Firefox 57 is not using userChrome.css on startup.
Hello, I have made a chrome folder in my .default folder and placed the userChrome.css file in this folder as per all the forums and videos but when I go to start Firefox up I get the same greyed out folders in the bookmarks drop down menu.
I would like to get this working so I can also add more .css for moving the tab bar and rearranging the address bar drop down list.
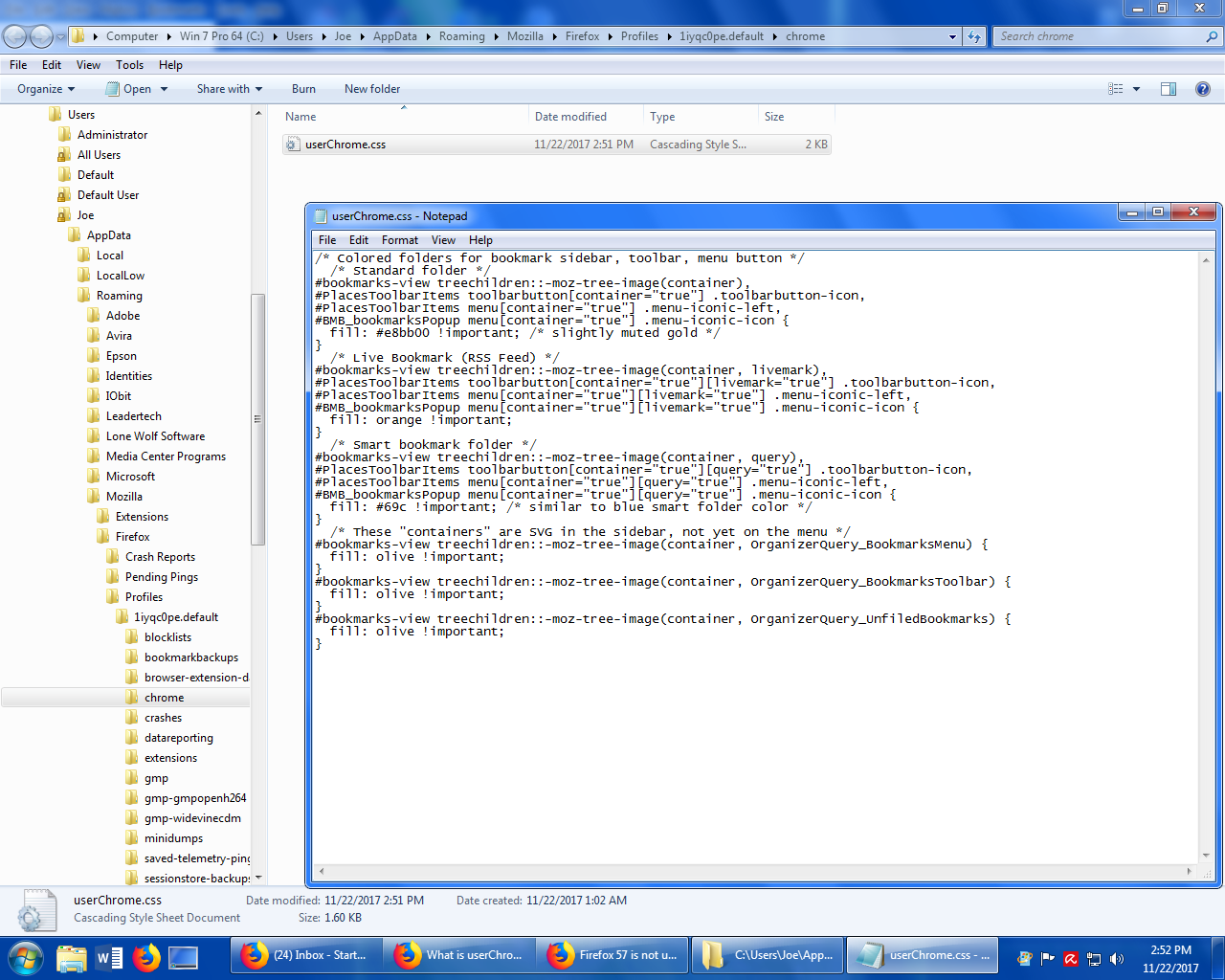
I have attached a screen shot of my folder and contents.
Összes válasz (20)
Hi, I don't see the namespace line which must go at the top of the userChrome.css file and remain there irrespective of what code you put in below. Paste the whole of the following in - starting with the '@' sign (you can leave a blank line under it before your own code if you like) -
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
If your question is resolved by this or another answer, please take a minute to let us know. Thank you!
