I upgraded to Firefox 25 today and now my Bookmarks menu seems to have additional spacing, requiring a lot more scrolling. How do I get it back to how it was?
Upgraded from v 24 to 25 and on program restart noticed my bookmarks menu is really long now due to extra added blank space between each bookmark. Is there any way to fix it as scrolling up and down all the time is a pain in the neck. The spacing is a waste of space now.
Wubrane rozrisanje
Hi prostheus, try this:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); .sidebar-placesTree treechildren::-moz-tree-row { height: 1.3em !important; border-width: 1px !important; }
I tested using the "Portable" build of Firefox 25, but the internal style rules should work the same.
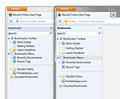
For users who prefer to use the Stylish extension rather than editing userChrome.css, you can create a new blank rule and paste the above (see screen shots for results, this is on a "Basic" Windows 7 theme). Make sure to close and open the sidebar to force a redraw after using Preview or Save in Stylish.
Follow-ups:
- Rule that applies to both the Bookmarks Sidebar and the Library dialog ("Show All Bookmarks"): https://support.mozilla.org/en-US/questions/975714?page=2#answer-496198
- Step-by-step how to add the rule to userChrome.css: https://support.mozilla.org/en-US/questions/975714?page=2#answer-496471
- Step-by-step how to add the rule using the Stylish extension: https://support.mozilla.org/en-US/questions/977387#answer-501439
Wšě wotmołwy (20)
Assuming your are referring to the Bookmarks Sidebar view of your bookmarks, do you have the All in One Sidebar extension installed?
Yes, sorry, I should have said 'sidebar'.
I don't have any extension installed for bookmarks (not the one you mention certainly). I think this spacing issue only just happened - when I updated and first opened the browser it just looked 'odd', but I'm beginning to doubt myself. It may be a conflict somewhere, but I checked my extension list and I can't see anything that is bookmark related.
hello, i think this was an intended change in preparation for the "australis" redesign, that will be shipping in a firefox version early next year. www.getaustralis.com
I see no difference in the spacing of Bookmarks in the Sidebar of the Firefox 25.0 Beta version or any of my Firefox 25.0 release version Profiles.
One other user mentioned this issue with Firefox 25.0 this morning, and that user was using the All in One Sidebar extension.
See this for information about troubleshooting extensions.
https://support.mozilla.com/en-US/kb/Troubleshooting+extensions+and+themes
this is a side-by-side comparison of firefox 25 with a prior version:
Hi Philipp - yes that's the spacing difference. Phew - so I'm not imagining it. I have quite a lot of bookmarks, so the extra amount is quite noticeable.
If this is an intended thing then I'm not liking it. :(
Which operating system are you guys using?
I am not seeing a difference between Firefox 25 and any earlier version on WinXP, and even created a new Profile with the default set of bookmarks to verify that I don't have any customizations installed that I have forgotten about in any of the 6 Profiles I have using the Release version of Firefox.
I haven't a change in bookmarks spacing since Firefox 4 came out, and that was in the Bookmarks Menu drop-down, not the Sidebar - iirc.
I'm on Win7
My Bookmarks side bar double spacing applies in W8.1, W8 and W7. Tried XP in a virtual machine and no double spacing. It appears to be just the more modern operating systems at my end.
Wot Shelby13
When I look at the comparison images, it seems there are about 4 extra pixels of spacing, and subtle white lines between bookmarks.
Firefox 25 fixed a bug created in Firefox 22 with the tooltips being incorrect for HiDPI displays (OS zoom > 100%). It's possible that part of fixing the computation for tooltips involved adjust the spacing of bookmarks, but I wasn't able to track it down in a quick search. See next post
I might be possible to tighten up the bookmark list using a style rule in userChrome.css or the Stylish extension. However, I'm still using Firefox 24, so I haven't been able to test anything yet.
Wot jscher2000 - Support Volunteer
Actually, this seems more relevant since XP is not affected: Firefox 25 updated the styling of hovered and selected bookmarks for Aero themes, creating an enhanced double-border around the item. Apparently that needed more space.
855998 – Use Aero styling for hover and selected items in UI
Note about the bug tracking system: it's not a forum, and there's not much point commenting on closed bugs. See: Bugzilla Etiquette.
So one styling approach might be to override the Aero-specific parts of this rule:
treechildren:not(.autocomplete-treebody)::-moz-tree-row {
height: 1.8em; /* non-Aero: 1.3em */
color: -moz-FieldText;
-moz-margin-start: 1px;
-moz-margin-end: 1px;
border-width: 2px; /* non-Aero: 1px */
border-color: transparent;
border-radius: 3px;
background-repeat: no-repeat;
background-size: 100% 100%;
-moz-outline-radius: 3px;
}
Just to put in my input. I am using Win 7 Pro and there's no double space on my Bookmark sidebar, nor is there any in XP Mode.
Are you referring to the Bookmarks side bar which appears on the left side of the browser when using the added 'Display your bookmarks' icon from the Cusomise Toolbar window?
If I open the 'Display your bookmarks' via the default icon which appears on the right side of the browser, the spacing is normal.
That's a really nice looking CSS file and all cor-el, but what does this mean exactly, and how is it a solution to this issue?
I run Windows 7 Pro 64 bit and just installed Firefox v25, and am having this issue also.
How do we go about modifying this spacing! It's absolutely horrid. I use around 20-40 bookmarks on a daily basis, and this spacing means I need to scroll...
This file shows which CSS rules are currently applied if you use a Windows Aero theme.
You can try to disable Aero or disable transparency in Windows or select another Windows theme.
Personally I want the solution to be something you can change in Firefox, not Windows, but thank you for the suggestions.
EDIT: I tried to just use the windows basic setting in the personalise option, but Firefox still showed bookmarks all spaced out. Not sure if there is any settings that would change the spacing, other than if there's a way to modify it within Firefox somehow.
EDIT2: If you find the font size big enough, you can edit the userChrome.css (for ease of editing, I suggest getting the "ChromEdit Plus" extension for Firefox) and add the following:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#bookmarksPanel * {
font-size:8pt !important;
}
This reduces the font size and allowed me to see 4 more bookmarks (I'm running it on a 24" monitor).
Wot prostheus
Wubrane rozrisanje
Hi prostheus, try this:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); .sidebar-placesTree treechildren::-moz-tree-row { height: 1.3em !important; border-width: 1px !important; }
I tested using the "Portable" build of Firefox 25, but the internal style rules should work the same.
For users who prefer to use the Stylish extension rather than editing userChrome.css, you can create a new blank rule and paste the above (see screen shots for results, this is on a "Basic" Windows 7 theme). Make sure to close and open the sidebar to force a redraw after using Preview or Save in Stylish.
Follow-ups:
- Rule that applies to both the Bookmarks Sidebar and the Library dialog ("Show All Bookmarks"): https://support.mozilla.org/en-US/questions/975714?page=2#answer-496198
- Step-by-step how to add the rule to userChrome.css: https://support.mozilla.org/en-US/questions/975714?page=2#answer-496471
- Step-by-step how to add the rule using the Stylish extension: https://support.mozilla.org/en-US/questions/977387#answer-501439
Wot jscher2000 - Support Volunteer
Fantastic work jscher2000, that worked incredibly well! :)