Paypal drop down menu not working on firefox
Hello Paypal drop down menu not working on firefox. The problem I have on firefox is that when I click on the arrow to view the drop down menu it does not work and brings up the last page on my website for some reason when I click on the arrow button on the drop down menu. However when I open my website on Internet explorer the paypal drop down menu works and I have no problems on Internet explorer it works perfectly on Internet explorer. When I click on the arrow button I can view the different options and highlight them and then can click on the add to cart button to pay for it on paypal with no problem when using internet explorer the same can't be said when using firefox. The code that I am using on website for the paypal drop down menu is this:
<div class="paypalbutton"> <form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post"> <input type="hidden" name="cmd" value="_s-xclick"> <input type="hidden" name="hosted_button_id" value="Q3WRDRB4UWNXA"> <table> <tr><td><input type="hidden" name="on0" value="Colours">Colours</td></tr><tr><td><select name="os0"> <option value="Gold">Gold £480.00 GBP</option> <option value="Black">Black £480.00 GBP</option> </select> </td></tr> </table> <input type="hidden" name="currency_code" value="GBP"> <input type="image" src="https://www.paypalobjects.com/en_GB/i/btn/btn_cart_LG.gif" border="0" name="submit" alt="PayPal – The safer, easier way to pay online."> <img alt="" border="0" src="https://www.paypalobjects.com/en_GB/i/scr/pixel.gif" width="1" height="1"> </form> </div>
Modified
All Replies (10)
There seems to be a large transparent wall in front of your drop-downs. It looks like this:
Code: Select all
<div style="position: absolute; width: 706px; height: 448px; z-index: 11; left: 330px; top: 248px" id="layer26">
Its z-index of 11 is higher than the form's z-index of 9, so it appears in front of the form. Unlike some other browsers, Firefox does not automatically send clicks through a higher element to the lower element when the higher element is transparent.
Modified
I cannot understand what you are saying as I am new to coding and a beginner at coding. I can't see the z-index in the html code for the paypal drop down menu.
You can right-click and select "Inspect Element" to open the Inspector (Firefox menu button or Tools > Web Developer) with this element selected to see what gets selected.
