MOV files are NOT displaying in FIREFOX
Your motto is "committed to you"
What is going on??????
QuickTime 7 and .mov files are saying they are corrupt at http://homework.sdmesa.edu/dgergens/chem100/math_basic_skills/math_basic_skills.html
This has never happened. These files have always displayed in FIREFOX!!!!!! Now the DON"T.
What is FIREFOX's problem????
MOV files display in Safari and Explore just fine.
Please HELP, this is KILLING ME. I am a professor of chemistry and need to have FIREFOX return to what it used to be, having my videos showing.
thanks Dwayne
Keazen oplossing
Okay, I see, starting in Firefox 45, media sent with the video/quicktime content type is treated as MP4 media to be handled by the built-in HTML5 video player. But MOV files can contain a variety of different encodings, they are not all MP4.
From the end user perspective:
I do not currently see a surgical way for users to work around this change. A brute force workaround is to turn off Firefox's decoding of MP4 media, forcing Firefox to use a plugin. Here's how:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste mp4 and pause while the list is filtered
(3) Double-click the media.mp4.enabled preference to switch it from true to false
When you reload the page and try the link again, Firefox should use QuickTime. But this probably will prevent videos from playing on Twitter and some others sites, so it's not a good approach for general browsing.
From your perspective as the site operator:
You need a server-side solution to work around this change. Most likely, that requires serving a page that has HTML tags to display the video, instead of loading the .mov file directly into the frame. I don't have time to work on that at the moment, but I'll look into it later today.
Dit antwurd yn kontekst lêze 👍 1Alle antwurden (17)
Hmm, yes... I'm a Windows user and this is odd.
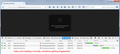
When I try to view the file, it only loads a small part of the file, in fragments, and this seems to be causing the problem. (Example screen shot attached, showing the Network Monitor.)
If I right-click > Save Link As on the thumbnail in the left frame, the full file downloads and plays normally.
When I try a short video such as the one on increasing size, it plays not in QuickTime but in the internal HTML5 video player (example screen shot, after right-clicking and choosing Show Statistics). Very strange for MOV video.
In case this is caused by one of my add-ons so could you also test that one?
Keazen oplossing
Okay, I see, starting in Firefox 45, media sent with the video/quicktime content type is treated as MP4 media to be handled by the built-in HTML5 video player. But MOV files can contain a variety of different encodings, they are not all MP4.
From the end user perspective:
I do not currently see a surgical way for users to work around this change. A brute force workaround is to turn off Firefox's decoding of MP4 media, forcing Firefox to use a plugin. Here's how:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste mp4 and pause while the list is filtered
(3) Double-click the media.mp4.enabled preference to switch it from true to false
When you reload the page and try the link again, Firefox should use QuickTime. But this probably will prevent videos from playing on Twitter and some others sites, so it's not a good approach for general browsing.
From your perspective as the site operator:
You need a server-side solution to work around this change. Most likely, that requires serving a page that has HTML tags to display the video, instead of loading the .mov file directly into the frame. I don't have time to work on that at the moment, but I'll look into it later today.
Response (2), I was in the process of writing when your second help response came in.
Wow you are Awesome!!!!!! Teaching me how to reset the configuration in Firefox WORKED!!!!! and the video now displays in on my MAC. AND thanks for your advice regarding mobile media devices, their operating systems are much different than a computer, that is why I tell all my students to complete work from a reliable computer
Response (1) Thanks for the reply and insight, prompt response and images. MUCH appreciative!!!! Your response will help me in creating some work-a-round directions for my students.
You can see from the video image you sent me, FIREFOX is using their own player pluggin. In the past, FIREFOX would load the MOV video using QuickTIme 7 pluggin. I believe that is the issue, FIREFOX is trying to load the video into their own player pluggin which doesn't work well, either video does not load, or loads without sound. Is there a way to change that????? Their video pluggin is VERY problematic.
Just so everyone knows, the linked "Math Basic Skill" web page in my original post has been working in FIREFOX without issue since 2007.
I just discovered the issue today.
I understand technology and browsers "evolve" (i.e. HTML5), however, developers need to be sensitive to legacy software. As a educator, I can't keep up with all the changes and catastrophic failure of my materials that these changes cause especially since my materials have worked without issue for the past 10 years.
LASTLY, it appears ALL WORKS well in Safari but FIREFOX used to me my favorite browser. Unfortunate but true, I am beginning to feel otherwise.
In Window 10, there is issue but the work around is https://tommynation.com/install-quicktime-windows-10/
Bewurke troch drgergens op
Here is a script you could try adding to your page in the left column. It can go at the end of the body, just before the </body> tag. What it should do is change the behavior of the thumbnail links to embed QuickTime in the right frame, for Firefox only.
Click Hander for Direct MOV Links to Embed QuickTime Plugin - Pastebin.com
If that works, Firefox users won't need to make any changes on their browsers.
Note: It might be easier to copy if you click the "raw" button above the code.
Bewurke troch jscher2000 - Support Volunteer op
Thank you for the script, but it did not work for http://homework.sdmesa.edu/dgergens/chem100/math_basic_skills/math_basic_skills.html QuickTime 7 and .mov files are still saying they are corrupt.
I did as you said in your post, reuploaded and refreshed. I even check to see the code was there.
This a "QuickTime 7 and .mov files are still saying they are corrupt" is a FIREFOX 45 issue. Firefox 44 shows it working on my other computer, unfortunately , that computer just automatic updated to 45 and now I have the same problem.
