Firefox 115: menu and tabs background color changed
After Firefox upgraded from 114.02 to 115 menu and tabs background color changed:
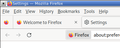
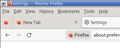
FF 114: https://assets-prod.sumo.prod.webservices.mozgcp.net/media/uploads/images/2023-07-05-17-00-30-1a3adf.png FF 115: https://assets-prod.sumo.prod.webservices.mozgcp.net/media/uploads/images/2023-07-05-17-00-34-cba7e0.png
These are screenshots of active window. When window of v115 becomes inactive, background color changes to lighter, but still no visible horizontal line between menu and tabs. I don't use any additional themes, "System theme — auto" is selected.
From release notes for FF 115: For users with a Firefox Colorways built-in theme, the theme will be automatically migrated to the same theme hosted on addons.mozilla.org for Firefox profiles that have disabled add-ons auto-updates. This will allow users to keep their Colorways theme when they are later removed from Firefox installer files. I guess it is relevant somehow, but i never installed Colorways and don't know what is it.
How to make FF 115 look like it was in 114? I can see changes in `browser/themes/` in sources between 114.02 and 115. Is it possible to "extract" default theme from 114 and install/apply it to 115?
I use Firefox under Fluxbox window manager in Arch Linux, if it matters.
Izabrano rješenje
These issues can be worked around using userChrome.css
To fix the background colour:
``` vbox#titlebar {
background-color: InactiveCaption !important;
} ```
To bring back the line above tabs:
``` tab.tabbrowser-tab {
border-top: solid #ccc 1px !important;
} ```
All of this will probably break in the next Firefox release. Updating userChrome.css is turning into a monthly ritual for me.
Pročitaj ovaj odgovor u kontekstu 👍 0Svi odgovori (7)
Just a note that there is another thread on this, in case any of the discussion there is relevant: https://support.mozilla.org/questions/1417523
Yes, changing colors on activate/deactivate is annoying for me too. Looks like both issues are caused by the same changes in browser/themes/linux/browser.css.
Izmjenjeno
dimich.dmb said
After Firefox upgraded from 114.02 to 115 menu and tabs background color changed: FF 114: https://assets-prod.sumo.prod.webservices.mozgcp.net/media/uploads/images/2023-07-05-17-00-30-1a3adf.png FF 115: https://assets-prod.sumo.prod.webservices.mozgcp.net/media/uploads/images/2023-07-05-17-00-34-cba7e0.png These are screenshots of active window. When window of v115 becomes inactive, background color changes to lighter, but still no visible horizontal line between menu and tabs. I don't use any additional themes, "System theme — auto" is selected. From release notes for FF 115: For users with a Firefox Colorways built-in theme, the theme will be automatically migrated to the same theme hosted on addons.mozilla.org for Firefox profiles that have disabled add-ons auto-updates. This will allow users to keep their Colorways theme when they are later removed from Firefox installer files. I guess it is relevant somehow, but i never installed Colorways and don't know what is it. How to make FF 115 look like it was in 114? I can see changes in `browser/themes/` in sources between 114.02 and 115. Is it possible to "extract" default theme from 114 and install/apply it to 115? I use Firefox under Fluxbox window manager in Arch Linux, if it matters.
Switching themes will make the issue go away. In fact, that's exactly what I did as a temporary solution. I've tested many themes. As far as I can tell, only the "system auto" theme is affected. It's so damn annoying.
Odabrano rješenje
These issues can be worked around using userChrome.css
To fix the background colour:
``` vbox#titlebar {
background-color: InactiveCaption !important;
} ```
To bring back the line above tabs:
``` tab.tabbrowser-tab {
border-top: solid #ccc 1px !important;
} ```
All of this will probably break in the next Firefox release. Updating userChrome.css is turning into a monthly ritual for me.
a.j.buxton said
These issues can be worked around using userChrome.css
I created `~/.mozilla/firefox/<profile folder>/chrome/userChrome.css` with following content: ``` @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
vbox#titlebar {
background-color: InactiveCaption !important;
}
tab.tabbrowser-tab {
border-top: solid #ccc 1px !important;
} ``` but don't see any effect, unfortunately. Also tried to move `userChrome.css` directly to profile folder, the same.
Izmjenjeno
Just FYI, this forum software doesn't understand ``` to mean "code block". You can use <pre> before and </pre> after code to reduce the risk that it gets corrupted:
vbox#titlebar {
background-color: InactiveCaption !important;
}
tab.tabbrowser-tab {
border-top: solid #ccc 1px !important;
}
dimich.dmb said
a.j.buxton said
These issues can be worked around using userChrome.cssI created `~/.mozilla/firefox/<profile folder>/chrome/userChrome.css` with following content:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); vbox#titlebar { background-color: InactiveCaption !important; } tab.tabbrowser-tab { border-top: solid #ccc 1px !important; }
but don't see any effect, unfortunately. Also tried to move `userChrome.css` directly to profile folder, the same.
Using a chrome folder is correct. Make sure that you toggled toolkit.legacyUserProfileCustomizations.stylesheets to true in about:config so that Firefox will look for the file at startup (this is required in Firefox 69 and later, so older instructions may be incomplete).
Also, I recommend NOT using a namespace line because Firefox's UI is a mix of XUL and HTML elements.
P.S. I haven't researched what these rules do. If you aren't noticing a difference, you can substitute highly visible color keywords like red or yellow for testing.
jscher2000 - Support Volunteer said
Using a chrome folder is correct. Make sure that you toggled toolkit.legacyUserProfileCustomizations.stylesheets to true in about:config so that Firefox will look for the file at startup
With toolkit.legacyUserProfileCustomizations.stylesheets enabled userChrome.css it does work. Thank you.