How to always show Buttons in Quick Filter?
The Buttons in the Quick Search bar vanish when the bar get smaller. This is done via javascript and the onoverflow event. How can I disable this vanishing and always show the buttons? I am using custom user css but couldn't get it to work so far.
When I set
#qfb-qs-textbox {
max-width: 20px !important;
}
in the developer tools, it seems to work, but when this is contained in a custom css file, it doesn't work anymore.
There is also #quick-filter-bar defined, but that doesn't seem to work.
Any help/hint is much appreciated! Thanks in advance.
Modifié le
Toutes les réponses (8)
Do you use Classic View or Vertical View (3-pane view)?
Mapenzi said
Do you use Classic View or Vertical View (3-pane view)?
How does that matter, since it behaves the same in all views (Classic, Wide & Vertical)? I mostly use Vertical.
It matters very much if you use Classic View or Vertical View. For an explication see my screen shots below: left image Classic View versus right image Vertical view
You lost me there. What do the screenshots mean?
The element<div id="quickFilterBarContainer">behaves exactly the same in all views: when the width of the element gets too small, the buttons are hidden. It's the onoverflow event. Just make the windows or columns smaller ;-)
I just tested in all three views, looked at the code behind it and it's the same.
Modifié le
Now you lost me. If you think that this might be (an unknown) bug feel free to report it here https://bugzilla.mozilla.org/home
It's really simple: The buttons I highlighted in the first screenshot become hidden, when the Quick Search text box gets too small (second screenshot).
Is there a way to make them not vanish?
Wally said
Is there a way to make them not vanish?
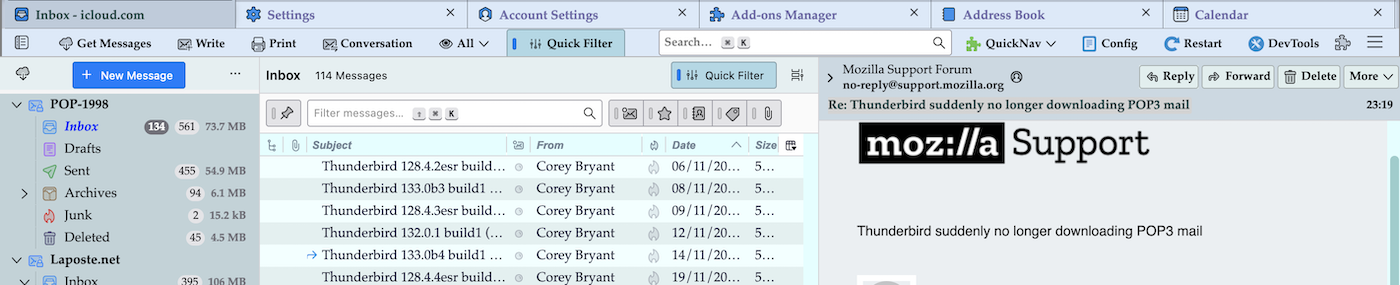
It is not the Quick Search or Quick Filter search box width which provokes your problem. I already showed you by means of my screen shots that your problem can be circumvented by choosing the Classic View and a large (1000px) Thread pane width. Even in Vertical View you can display the Quick Filter buttons by playing around with the widths of the Thread Pane and the Message pane (see screen shot below). Maybe your screen is too small. Since I have no further propositions for a solution I quit this question.
Modifié le
It's called QuickFilter in the code and not Quick Search. I know that it vanishes when the width gets too small. So the solution is to buy a bigger monitor? :-))
Maybe a simple "I don't know" would be more appropriate ;-)