Gap under tab bar. How to clean up in userChrome??
Hello All,
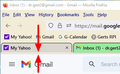
After tuning userChrome.css to have tabs on bottom there is a small gap under the tabs towards the page render area. I could not identify the origin of this gap nor which UI object is causing it. Could some expert help remove the gap? Please see attached screen copy and userChrome file below for info.
Thanks, Gert
userChrome is below:
:root{ --uc-titlebar-padding: 0px; }
@media (-moz-os-version: windows-win10){
:root[sizemode="maximized"][tabsintitlebar]{ --uc-titlebar-padding: 8px }
}
/* Bar for tabs at bottom */
#titlebar {
-moz-box-ordinal-group: 2;
-moz-appearance: none !important;
--tabs-navbar-shadow-size: 0px;
}
@media (-moz-gtk-csd-close-button){ .titlebar-button{ -moz-box-orient: vertical } }
:root{ --uc-window-control-width: 0px !important }
/* Padding under menu file edit view. Opens space for URL bar */
#navigator-toolbox{
padding-top: calc(29px + var(--uc-titlebar-padding,0px)) !important
}
/* Menu bar 'file edit view' above URL above bookmark buttons above tabs */
#toolbar-menubar{
position: fixed;
display: flex;
top: var(--uc-titlebar-padding,0px);
height: 29px;
width: 100%;
overflow: hidden;
}
/* Create TABS: */
*|*:root {
--tab-min-height: 30px !important; /*adjust to set height or omit to use density*/
--tab-min-width: 80px !important; /*adjust to set width or omit to use default*/
font-size: 14px !important;
font-weight: 600!important;
}
/* Erronous extra space below tabs */
/* #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {padding-bottom: var(--tab-min-height) !important;} */
.tab-background {
border-radius: 8px 8px 0px 0px !important;
border-image: none !important;
border-left: 1px solid !important;
border-right: 1px solid !important;
border-top: 1px solid !important;
border-width: 1px !important;
border-color: #000000 !important;
background-attachment: none!important;
background-color: #DAD7D0 !important;
background-image: none !important;
}
/* Change Color of active tab */
/* Gert green : #97EB9C */
/* Sibylle grey : #A9A7A3 */
.tab-background[selected="true"] {
background-attachment: none !important;
background-color: #97EB9C !important;
background-image: none !important;
}
/* Color for : menu bar (File Edit View), URL bar, Bookmarks bar, tab bar */
/* Gert beige : #F2ECD7 */
/* Sibylle grey: #F9F9FB */
#navigator-toolbox toolbar {
background-color: #F2ECD7 !important;
}
/* Menu bar (File Edit View) height and background color */
/* Gert beige : #F2ECD7 */
/* Sibylle grey: #F9F9FB */
/* https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight */
#toolbar-menubar, #menubar-items, #main-menubar {
height: 30px !important;
background-color: #F2ECD7 !important;
background-image: none !important;
font-size: 14px !important;
font-weight: 600!important;
}
/* Menu bar (File Edit View) text color */
.menubar-text, .tabbrowser-tab:not([selected="true"]) tab-label {
color: #0E1799 !important;
}
#urlbar {
color: #000000 !important;
background-color: #FFFFFF !important;
}
#searchbar {
color: #000000 !important;
background-color: #FFFFFF !important;
}
ჩასწორების თარიღი:
ყველა პასუხი (2)
WARNING from the moderator team: userChrome scripts are not provided by Mozilla and is not officially supported. Firefox is a work in progress and, to allow for continuous innovation, Mozilla cannot guarantee future updates won’t impact your customizations. For this reason, Mozilla does not officially support style rules customization.
Please read Firefox Advanced Customization and Configuration Options to learn more.
Could be a problem with the height of the menu bar that sets a padding-top that is too low.
/* Padding under menu file edit view. Opens space for URL bar */
#navigator-toolbox{
padding-top: calc(29px + var(--uc-titlebar-padding,0px)) !important
}
/* Menu bar 'file edit view' above URL above bookmark buttons above tabs */
#toolbar-menubar{
position: fixed;
display: flex;
top: var(--uc-titlebar-padding,0px);
height: 29px;
width: 100%;
overflow: hidden;
}