White text over white in some sites
So, certain web pages apparently have text in white font color while also using a white background. I'd blame it on the team behind the page, but it seems that it works well on Chrome, so I'd like to know how to fix it.
Examples: 1: http://ipm.ucanr.edu/QT/parasitesinsectcard.html 2: https://www.userchrome.org/how-create-userchrome-css.html
Add-Ons: ThanksToYou tabs Speedtweaks (none active at moment of taking screenshots, though) OneTab.
I'd add images, but they take way too long to upload
Chosen solution
I think I'll have to apologise for this one...
Going through settings>language&appearance>fonts&colours I saw the settings jscher2000 meant. While the system colours were not enabled, I did set up the 4 colour channels by myself which, by changing, were found out to be the cause of this problem (I set them back to original, because the colour I chose for the font did apply, but not the one for the background. It was a kind of dark mode I tried setting, which didn't really work but fogot to change). I hope I didn't waste much of your time, gentlemen.
Best regards, and thanks for the time.
Read this answer in context 👍 0All Replies (4)
Many site issues can be caused by corrupt cookies or cache.
Warning ! ! This will log you out of sites you're logged in to. You may also lose any settings for that website.
- How to clear the Firefox cache {web link}
If there is still a problem,
Start Firefox using Troubleshoot(Safe) Mode {web link}
A small dialog should appear. Click Start In Troubleshoot(Safe) Mode (not Refresh). Is the problem still there?
While you are in Troubleshoot(Safe) mode;
Try disabling graphics hardware acceleration in Firefox. Since this feature was added to Firefox it has gradually improved but there are still a few glitches.
How to disable Hardware Acceleration {web link}
tomasfelipe29 said
So, certain web pages apparently have text in white font color while also using a white background. ... 2: https://www.userchrome.org/how-create-userchrome-css.html
Hey, that's my page. The color scheme is black text on a very pale blue background,so I'm not sure why you are getting white text. Well, actually, now that I look at it, I guess that might be your default Firefox text color because I'm not controlling both the text color AND the background color. Mistake on my part, sorry.
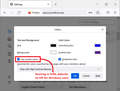
Could you test something: Firefox 94 switched on "Use system colors" for Windows users, so you could try switching that off to see whether it makes any difference. It's on the Settings page, Colors... button:

But really, I should fix the site to make sure I'm not relying on default browser colors... I'll try to do that tonight and hopefully you can test before then.
Chosen Solution
I think I'll have to apologise for this one...
Going through settings>language&appearance>fonts&colours I saw the settings jscher2000 meant. While the system colours were not enabled, I did set up the 4 colour channels by myself which, by changing, were found out to be the cause of this problem (I set them back to original, because the colour I chose for the font did apply, but not the one for the background. It was a kind of dark mode I tried setting, which didn't really work but fogot to change). I hope I didn't waste much of your time, gentlemen.
Best regards, and thanks for the time.
All's well that ends well. :-)