change Firefox default teal colour
Hi there,
I have tried to change the firefox default colours. I have tried color.firefox.com and userChrome.css, but I cant get to --in-content-primary-button-background:
host, :root {
--in-content-primary-button-background: rgb(119, 0, 255) !important; }
neither rgb(119, 0, 255) nor #7700ff seem to work.
How can I change this value?
Kind regards, Ben
Kiválasztott megoldás
Hi Ben, the Troubleshooting Information page has two "Open Folder" buttons and it appears you used the first one instead of the second one. Could you move your chrome folder to the profile folder instead?
Válasz olvasása eredeti szövegkörnyezetben 👍 1Összes válasz (9)
Ben said
host, :root { --in-content-primary-button-background: rgb(119, 0, 255) !important; }
That code should work, but rather than userChrome.css, try putting it in userContent.css (in the same folder as userChrome.css). That's because the elements you're trying to change are in the page content (even though the "page" here is an internal component of Firefox), rather than the browser chrome.
Hi, thanks for your answer.
I have done as you said, it doesn't change the colour however. I suspect it has to do with this line:
@media (-moz-toolbar-prefers-color-scheme: dark)
and the following settings. If I were to change that, coming updates would probably overwrite my changes. Unless I made the file read-only, which would probably break stuff in coming updates.
Ah, sorry, I see - I use a light theme so this didn't affect me when I tried it.
What if you did this in userContent.css?
@media (-moz-toolbar-prefers-color-scheme: dark) {
host, :root {
--in-content-primary-button-background: rgb(119, 0, 255) !important;
}
}
That should override just that one variable in dark mode and so you shouldn't be too exposed to changes in future updates?
[Assuming that @media (prefers-contrast) and @media not (-moz-proton) don't apply in your setup. If they do, you would need to specify them too in the code above.]
Hmm doesn't touch it.
I tried several variants of media queries linked with and/or/not chained together. Proton is true and contrast mode not active.
I'll probably have to live with it. Worst web designer ever
Hi Ben, can you double-check your file placement and whether you set Firefox to look for the file at startup against my list here: https://www.userchrome.org/how-create-userchrome-css.html (userContent.css goes into the same chrome folder)
Hi Jefferson,
thank you for your help. I had actually set it up using your guide.
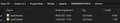
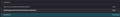
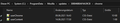
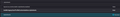
Attached you see the file placement and about:config. In the folder, userChrome.css contains several customisations, which in combination with https://color.firefox.com change several colours of my browser. But the teal still remains tenacious.
Módosította: Ben,
Hi Jefferson,
thank you for your help. I had actually set it up using your guide.
Attached you see the file placement and about:config. In the folder, userChrome.css contains several customisations, which in combination with https://color.firefox.com change several colours of my browser. But the teal still remains tenacious.
Kiválasztott megoldás
Hi Ben, the Troubleshooting Information page has two "Open Folder" buttons and it appears you used the first one instead of the second one. Could you move your chrome folder to the profile folder instead?
I put it into the "update" folder instead of "profile", you're right.
Thank you very much, it works now :)