Módosította: Scribe,
Hello Scribe,
Thank you for your reply, but this did not change anything. Firefox 57 still will not load my userChrome.css file on startup
These are really not Support Issues as you are creating and should be asking in the or searching the Developers forum and github for these answers.
Have you been using this : https://www.userchrome.org/what-is-userchrome-css.html ?
Read page bottom https://github.com/wilfredwee/photon-australis
Please let us know if this solved your issue or if need further assistance.
Hello Pkshadow,
Have you been using this : https://www.userchrome.org/what-is-userchrome-css.html ?........ YES, this is where I did exactly what was demonstrated, I enclosed a screen shot of my exact folder/s and .css file
For some reason the .css file is not loading @ startup
Did you make sure to use the right profile folder? If you ever created a second profile on e.g. a D:\ drive, you may just need to add it there instead of the location in your screenshot, which may not be the active profile, even though it is named xxxxxxxx.default.
Type about:support in the Firefox address bar and hit Enter and, under the "Application Basics" section next to "Profile Folder", click Open Folder (on Windows). The profiles.ini file in the parent folder of the Profiiles folder (...\Users\Joe\AppData\Roaming\Mozilla\Firefox\) can point you there too.
And of course, restart Firefox after each modification. The script itself (after downloading and renaming it) works for me, even without the namespace line, so there should be no errors.
Hello Tonnes,
Thanks for your reply.
If you look at my original question and click on the picture you will see the exact file structure at the top, which is the .default folder the profiles link at about:support points me to.
I don't write code, just a long, long time user who is trying to make Firefox be somewhat like the old.
By " bookmarks drop down menu" you mean menu under the Bookmarks icon on the toolbar or the text menu on the menu bar?
Hello TyDraniu,
Yes, I am trying to change my folders in the bookmarks drop down menu back to the same colors it had on previous versions. They were much easier to see than the dull gray color they have now.
No, I'm asking: which one bookmarks menu you're trying to change?
Módosította: TyDraniu,
At the very top of the screen you have the file, edit, view, history, bookmarks, tools and help.
It is the bookmarks menu I am wanting to change
I did the exact steps they spell out in this link
https://www.userchrome.org/what-is-userchrome-css.html
under the ....Color in Gray Bookmark Folder Icons.....heading.
So, you've placed you css file in a very good position and Firefox is using it. But it doesn't change this specific menu. Only those in sidebar and under the icon.
I do not think Firefox is using the file because I have also tried to "Move the Tab Bar Below the Other Toolbars (like Firefox 1.0-3.6)" and "Rearrange the Address Bar Drop-Down List" which are both .css files from the page https://www.userchrome.org/what-is-userchrome-css.html and neither of these worked either.
secondopinion said
If you look at my original question and click on the picture you will see the exact file structure at the top, which is the .default folder the profiles link at about:support points me to.
I know what your screenshot shows, but that did not guarantee you landed in that folder the way provided (using about:support) - users could go there without it, assuming it would be the proper profile folder in use, simply because many support documents refer to xxxxxxxx.default.
You could use the script found here (either on top of at the bottom of the thread) to verify the file is working, or you can verify by looking at the sidebar views. If it doesn’t work for those either, make sure known file extensions are not hidden by Windows. If .css is hidden, the file would actually be called userChrome.css.css.
Yet perhaps you may be wanting to change the colors for the items when pressing the Library button, and those do not seem to be included by the code you use, nor the code mentioned in the question/thread above. If you add the Bookmarks button according to the instructions found at the bottom of the Bookmarks in Firefox article (i.e. just use Customize...), those icons do appear colored in that menu. If you want to extend the code in order to color icons in the Library (button) menu tree, someone will have to make that up.
The code posted in the screenshot of the question only works for the Bookmarks Toolbar and for the bookmarks sidebar.
Does the code work there at least?
For the Bookmarks menu drop-down list and for the bookmarks menu button on the Navigation Toolbar drop-down list you need different code.
