Back button does not return to prior location on page after using an on-page link
I have a page that includes a list of links at the top where the targets are all further down the page. After clicking a link, the back button in the browser sometimes scrolls back to the list, and sometimes does not.
In addition, after Firefox fails to scroll back, manually scrolling back to the list and then hovering over the list (perhaps to click another entry, but before clicking), Firefox scrolls back to the prior entry.
The behavior is inconsistent. It sometimes happens on the first click of a link near the bottom of the list that leads to an entry far down the page. Sometimes it takes a few back and forth cycles to trigger the error.
My test page has no stylesheet and no javascript, it's HTML only.
I've uploaded a page that shows the behavior to https://www.johncardinal.com/tests/local-target-issue.html
Összes válasz (17)
I get around this by; When I find a link I want to check out, I open it in a new tab/window. Then when I am done, I close it and am back where I started.
FredMcD said
I get around this by; When I find a link I want to check out, I open it in a new tab/window. Then when I am done, I close it and am back where I started.
Chrome and other browsers don't do this, and it's intermittent. it's either a bug or some other issue and opening a new tab is a workaround, maybe, but not a good one.
The website might instruct the browser not to cache the page via a no-cache or pragma-no-cache header. If the page isn't in the cache then Firefox won't be able to return to the correct position.
cor-el said
The website might instruct the browser not to cache the page via a no-cache or pragma-no-cache header. If the page isn't in the cache then Firefox won't be able to return to the correct position.
The site is not including either header, and the problem exists when loading the page from the local disk with a file:/// URL.
EDIT: Did you load the test page and see the behavior I described?
Módosította: JohnnyCee,
The test page opens a link with an anchor appended to the URL (#index-y), so when you click Back then you should return to the previous entry in the Tab history list. You can open the Tab history via a long left-click or via the right-click context menu. If you hover an entry then you should see the overlink message at the bottom as usual when you hover a link. If this is not the correct URL (link with no anchor appended) then something is wrong with the Tab history.
Start Firefox in Safe Mode to check if one of the extensions ("3-bar" menu button or Tools -> Add-ons -> Extensions) or if hardware acceleration is causing the problem.
- switch to the DEFAULT theme: "3-bar" menu button or Tools -> Add-ons -> Themes
- do NOT click the "Refresh Firefox" button on the Safe Mode start window
cor-el said
The test page opens a link with an anchor appended to the URL (#index-y)
No, it doesn't.
I'll check Safe Mode, but it will have to be later tonight or tomorrow. I have no non-default plug-ins, and few extensions, but it's worth a try.
Does the behavior I described happen when you test the page. There are instructions at the top of the test page that provide some details about how to reproduce it.
If you would scroll back to the top manually because the Back button isn't working or you haven't used it then there can still be the previous link with the anchor in the Tab history list, so by scrolling manually you mix up the Tab history and using the Back button can bring you to previous links you visited. That is why you should check the tab history to see what items it includes. Only if the previous item is the main page without the anchor then you will go back to the top of the page (you may have to skip links to find the top of page link), otherwise you will end up in the position that is specified by the anchor.
cor-el said
If you would scroll back to the top manually because the Back button isn't working or you haven't used it then there can still be the previous link with the anchor in the Tab history list, so by scrolling manually you mix up the Tab history and using the Back button can bring you to previous links you visited.
That is not what is happening.
In the case where I scroll back manually, I only did that after the back button didn't work as expected. In that case, sometimes hovering causes the browser to jump back to the location of the last clicked link.
I've been developing web applications since 1997 and I know how the back button works, etc. Firefox is doing something weird.
I just did the "-safe-mode" test. The problem persists.
I thought perhaps my wireless mouse was misbehaving, so I used the trackpad on the laptop. Same result.
In the simplest case, which I tested under safe mode and worked (bug bit) the first time:
- Loaded the page by pasting URL into address bar of new safe-mode window - Clicked "V" link to scroll down the page to target - Back button (long click) shows two entries - Clicked back button (page does not scroll) - Back button is disabled (presumably, item has been removed by prior click) - Manually scrolled up - Hovered over list of links - Firefox scrolls back to prior location before manual scroll - Back button remains disabled
I see a difference depending on what type of window I test in:
- Regular window: back jumps to previous position on page
- Private window: back doesn't move the page at all
Módosította: jscher2000 - Support Volunteer,
But I also see what you mean about eventually not working in a regular window, either. Or sometimes not working the first time.
