Inbox Message Header List - Can Font, Spacing, Color be Customized?
I'd like the list of messages in a stronger font, with less white space. And distinguishing unread messages by color instead of bold.
Can any of that be configured?
I'm a Thunderbird newbie, moving from Agent where the inbox displayed twice as many message headers in the same space, but was more readable because all messages were in a bold font but the unread messages were in red.
Solution choisie
malte7 said
This doesn't seem to work for Thunderbird >= 115 (Supernova). Does anybody know how to adapt these definition to recent TB versions? Or how I could find out myself which CSS selectors to use?
Thunderbird 115 has been rewriten and as a result all the previous userChrome.css will not work. Below should produce the same result in version 115* as the code previously mentioned above.
/* row height of thread pane - I set 18px - please note that you may not need this */
/*Thunderbird now offers View > Density > 'Compact', 'Default', 'Relaxed' options */
#threadTree > table[is="tree-view-table"] td {
line-height: 18px !important;
}
/*Change font color of unread messages to Blue using colour #2492d1 */
#threadTree tbody [data-properties~="unread"] {
color: #2492d1 !important;
font-weight: bold !important;
}
/*Change font to use bold for read messages - using default colour*/
#threadTree tbody [data-properties~="read"] {
font-weight: bold !important;
}
Lire cette réponse dans son contexte 👍 3
Toutes les réponses (7)
Thunderbird does allow users to alter display settings.
'View' > 'Density' > 'Compact' is the one with the least space between lines. However, I have found that in 102* it works in Folder Pane but not in Thread Pane/Message List, so I've added an alteration in a 'userChrome.css' file to force less space. Suggest you first see if the Density > Compact option works for you as I'm not sure if this is a bug on my system or generally. Not everyone seems to see this issue.
re : all messages were in a bold font but the unread messages were in red.
Thunderbird shows folders with new mail using blue bold font and if just unread mail then bold font (either black or white depending upon the theme you are using). So I altered my Message List to also show all unread mail using blue bold font regardless of whether new unread or just unread. Although it's easy to see what is unread by using the column header 'sort by read' as it shows a green dot button. I still use the normal font for read mail, but it could be set up for 'read' to remain bold and revert back to default colour.
Please note whilst the following works in 102*, it will need altering to function in the next big release, but as yet I've not worked on that problem :)
First set up to allow Thunderbird to use a userChrome.css file.
- 'Settings' > 'General'
- scroll to bottom and click on 'Config Editor'
- It opens in a new tab.
- In the top search type: legacy
- look for this line: toolkit.legacyUserProfileCustomizations.stylesheets
- use the right toggle to set to 'true'
Now to locate your profile folder so you can create anew folder called chrome which will contain the userChrome.css file.
In Thunderbird
- Help > More Troubleshooting Information
- Under 'Application Basics' - half way down - Profile Folders - click on 'Open Folder'
A new window opens showing the contents of your profile folder.
- Exit Thunderbird now.
- In profile folder - Create a new folder called 'chrome' note the spelling all lower case.
It should be the profile folder in came location as folders with names like 'calendar-data', 'Mail', see image below as guide.
Open Notepad (simple text editor) and copy all the code located between the following lines:
/* row height of thread pane - I set 18px, so see if you like it */
#threadTree treechildren::-moz-tree-row{
min-height: 18px !important;
}
/*Change font color of unread messages to Blue using colour #2492d1, but if you want to use red eg: #ff0000 you can enter your prefered colour instead */
#threadTree treechildren::-moz-tree-cell-text(unread) {
-moz-appearance: none !important;
color: #2492d1 !important;
font-weight: bold !important;
}
/*Change font to use bold for read messages - using default colour*/
#threadTree treechildren::-moz-tree-cell-text(read) {
-moz-appearance: none !important;
font-weight: bold !important;
}
- Save the file as 'userChrome.css' - note spelling - in the chrome folder and double check it has been saved as a CSS file and not a txt file.
see image as guide. So if by any chance it got saved as 'userChrome.css.txt' then rename as 'userChrome.css' by removing the .txt
Start Thunderbird
This doesn't seem to work for Thunderbird >= 115 (Supernova). Does anybody know how to adapt these definition to recent TB versions? Or how I could find out myself which CSS selectors to use?
Digging around in https://searchfox.org/comm-esr115/source/mail/themes/shared/mail/threadPane.css, I came up with the following:
#threadTree tbody tr {
height: 24px !important; /* 24px is a bit excessive */
min-height: 24px !important;
}
It results in a gap above the first message, though, which can probably be fine-tuned away.
Solution choisie
malte7 said
This doesn't seem to work for Thunderbird >= 115 (Supernova). Does anybody know how to adapt these definition to recent TB versions? Or how I could find out myself which CSS selectors to use?
Thunderbird 115 has been rewriten and as a result all the previous userChrome.css will not work. Below should produce the same result in version 115* as the code previously mentioned above.