/* Colored bookmark sidebar, toolbar, menu button containers */
/* Standard folder */
#bookmarks-view treechildren::-moz-tree-image(container),
#PlacesToolbarItems toolbarbutton[container="true"] .toolbarbutton-icon,
#BMB_bookmarksPopup menu[container="true"] .menu-iconic-icon,
#bookmarksMenuPopup .bookmark-item[container="true"] .menu-iconic-icon {
fill: gold !important;
}
/* Live Bookmark (RSS Feed) */
#bookmarks-view treechildren::-moz-tree-image(container, livemark),
#PlacesToolbarItems toolbarbutton[container="true"][livemark="true"] .toolbarbutton-icon,
#BMB_bookmarksPopup menu[container="true"][livemark="true"] .menu-iconic-icon,
#bookmarksMenuPopup .bookmark-item[container="true"][livemark="true"] .menu-iconic-icon {
fill: orange !important;
}
/* Smart bookmark folder */
#bookmarks-view treechildren::-moz-tree-image(container, query),
#PlacesToolbarItems toolbarbutton[container="true"][query="true"] .toolbarbutton-icon,
#bookmarksMenuPopup .bookmark-item[container="true"][query="true"] .menu-iconic-icon,
#BMB_bookmarksPopup menu[container="true"][query="true"] .menu-iconic-icon {
fill: dimgray !important;
}
/* These "containers" are SVG in the sidebar, not yet on the menu */
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) {
fill: olive !important;
}
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) {
fill: olive !important;
}
#bookmarks-view treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) {
fill: olive !important;
}
Módosította: cor-el,
Thanks for all your help, but I am just gonna wait to see if a fix comes out for this problem
I’m sorry but there is no problem for Firefox to fix. Please just read and make sure the file is named properly. Unless you are using Firefox 49.0.1 that had trouble reading the file, it should just work.
You could even create another profile and try the same there - every profile works for me when adding the file. But given that none of the scripts work for you, my guess is the .css file type is hidden.
Try unchecking Hide extensions for known file types in the Organize > Folder and Search Options > Folder Options > View tab in any Explorer view. I can reproduce your view when I check that and the file is called userChrome.css.css.
Módosította: Tonnes,
Using Firefox 57.0 I always uncheck Hide extensions for known file types as you can see by looking at my attached picture and seeing the userChrome.css file and its contents. the .default folder I am in is the exact on from about:support the profiles link sent me to.
cor-el said
The code posted in the screenshot of the question only works for the Bookmarks Toolbar and for the bookmarks sidebar. Does the code work there at least?
@secondopinion: could you reply to that question? (Given that you wrote no other CSS files work either, I guess it does not work.)
There is a way to see if userChrome.css is actually loaded or not.
- In the menu bar (press Alt when needed) open Tools OR use the menu button, then choose Web Developer > Web Console.
- Click the gear icon in the bottom right to open the Web Developer configuration settings.
- In the bottom right of the settings, enable both Enable browser chrome and add-on debugging toolboxes and Enable remote debugging.
- Close the bottom section / Web Console using the X in the top-right of that section.
- Again in the menu bar or using the menu button, open (Tools > ) Web Developer > Browser Toolbox.
- In the dialog that pops up, select Style Editor.
You should now see all CSS files loaded by the browser (not just the ones for the current page when choosing Style Editor in the Browser Console). Slowly scroll down the list of CSS files and take a close look to see if userChrome.css is listed. (Don’t get distracted by usercontext.css.) If you see the file, take note of any errors, although I don’t think any will be indicated. This is just to check if the file is loaded or not.
If you don’t see userChrome.css listed at all, another guess would be that you started Firefox in Safe Mode, which will prevent it from loading userChrome.css and userContent.css files. In that case, make sure the Firefox startup shortcut does not contain -safe-mode at the end. Perhaps you once added it and don’t use any add-ons?
If you recently experienced some frequent crashes, you may need to go to about:config and set the preference toolkit.startup.max_resumed_crashes to -1, or reset it to default (3) using right-click in order to prevent automatic starting in Safe Mode. (Also see here.)
As said, the easiest and often fastest way to test is to create another profile and see whether or not the CSS file is loaded there.
Sorry for the late reply.
The .css file does work now for the bookmarks Sidebar.
Is there a way to ALSO make it work on the bookmarks links(drop down menu) at the very top of the screen......as it did with previous versions.
Good, I’m curious to hear what was the culprit. :)
The script added above by jscher2000, and perhaps better, the updated one found on userchrome.org (below Color in Gray Bookmark Folder Icons) as indicated is what you would need to make them apply to the drop-down list. Do not mix up the new (default) Library button with the older and familiar Bookmarks button though; you would first need to add that button using Customize… by the menu button or by right-clicking the toolbar in order to change the colors for that button.
If you are happy with the solution(s), could you mark one of the replies you think covers it best above as one?