Firefox slows down/freezes when opening a page with too many Audio tags
I have a page where I show a list of audio recordings and their details in a tabular fashion (see screenshot). The number of rows in the table varies based on some applied filters. When the number of rows (and hence Audio tags) is less, things work fine. However, with an increased number of Audio tags, Mozilla Firefox on Windows takes a long time to load the table and there's a message on the browser that says, "A web page is slowing down your browser. What would you like to do?"
Mozilla Firefox versions 52.4.0 ESR and 56.0.2 on Mac work perfectly fine. Mozilla Firefox versions 52.4.0 ESR and 56.0.2 on Windows (7 and 10) have this problem.
I tried to troubleshoot this and came across this question, https://support.mozilla.org/en-US/questions/1173855, where a similar problem is reported, but the chosen solution there (to remove padding from the Audio element) doesn't apply to my problem since there's no padding in my case. However there is a padding applied to the parent <td> element, removing which doesn't help. Also the solution in the above question states that this problem arose newly in Firefox 55 and was fixed in 56. However I face it 56 and 52.
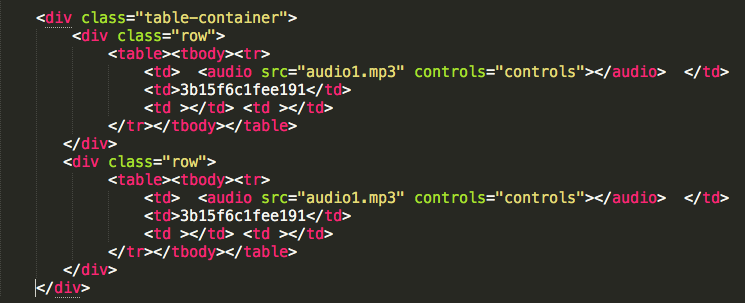
The markup looks somewhat like the below screenshot. I agree that the markup is sort of arguable, but this is a part of a larger legacy code and can't be changed at the moment. Also it's not the cause of the issue, since it works fine in other browsers.
Modified
All Replies (4)
Hello, thanks for your complete report. If it only happens with Windows, can you first check your updates to keep all your different drivers up to date?
Hi smorele, thanks for your response. Could you please elaborate what drivers in particular you want to mention? Also, I highly doubt it's an issue with Windows updates or drivers, since I can reproduce the problem on multiple Windows machines and on different Windows versions.
I strongly feel that there's some CSS rule on my page causing this, but I just can't figure out which one. I feel so because I created another dummy HTML file with a lot more audio tags and a similar markup. On the same browser, everything works fine there.
Here's the list of rules applied on the audio tag
border-collapse: collapse; box-sizing: border-box; color: rgb(41, 41, 41); cursor: auto; display: inline-block; empty-cells: show; font-family: "CiscoSansTT Light","Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 10px; font-style: normal; font-weight: 400; height: 40px; line-height: 17px; outline-color: rgb(41, 41, 41); outline-style: none; outline-width: 0px; text-align: left; white-space: nowrap;
Rules applied on the parent td tag
border-bottom-color: rgb(230, 230, 230); border-bottom-style: solid; border-bottom-width: 1px; border-collapse: collapse; border-image-outset: 0 0 0 0; border-image-repeat: stretch stretch; border-image-slice: 100% 100% 100% 100%; border-image-source: none; border-image-width: 1 1 1 1; border-left-color: rgb(41, 41, 41); border-left-style: none; border-left-width: 0px; border-right-color: rgb(221, 221, 221); border-right-style: solid; border-right-width: 1px; border-top-color: rgb(221, 221, 221); border-top-style: none; border-top-width: 0px; box-sizing: border-box; color: rgb(41, 41, 41); cursor: auto; display: table-cell; empty-cells: show; font-family: "CiscoSansTT Light","Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 10px; font-style: normal; font-weight: 400; line-height: 17px; margin-bottom: 0px; margin-left: 0px; margin-right: 0px; margin-top: 0px; outline-color: rgb(41, 41, 41); outline-style: none; outline-width: 0px; overflow: hidden; overflow-x: hidden; overflow-y: hidden; padding-bottom: 0px; padding-left: 10px; padding-right: 0px; padding-top: 0px; text-alignlefttext-overflow: ellipsis; vertical-align: middle; white-space: pre; width: 325px; -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none;
Modified
Can you create a test page that shows this issue or post a link, so we can check this out ourselves?
Can you confirm via the Inspector that the width of the audio tags isn't what you specify?
- Bug 1391791 - Audio (controls) element blows up in width if a padding is set
Otherwise you may have a different problem.