Cor-el I have done that but still can't see the z-index mentioned by utkash.
It is working for me with your code, so if it doesn't work in your case then it is possible that another element is overlaying this button and prevent it from working in Firefox.
Does the correct element show in the Inspector if you check this via the right-click context menu?
Do you have a public page where we can check this?
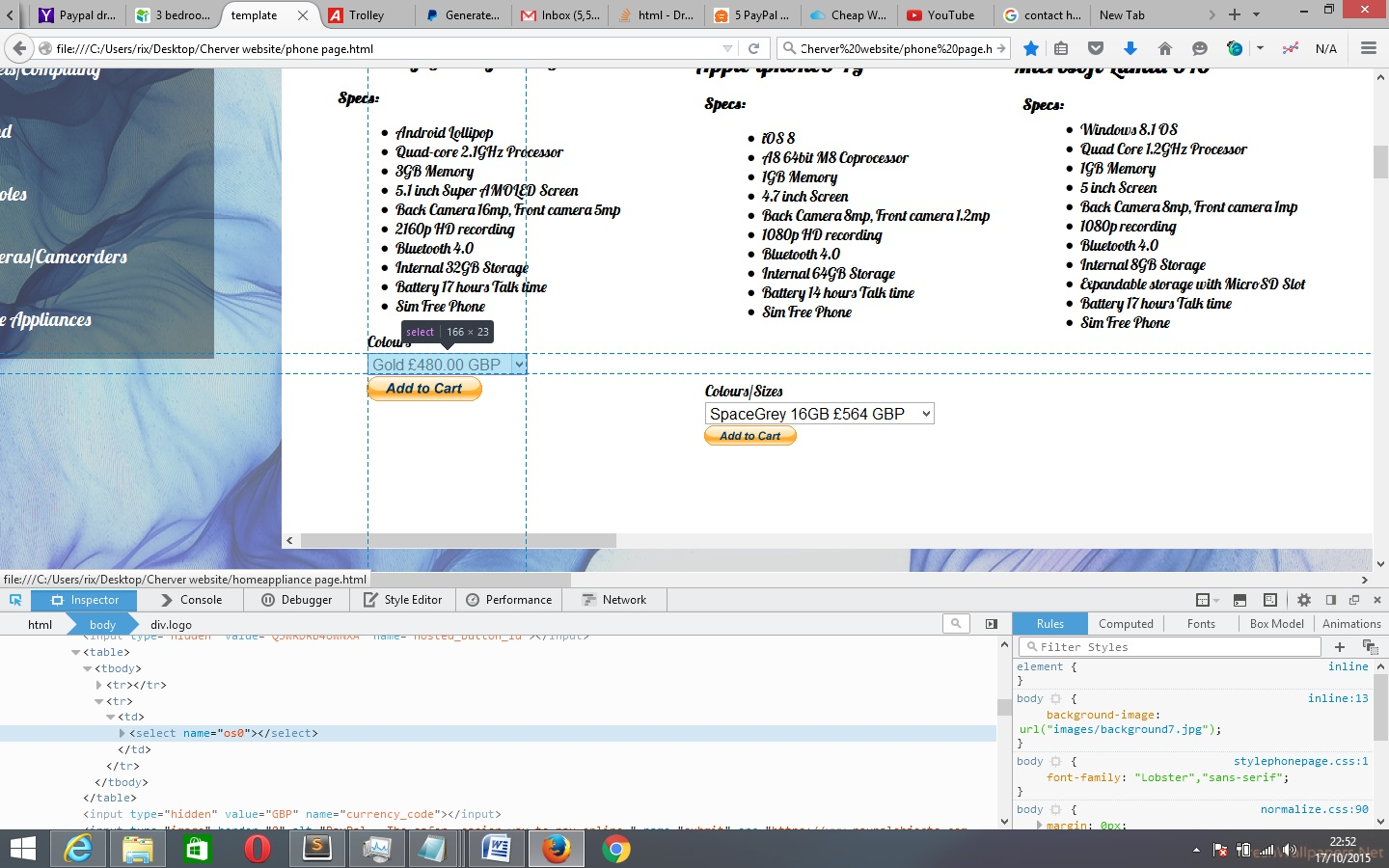
cor-el I have attached a image of what I am seeing for you to see.
That should mean that the selector should work.
Start Firefox in Safe Mode to check if one of the extensions (Firefox menu button/Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem.
- Switch to the DEFAULT theme: Firefox menu button/Tools > Add-ons > Appearance
- Do NOT click the Reset button on the Safe Mode start window
cor-el I have started firefox in safe mode and I checked I am on the default theme. I started firefox in safe mode and I have attached an image of what I am seeing. I still can't see the z-index mentioned by utkash.
The z-index doesn't need to be there. I assume that utkash this only mentioned as a possible cause just like I did with mentioning an overlaying element. If you click a select element then the selection list should open unless there is another element that takes the onclick event.
cor-el firefox is in safe mode now and when I open my website with paypal drop down menu when I click on the arrow to view the selections firefox doesn't allow me to make a selection in the drop down menu. Instead firefox opens my last page on my website when I click the arrow on the paypal drop down menu. I am still getting the same error on firefox in safe mode. I have opened the inspector in firefox safe mode and when click on the paypal drop down menu this is what I am seeing in html and css : <select name="os0"></select> element { } button, input, select, textarea {
font-size: 100%; margin: 0px; vertical-align: baseline;
} html, button, input, select, textarea {
font-family: sans-serif;
}
I have attached a image of what I am seeing when I select the paypal drop down menu using inspector on firefox in safe mode. The code seems to work perfectly on internet explorer. On internet explorer when I click on the arrow in the paypal drop down menu I can see all the selections and can highlight a selection and can make a selection.