/* row height of thread pane - I set 18px - please note that you may not need this */
/*Thunderbird now offers View > Density > 'Compact', 'Default', 'Relaxed' options */
#threadTree > table[is="tree-view-table"] td {
line-height: 18px !important;
}
/*Change font color of unread messages to Blue using colour #2492d1 */
#threadTree tbody [data-properties~="unread"] {
color: #2492d1 !important;
font-weight: bold !important;
}
/*Change font to use bold for read messages - using default colour*/
#threadTree tbody [data-properties~="read"] {
font-weight: bold !important;
}
Thank you, @Toad-Hall! Works like charm. Out of curiosity: which sources did you browse to work out the involved CSS selectors?
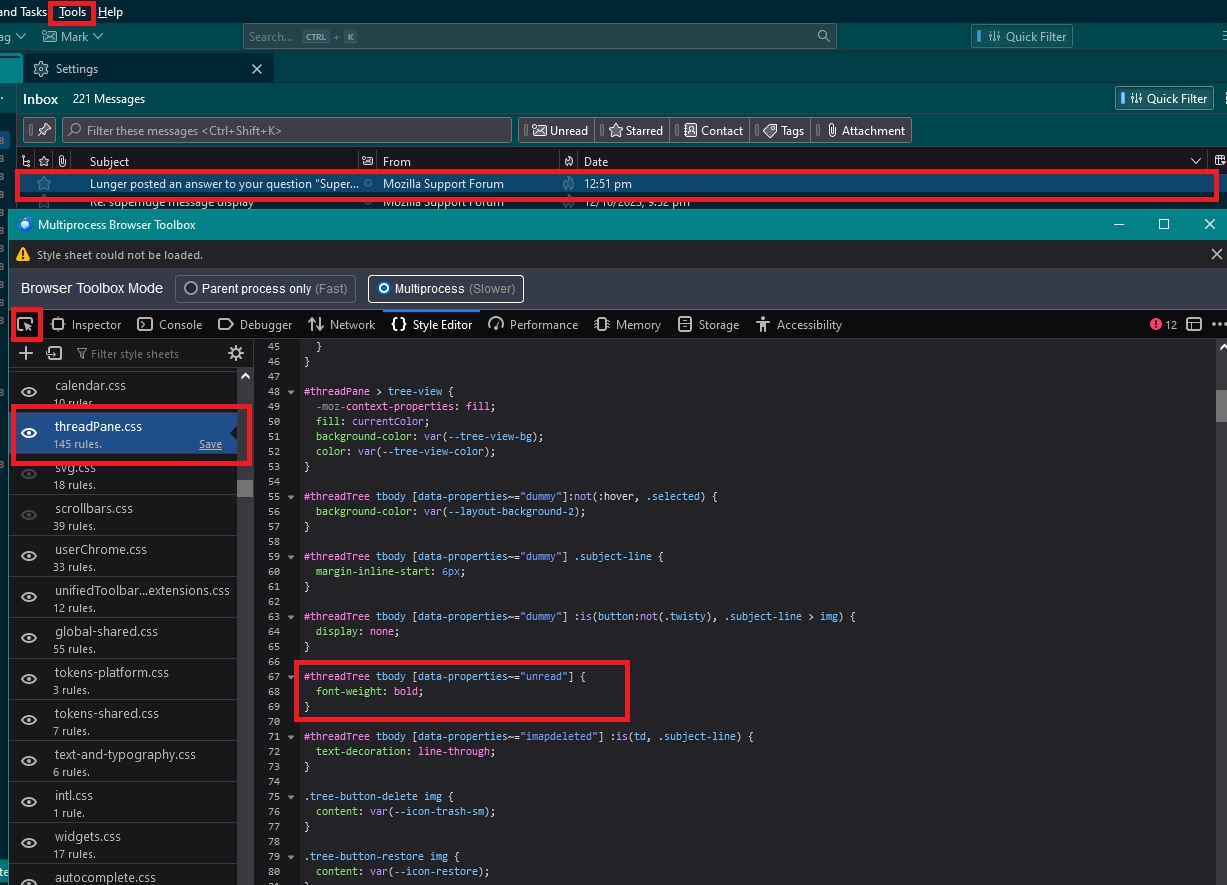
I used the 'Tools' > 'Developer Tools' > 'Developer Toolbox' pop up - Gave permission OK to use it. Selected top left icon to allow me to pick out an element then highlight an email line in Message List which gives the area in the code then on the right selected the relevant file so I could see options in the code. In this case it was 'threadpane.css' which opened to show me the view in the image below. I copied the relevant section and modified the code eg: added colour for font.
See image
Thank you, @Toad-Hall!!!!
Following your clear instructions, I made trees with unread messages display in the same bold color as single unread messages. They are still underlined.
Here's the added code (using dark brown instead of blue):
/* Change font for tree with unread messages: bold, and the same color as unread messages */
#threadTree tbody .children.collapsed[data-properties~="hasUnread"][data-properties~="read"]
:where(td, .subject-line) {
color: #852c00 !important;
font-weight: bold !important;
}
Modifié le