I'm not sure how the vertical position is stored, but it seems that under some circumstances, it either is lost or ignored.
By the way, I test using Alt+Left Arrow.
jscher2000: Thanks. It's helps to know that this is not unique to my PC.
The behavior does not repeat after every click on an on-page link, but I've always been able to trigger it after a few back-and-forth cycles. I did many tests because I assumed I had an HTML or CSS error when I first noticed it. Eventually, I removed all the CSS, stripped the HTML down and ran it through the W3C validator. Along the way, I had some good results and thought I had solved it, only to see the unexpected behavior after a few iterations.
I tried Alt+Left Arrow and it behaves the same way as clicking the back button.
I decided to test in a separate profile that isn't as customized. Here I experienced something similar to the un-scrolling behavior you mentioned: if I use the two finger swipe up gesture to scroll the page up when going back doesn't reposition it, and then let the mouse pointer leave the content area (hovering the address bar), the page immediately jumps back down. That's really strange.
It led me to another experiment. When I click the page before using Back, it consistently goes back correctly -- except with "T" which consistently does not go Back. Does this cause Firefox to record the vertical position differently?? No idea.
No problems here with using the mouse on the page. I can always go back.
If I look at the page source then 'T' is coded differently:
<tr id="index-t"> <td>T</td> <td>Description <p>Extra comment.</p> </td> </tr>
Módosította: cor-el,
cor-el said
If I look at the page source then 'T' is coded differently:<tr id="index-t"> <td>T</td> <td>Description <p>Extra comment.</p> </td> </tr>
Good catch. The ID parameter is on the TR whereas it is on the first TD for other entries. If there was no bug, then that shouldn't matter, as the first TD is the first visible content in the TR container, so their vertical position should be the same.
The reason "T" is different is that I missed it when changing all the others. In the real page where I first encountered this issue, I initially had the IDs on the TRs, but moved them to the TDs to try and get past the issue. When I created the test page, I didn't notice that "T" was different.
When I test, I can use T or other entries and see the unexpected behavior. The problem is not 100% consistent, so it's hard for me to conclude that there is no difference between the "ID on TR" versus the "ID on TD".
jscher2000 said
It led me to another experiment. When I click the page before using Back, it consistently goes back correctly -- except with "T" which consistently does not go Back. Does this cause Firefox to record the vertical position differently?? No idea.
OK, I see what you mean. I haven't done a lot of testing, but it does seem to be the case that clicking an on-page link, then clicking somewhere in the white space of the page, and then using the back button, works as expected. However, the extra click doesn't help with the "T" entry where the ID is on the TR rather than on the first TD as on other entries.
A strange difference like this helps to convince me that this is a Firefox bug.
Are you using a real mouse or other means like a touch pad or a touch screen?
Does this happen with all possible ways to go Back like the toolbar button, context menu, and keyboard shortcut ?
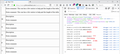
To try to get a clearer understanding of what is happening in the page, I opened the Web Console and attached two event handlers, one to hashchange, which fires when you use an internal link or go back, and one to scroll. (The scroll handler goes a bit crazy when you scroll the page manually; if you need to track manual scrolling, you need to code it with that in mind.)
window.addEventListener("hashchange", function(evt){console.log(((location.hash.length>0)?location.hash:'[no hash]') + ' scrollY=' + window.scrollY)}, false); window.addEventListener("scroll", function(evt){console.log('SCROLLED: scrollY=' + window.scrollY)}, false);
The result is that, somewhat mysteriously, as shown in the attached screenshot with the Web Console docked to the right side of the window, Firefox auto-scrolls back to the point of the previous anchor instead of staying at the correct (top) position. I can't think of any reason for that.
Curiously, when I embed the event handlers into the page and report the scroll positions there, I can no longer replicate the problem. Modifying the page content seems to improve Firefox's memory: