Mega-menu is not working on our website
Dear,
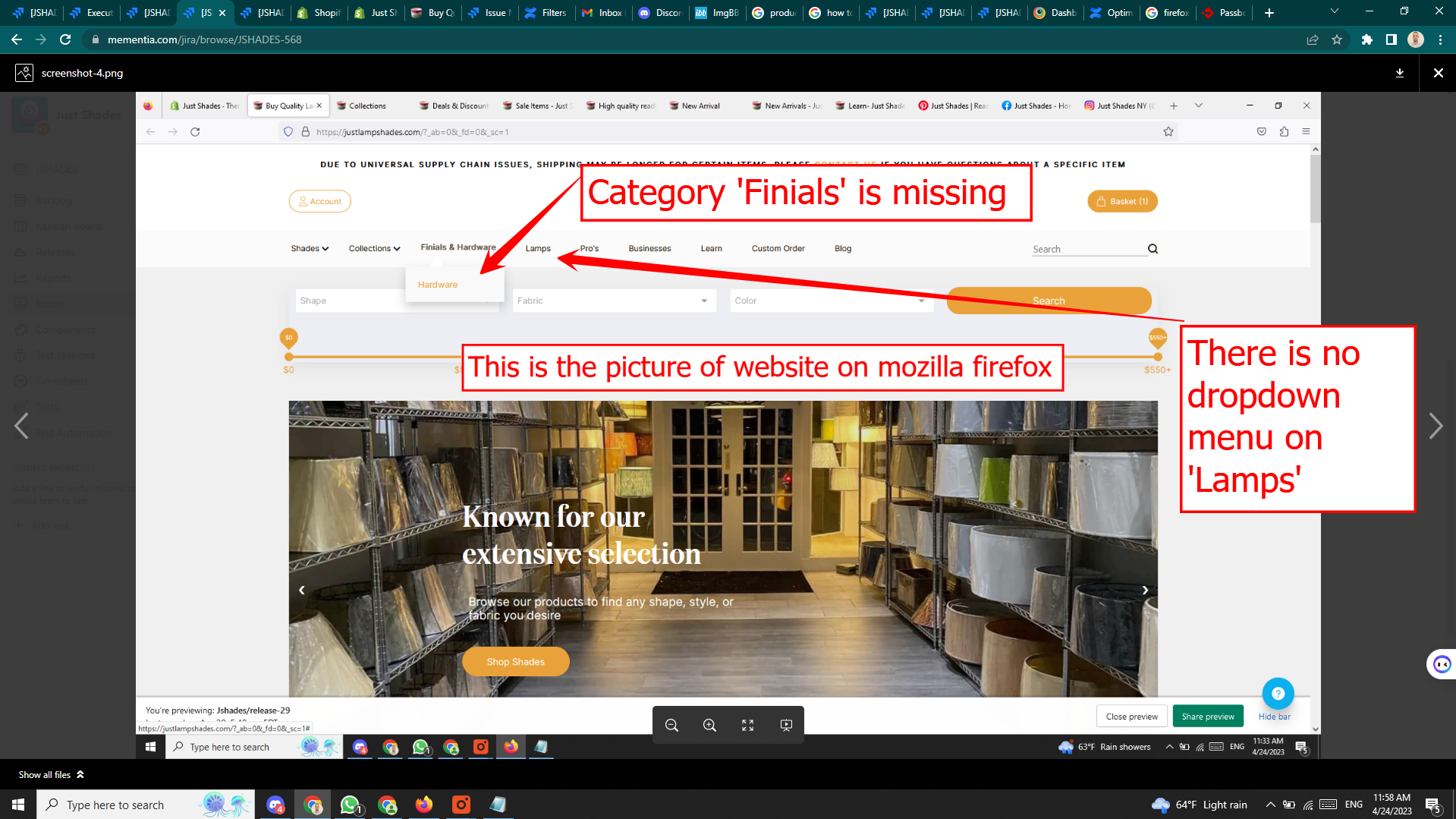
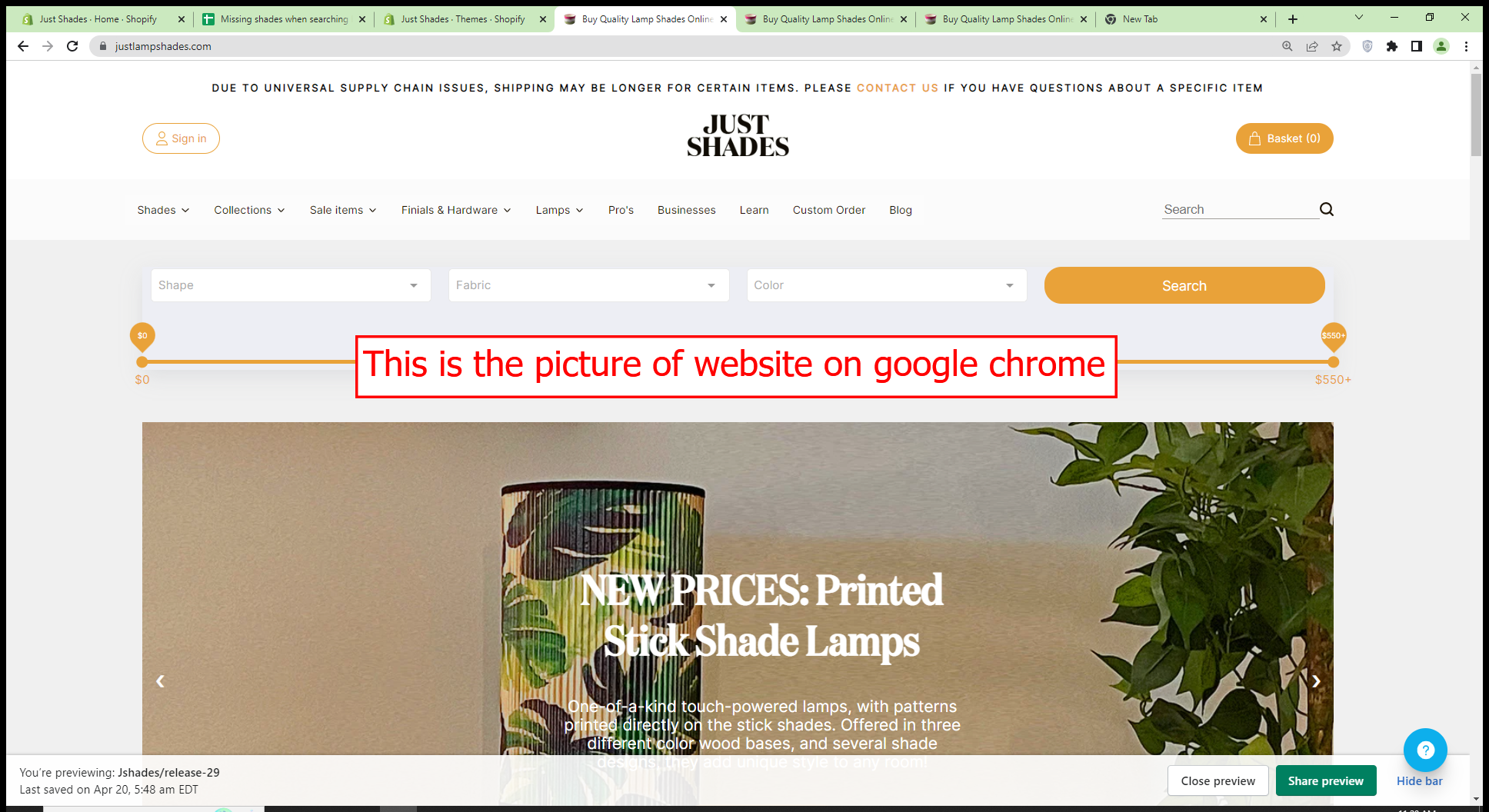
We are using Mega-menu on our website it's a Shopify extension and it's our Megamenu is not working when we are using the Firefox browser. We had multiple problems with it when using your browser.
I found this text, that is related to our problem, but there is no replay on how to fix it
https://support.mozilla.org/en-US/questions/1377960#question-reply
This jQuery is not working with Firefox only
Do you have a solution, on how we can fix this problem?
