PiP button is hidden on Udemy
Does anyone know of a way to get the PiP button somewhere else than the middle of the player so I can use PiP on Udemy? Right now it's behind Udemy's next video button.
All Replies (17)
If PiP is available then you can find it in the right-click context menu of the player area.
Modified
jbergen99 said
Does anyone know of a way to get the PiP button somewhere else than the middle of the player so I can use PiP on Udemy? Right now it's behind Udemy's next video button.
Hello jbergen,
Please see this bug report :
You can add code to the userContent.css file.
@-moz-document domain(udemy.com){ .pictureInPictureToggleButton { top: 25% !important; } }
(EDIT: removed policy attribute to fix the code)
It is not that difficult to create userContent.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a plain text file with the name userContent.css (name is case sensitive). In this userContent.css text file you paste the text posted.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userContent.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userContent.css file.
The main instructions are the same for userContent.css and userChrome.css, only the filename differs.
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
See:
Modified
cor-el said
You can add code to the userContent.css file.
@-moz-document domain(udemy.com){ .pictureInPictureToggleButton[policy="one-quarter"] { top: 25% !important; } }
It is not that difficult to create userContent.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a plain text file with the name userContent.css (name is case sensitive). In this userContent.css text file you paste the text posted.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userContent.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userContent.css file.
The main instructions are the same for userContent.css and userChrome.css, only the filename differs.
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
See:
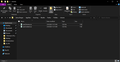
I followed this and I uploaded screenshots to show you how and where I have everything set up now, but it still doesn't seem to work for me
McCoy said
jbergen99 saidDoes anyone know of a way to get the PiP button somewhere else than the middle of the player so I can use PiP on Udemy? Right now it's behind Udemy's next video button.Hello jbergen,
Please see this bug report :
Hi McCoy. I did see this already, but I wasn't able to figure out how to get that fix for myself
According to the bug report I posted this will be fixed in Firefox version 74.0, which will be released on March 10.
McCoy said
According to the bug report I posted this will be fixed in Firefox version 74.0, which will be released on March 10.
ok thanks. I guess I'll just have to wait till then I guess
jbergen99 said
I guess I'll just have to wait till then I guess
Unless cor-el can show you how to get that code to the userContent.css file to work .....
McCoy said
jbergen99 saidI guess I'll just have to wait till then I guessUnless cor-el can show you how to get that code to the userContent.css file to work .....
alrighty. I'll wait a little before marking this as solved to see if he'll be able to help me figure it out. Thanks for the info though! Appreciate it
Sorry about the confusion, but I posted the code from the Firefox CSS file and forgot to make the correct changes before posting it. The screenshot shows the code I initially posted that Firefox will be using once this is fixed via a policy (similar fixes to position the PiP button are done on other websites like YouTube). I didn't manage to open a player on the Udemy website and thus wasn't able to test this. I thought though that I had edited the reply to update the code , but for some reason that hadn't happened.
This code in userContent.css should move the PiP button to a higher position.
@-moz-document domain(udemy.com){ .pictureInPictureToggleButton { top: 25% !important; } }
This still didn't seem to fix my issue for some reason. not sure if I did something else wrong then. I uploaded a pic of the code I have in the userContent.css file. And I have been closing Firefox after changing it and opening the site again to check.
Did you make sure that userContent.css is enabled?
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
I tested the code in userContent.css on the YouTube website and there it works for me.
This code places the PiP button in the top right corner on YouTube websites. Note that YouTube has a override rule to position the PiP button at 25%.
@-moz-document domain(youtube.com){ .pictureInPictureToggleButton { top: 5% !important; } }
You can disable the PiP button by setting this pref to false on the about:config page. You can still use the right-click context menu on the player to open a PiP window.
- media.videocontrols.picture-in-picture.video-toggle.enabled = false
There is another pref to show/hide an audio toggle (mute) button if you hover the PiP window.
- media.videocontrols.picture-in-picture.audio-toggle.enabled = true/false
I'd rather not disable the feature as I rather like it. I double checked and I do have that pref set to true in about:config. And I tried deleting my previous file and making a new file with just the code you used for YouTube and that didn't make a difference on my YouTube player either. I'm not sure what I'm doing wrong then. Did I perhaps put it in the wrong folder or something? Although according to the link you posted then it should be in the correct folder so I'm not sure why mine isn't working. And I'm using Firefox 72.02 if that makes any difference.
Can you post the path for verification?
Did you verify that the file is a plain text file with no hidden file extensions appended like a double .css.css?
You can try to open the file in a Firefox tab.
You can use the button on the "Help -> Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page.
- Help -> Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/Profiles
You aren't disabling the PiP feature, you only prevent the PiP button from getting displayed when you hover the player. You will have to use the right-click context menu if you want to open a PiP window. Flipping this pref works instantly as you can test, no need to reload the page. You can open a page with a player, then open the about:config page in another page and toggle the pref to false, then go back to the player tab and hover the player and will notice that the PiP icon is gone. You can repeat this and set the pref to true and hover the player and the PiP button should reappear. In both cases you can right-click the player and open a PiP window.
- media.videocontrols.picture-in-picture.video-toggle.enabled = false/true
Note that you can also use the "Ctrl + Shift + ]" (Ctrl + }) shortcut to toggle the PiP window on/off (key_togglePictureInPicture). This work anywhere on the page, so no need to ficus the player. Might be useful if you are reading comments.
Modified
I was not aware of the shortcut to toggle the PiP window. I am okay with just using that until the fix comes out in March. Thank you so much for all the time and effort in trying to help me. I really do appreciate it!!