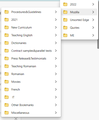
Bookmarks folder change colour from grey to yellow
I am using Firefox 103.0.2 and the bookmarks colours have changed from yellow to grey. I have tried the following solutions:
1. https://www.userchrome.org/what-is-userchrome-css.html - I downloaded the .css file and copied it in the chrome folder in my profile 2. toolkit.legacyUserProfileCustomizations.stylesheets - I set the preference to true.
Is there any way I can make them look yellow again?
Toutes les réponses (3)
Look on that page. Remove the blank space in the link below.
https://www.userchrome. org/what-is-userchrome-css.html#colorbookmarkfolder
That it precisely the link I used and it is not working unfortunately.
What code do you use in userChrome.css in case you use code from various sources ?
You can possibly try a clean userChrome.css and only use the code for the bookmarks colors. Note that you need different for treechildren used in the sidebar and in the left panel in the Library.
You may have to set this pref on the about:config page to make it possible to change the fill color for built-in SVG images.
- about:config => svg.context-properties.content.enabled = true
- https://searchfox.org/mozilla-release/source/modules/libpref/init/StaticPrefList.yaml#12793#line-12787
This is basic code for a folder, you can use as a test. For best results you need to include code to handle all special folder icons like used for the history.
- https://searchfox.org/mozilla-release/source/browser/themes/shared/places/tree-icons.css
- https://searchfox.org/mozilla-release/source/browser/themes/shared/icons
- /questions/1349758 FFox v92 - Menu Spacing - Bug? (No, not the usual question)
/* regular bookmarks */
.bookmark-item[container]:not([query]) {
list-style-image: url("data:image/svg+xml,<svg width='16' height='16' viewBox='0 0 16 16' fill='rgb(232,187,0)' fill-opacity='1' xmlns='http://www.w3.org/2000/svg'><path d='M14.5 3H6.914a.5.5 0 0 1-.354-.146L5.146 1.439A1.491 1.491 0 0 0 4.086 1H1.5A1.5 1.5 0 0 0 0 2.5v11A1.5 1.5 0 0 0 1.5 15h13a1.5 1.5 0 0 0 1.5-1.5v-9A1.5 1.5 0 0 0 14.5 3zm.5 10.5a.5.5 0 0 1-.5.5h-13a.5.5 0 0 1-.5-.5V6h14zM1 5V2.5a.5.5 0 0 1 .5-.5h2.586a.5.5 0 0 1 .354.146l1.414 1.415A1.491 1.491 0 0 0 6.914 4H14.5a.5.5 0 0 1 .5.5V5z'/><path d='M15 13.5a.5.5 0 0 1-.5.5h-13a.5.5 0 0 1-.5-.5V6h14z' fill-opacity='.2'/><path d='M1 5V2.5a.5.5 0 0 1 .5-.5h2.586a.5.5 0 0 1 .354.146l1.414 1.415A1.491 1.491 0 0 0 6.914 4H14.5a.5.5 0 0 1 .5.5V5z' fill-opacity='.1'/><path d='M15 13.5a.5.5 0 0 1-.5.5h-13a.5.5 0 0 1-.5-.5V13h14z' fill-opacity='.05'/></svg>") !important;
-moz-image-region: auto !important;
}
/* treechildren*/
treechildren::-moz-tree-image(title,container),
treechildren::-moz-tree-image(title,open) {
list-style-image: url("data:image/svg+xml,<svg width='16' height='16' viewBox='0 0 16 16' fill='rgb(232,187,0)' fill-opacity='1' xmlns='http://www.w3.org/2000/svg'><path d='M14.5 3H6.914a.5.5 0 0 1-.354-.146L5.146 1.439A1.491 1.491 0 0 0 4.086 1H1.5A1.5 1.5 0 0 0 0 2.5v11A1.5 1.5 0 0 0 1.5 15h13a1.5 1.5 0 0 0 1.5-1.5v-9A1.5 1.5 0 0 0 14.5 3zm.5 10.5a.5.5 0 0 1-.5.5h-13a.5.5 0 0 1-.5-.5V6h14zM1 5V2.5a.5.5 0 0 1 .5-.5h2.586a.5.5 0 0 1 .354.146l1.414 1.415A1.491 1.491 0 0 0 6.914 4H14.5a.5.5 0 0 1 .5.5V5z'/><path d='M15 13.5a.5.5 0 0 1-.5.5h-13a.5.5 0 0 1-.5-.5V6h14z' fill-opacity='.2'/><path d='M1 5V2.5a.5.5 0 0 1 .5-.5h2.586a.5.5 0 0 1 .354.146l1.414 1.415A1.491 1.491 0 0 0 6.914 4H14.5a.5.5 0 0 1 .5.5V5z' fill-opacity='.1'/><path d='M15 13.5a.5.5 0 0 1-.5.5h-13a.5.5 0 0 1-.5-.5V13h14z' fill-opacity='.05'/></svg>") !important;
background-color: #ff9 !important;
}