so it's puzzling that this is causing a problem. If you look at the log from Firefox's perspective, does it show the same thing? You can check that using the Network Monitor.
While viewing the page, press Ctrl+Shift+k to open the Web Console. Along its top edge, click Network, then reload the page. Firefox should show each request it sent along with the status. Hopefully 200 for both the page and the image.
If you click the image row, Firefox should display the request and response headers on the right side. Do you see anything strange there?
If you click back to the Console tab, does Firefox display any error messages there about the image?
Everything checks out. status 200 for both GETs. The header info is exactly what my log file shows, and the same for the IE 11 network analysis. Chrome, unfortunately doesn't provide access to HTTP header inspection.
The only anomaly that I see here is that Firefox is not showing the HTML HEAD section as part of the response, unlike IE. However, both IE and Firefox refuse to display the background image if I include a header.
I tried accessing both the calling page and the page with the background image in FILE mode (directly). They both display without a problem, the calling action works, and the HTML header is included in the HTML display. Unfortunately the network inspector shows no activity for file operations.
I am going to try serving the site with Apache and see what the network tools can tell me. I'll let you know.