How to change the default UI font
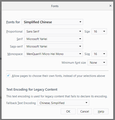
Is it possible to change the UI font (default font) that firefox uses? On my Windows 10, the title bar and the web page content all of the Chinese characters looks so so so ugly. The OS has preinstalled Chinese fonts, and I changed the font from "Language and Appearance", even unchecked the "Allow pages to choose their own fonts" helps nothing.
It seems that firefox uses Yu Gothic font, which is a Japanese font. Please take a look at the attachments.
გადაწყვეტა შერჩეულია
This is not valid CSS: font: "Microsoft YaHei" !important
For the font on web pages you need to use userContent.css. If necessary use a @-moz-document domain(){} block to affect only specific domains.
პასუხის ნახვა სრულად 👍 1ყველა პასუხი (4)
You can't change the fonts used for the user interface via builtin font settings. The settings in your first screenshot are only for use on web pages.
Firefox uses OS (Windows) font settings for the user interface. It is possible to do this for the user interface with code in userChrome.css, but that may require a lot of work and testing.
@cor-el Thanks for your reply, but the userchrome.css isn't resolve for me.
the content of my userchrome.css is:
{
font-family: "Microsoft YaHei" !important; font: "Microsoft YaHei" !important; font-size: 20pt !important;
}
Only the font-size works, the font-family or font doesn't.
Actually I'm not really want to change the UI font, but the web pages font. But the font options isn't works for me, so I thought if I changed the UI font will also affected the web page font LoL.
PS, the OS start menu or other application that contains Chinese don't have this problem. Thunderbird has this problem too.
I don't know is it this a bug or something else. My fellow use the same version of Firefox and OS don't have this problem. :(
შერჩეული გადაწყვეტა
This is not valid CSS: font: "Microsoft YaHei" !important
For the font on web pages you need to use userContent.css. If necessary use a @-moz-document domain(){} block to affect only specific domains.
cor-el said
This is not valid CSS: font: "Microsoft YaHei" !important For the font on web pages you need to use userContent.css. If necessary use a @-moz-document domain(){} block to affect only specific domains.
Sorry, my bad, now change the file to UTF-BOM it works. And the userContent.css also resolve the web page ugly render problem. :)
Another question, should I report a bug that the "Language and Appearance" option isn't working as expected?