Best regards,
Ognjen
All Replies (10)
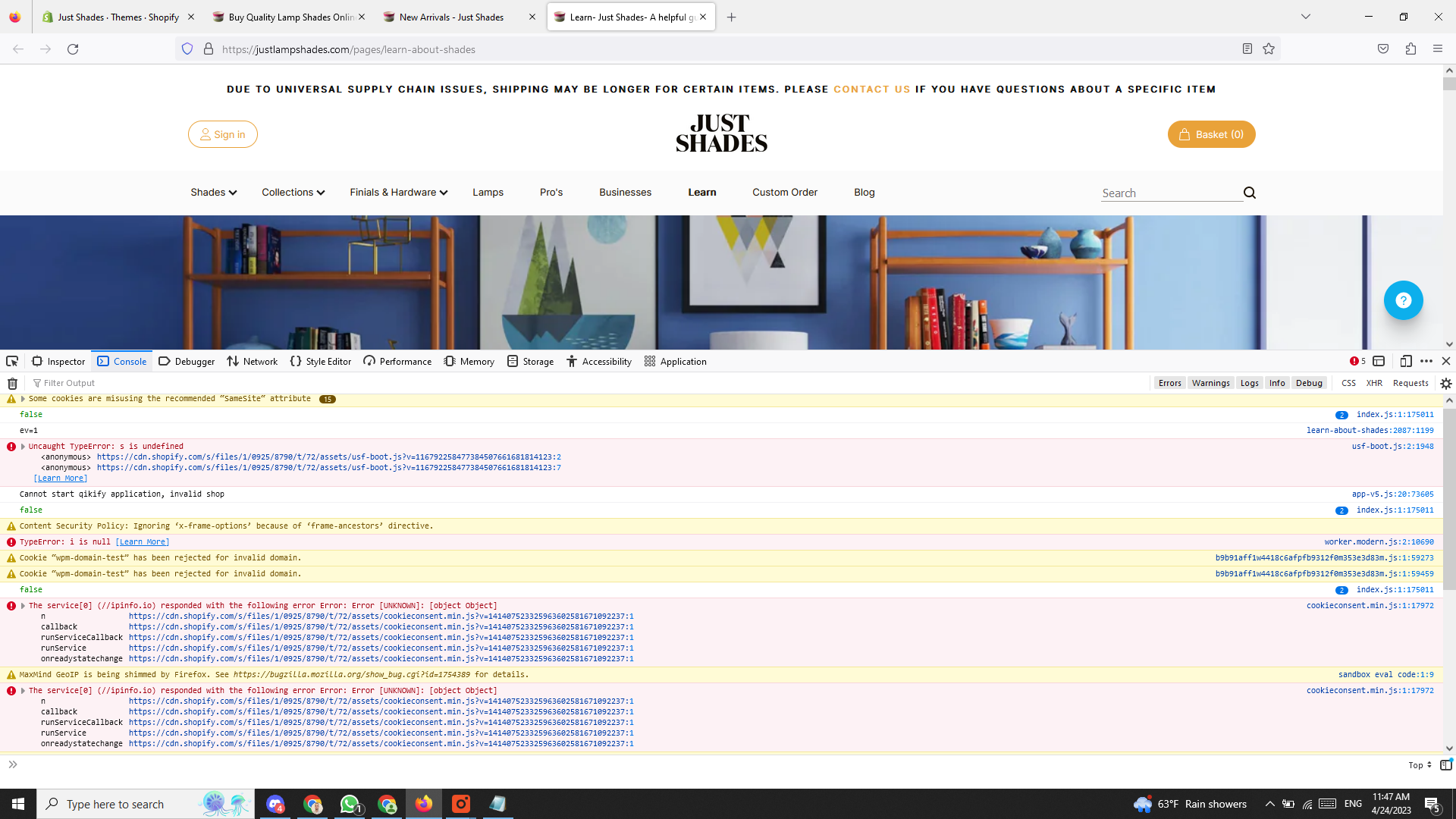
There is a lot of errors. Please press Ctrl + Shift + i and examine errors and warnings in the Console.
Yes, here is screenshot of the error messages appearing. Can you give me advice how to fix this?
I don't know why it breaks your menu. I'd guess it's something with cookies.
It's completely new browser fresh installed and it's occurring on multiple devices and different browsers
Modified
Do you know why Megamenu is not working on Mozilla, please give me feedback, if I need to leave you more information about this issue?
Also can you try to fix this problem on your side, since we have this problem only on Mozilla browsers or advise me how can we fix it on our side?
Modified
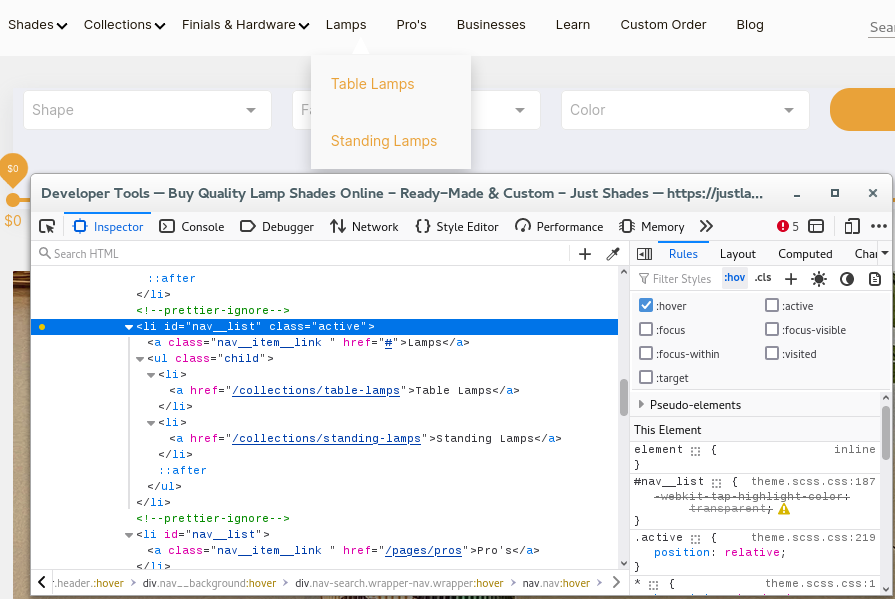
I think that you need to add class="active" to that lamps section if I compare it with the others. Screenshot with that class added.