Please edit this line:
var w = window.frames[movLink.target];
to
var w = window.parent.frames[movLink.target];
Thanks, MUCH appreciative. The change allowed A) the video displays B) in addition it now posts also the link to the video at the bottom of the page
THANKS for all the help.
now I have to go back and add the script to all my pages ---- when all was previously working in FIREFOX up to FIREFOX 44. Any suggestions how to globally make the change?
There may be some editing tools that can do a global change, but I am not very familiar with them.
How many pages? If there are more than, say, five, I wonder whether instead of pasting the full script into each document, you should add an external script include. That way, if you ever need to edit the script or add a different one, you would only need to modify the one external file.
The external script file could be called something like video.js and you would put the content of the script into it (without the beginning and ending script tags themselves). You probably want to save the file in the folder that is the topmost level of your pages. Then to include the script in a page, you would add this (please correct the path as needed):
<script type="text/javascript" src="//homework.sdmesa.edu/dgergens/video.js"></script>
The reason for starting the src path with // instead of http:// is in case the site is modified to support HTTPS, then Firefox will automatically use a secure connection for the script (otherwise mixed content blocking would block the script).
thanks
1) created a video.js page 2) place it in my top directory 3) added only <script type="text/javascript" src="//homework.sdmesa.edu/dgergens/video.js"></script> to the bottom of a new to a new page of mine http://homework.sdmesa.edu/dgergens/chem100/bohr/bohrs_model.html 4) and it works!!!! PROBLEM THOUGH. mobile media devices DONT read frames (or work well with them) In the past, I directed students to To view the videos associated with these directions on an OS device, iTouch, iPhone or iPad (click here). http://homework.sdmesa.edu/dgergens/chem100/bohr/bohrs_model1of1.htm and then mobile media devices could view . But your work around for videos doesn't address the video from openning in the bohrs_model1of1.htm page.
However, Your original solution does allow the page to display the video . That solution was Changing FIREFOX settings doing (1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste mp4 and pause while the list is filtered
(3) Double-click the media.mp4.enabled preference to switch it from true to false
Lastly,
That solution was Changing FIREFOX settings doing (1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste mp4 and pause while the list is filtered
(3) Double-click the media.mp4.enabled preference to switch it from true to false
ALLOWS for
http://homework.sdmesa.edu/dgergens/chem100/balancing/videos/balancing1of1.htm
to show the video. THESE MOVIES have mixed media VIDEO and a TEXT-TRACT caption
LASTLY, FIREFOX 44 used it access videos with mixed media that contains VIDEO, Text-Track, and Hyperlink embedded and the hyperlink worked see http://homework.sdmesa.edu/dgergens/chem100/periodic_trends/periodic_trend1of1.htm
Funny, apple Safari does NOT allow for accessing the hyperlink ... and they have never been helpful in figuring out a solution even thought QuickTime 7 is their own product... bad an apple.
QUICKTIME 7 allows for mixed media to appear in FIREFOX 44 and now with in 45 with the changes you recommended.
QUICKTIME 10 DOES NOT allows for mixed media to appear Very bad on apple.
drgergens said
PROBLEM THOUGH.
mobile media devices DONT read frames (or work well with them)
In the past, I directed students to To view the videos associated with these directions on an OS device, iTouch, iPhone or iPad (click here). http://homework.sdmesa.edu/dgergens/chem100/bohr/bohrs_model1of1.htm and then mobile media devices could view . But your work around for videos doesn't address the video from openning in the bohrs_model1of1.htm page.
I don't think my script should affect how the pages work or don't work on iOS devices. Although there is a version of Firefox for iOS, unless it has changed recently, it uses a unique identifier and not the Firefox name. The script ONLY activates for browsers identifying themselves as Firefox. Anyway, Safari should continue to work as it always has.
If you want the single page version to work on Firefox itself (on Windows, Linux, Mac), I found a way to open a QuickTime video in place of the index document, and posted it in this version:
[JavaScript] Click Handler for Direct MOV Links - Embed QuickTime Plugin - Pastebin.com
I don't understand the part about a text-tract, but I think you're saying QuickTime 7 knows how to play that and Firefox does not. Which hopefully is addressed by the general fix.
My movie .mov files were produced using QuickTime 7 Pro as my video editor.
The QuickTime 7 Pro editor allows me to add different media text hyperlinks additional movies etc Unfortunately, FIREFOX's pluggin for mp3 does not display the extra tracks beyond video and apple's QuickTime 10 doesn't either. see image hope this helps
THANKS much again.
I added your last posted script
[JavaScript] Click Handler for Direct MOV Links - Embed QuickTime Plugin - Pastebin.com to my page http://homework.sdmesa.edu/dgergens/chem100/periodic_trends/
ALL works great, When you press the thumbnail, their might a slight delay when the video loads.
One flaw though after the video loads, When the Video link is selected it loads a "corrupt" message; see attached image.
Bewurke troch drgergens op
Maybe that link below the QuickTime player is not useful... I thought in case someone wanted to download the video they could right-click (Mac: Ctrl+click) > Save Link As but perhaps it is more confusing than helpful.
The link shown is very helpful, but if clicked on a error message appears.
drgergens said
The link shown is very helpful, but if clicked on a error message appears.
Yes, don't click it. We don't want anyone to click it. We want people to wait for the player to load. That's the conundrum.