Vertical tabs does not allow full range horizontal window resize
I have started to use the vertical tab layout because the ability to collapse the tab bar gives a lot of extra screen space to work with on my laptop. I like to be able to split my screen between different apps to work with.
When I try to split screen Firefox with vertical tabs enabled the window cannot be resized down to a little more than half the width of my screen. So it has to take up a just little more than half my horizontal screen space. Even though I can collapse the tab bar to see the page.
Is there a way I can circumvent the unnecessary horizontal window resize limit when vertical tabs is enabled?
Bonus question: When I do reduce horizontal window size it hides the button to collapse and open the sidebar. So I lose a lot of essential control. Is there a way to pin it so it won't disappear no matter what?
Alle antwurden (6)
Hi Anouk, Can I please ask you to share your OS version and ask you for a few screenshots of your browser's behavior? When I try to split screen Firefox with vertical tabs enabled the window cannot be resized down to a little more than half the width of my screen. Do you find yourself in a situation similar to a screenshot I attached?
When I do reduce horizontal window size it hides the button to collapse and open the sidebar. So I lose a lot of essential control. Is there a way to pin it so it won't disappear no matter what? Would really appreciate the screenshot here, as this is not expected behavior, and something we would like to investigate. We are also adding a shortcut to expand/collapse the sidebar in version 135, so it should somewhat help remedy this situation.
Hello meaou,
Thank you for the reply here is some system information:
OS Name Microsoft Windows 11 Pro Version 10.0.22631 Build 22631 Resolution 1920 x 1200 x 60 hertz Firefox version 133.0.3 (64-bit)
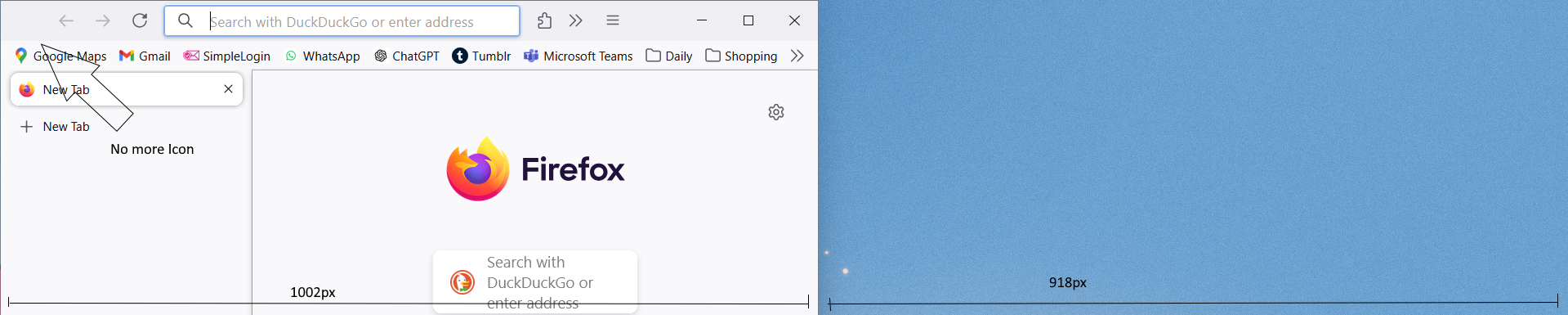
In the screenshot you can see the minimum window width of the browser is 1002px. The Icon also disappears at exactly 1052px as measured using paint . net at the outside of the 1px grey border.
I have been able to unlock the minimum window width using this css snippet in userChrome.css: ```
- main-window {
min-width: 200px !important;
} ``` But it does not resolve the other issue and the ui does not respond favorably.
If it helps any, when the browser is "full screen". The icon is neatly tucked in the top left corner. But when I enter windowed mode it pops a little to the right so it is a little to the right of the middle between the edge of the window and the < button. Meaning it's behavior changes for some reason.
I am also unable to change the width of the sidebar by dragging it. But I imagine that is a feature in a future update.
Bewurke troch Anouk op
Toolbar buttons that no longer fit on the Navigation Toolbar will be moved to the overflow area (>>). Your screenshot show the ">>" further to the right between the puzzle piece and the "3-bar" menu button, so you likely will find the sidebar button there.
I know that but I don't want it there. It is an essential part of the UI. And when I reduce the minimum window width using css and make the window smaller the >> button becomes nearly unclickable while leaving plenty of space in the top left corner for the sidebar button to still be there.
Hi Anouk, Thank you for the screenshots, and confirming that you're using Windows release version. The inconveniences you noted will be addressed in Firefox 135 that goes live in early February (and the fixes are already in Nightly channel). Here's a bug to follow if you are a Bugzilla user. The min width we picked might still be a little higher than you expect (as we need to accommodate for a handful of essential toolbar elements, at least until we figure out a better way to collapse some of them together, perhaps similarly as we do with the URL bar actions).
Bewurke troch meaou op
Since you already have a userChrome.css file, you could look into whether reducing the empty space at the left end of the title bar/main toolbar and between the menu button and the window buttons allows enough additional room for the Sidebars button. I don't know whether anyone has posted a solution for that on the FirefoxCSS subreddit (r/FirefoxCSS).
As a possible short-term workaround, what if you move the Sidebars button to the left end of the Bookmarks Toolbar? See: Customize Firefox controls, buttons and toolbars.