Yes, but that is still not resolving this problem... Can you also help me with that one?
I still haven't got an accurate answer on how this can be fixed on Mozilla browser or why Megamenu is not working not working on this browser?
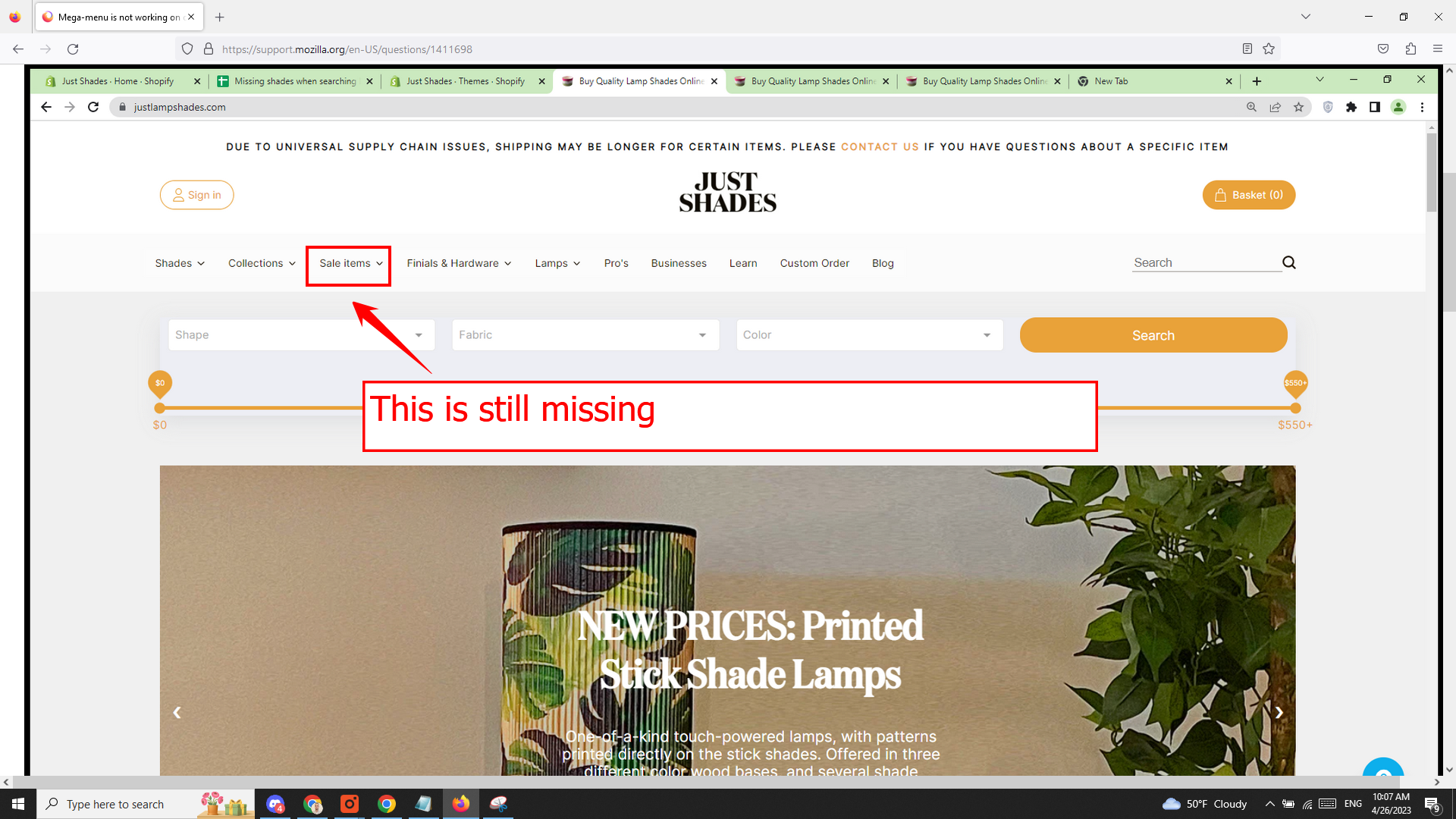
I did some more testing and sometimes I first get a short mega-menu and sometimes (Ctrl+F5 followed by F5) this menu gets replaced by a longer menu with "Sale items" and that also shows the Collections menu and the Lamp menu on hover. I can't catch this with the Inspector because I'm not able to get that extended menu with the Devtools opened, so I have no idea what is going on.
Modified
Try to ask advice on a web development oriented forum.