How To remove "close tab options" group in context menu
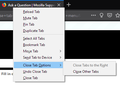
Hi In FireFox Developer Edition 64.0b1 (last update) the context menu for tabs (right click on tab name) has a new group called "Close tab options" with 2 options, "Close tabs to the right", and "Close other tabs".
I don't want this options to be grouped, I use both constantly, how can I have these options in the main menu, instead of a submenu?
Thanks!
Chosen solution
You might find a better hack, but here's one. This is a pair of custom style rules that you could apply to Firefox's tab context menu using a userChrome.css file.
Are you already familiar with userChrome.css from making other tweaks to Firefox's toolbar area? If you aren't, when you have 10 minutes to focus on it, here's how it works:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code
/* Hide "Close Tab Options" menu label/icon */
#context_closeTabOptions > label,
#context_closeTabOptions > hbox {
display: none !important;
}
/* Move "Close Tab Options" menu items into menu */
#context_closeTabOptions > menupopup {
display: -moz-box !important;
-moz-appearance: none !important;
border: none !important;
margin-inline-start: 0 !important;
margin-top: 0 !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
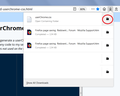
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules. On Nightly, it looks like the third screenshot. (I don't know where the left side line went.)
Read this answer in context 👍 0All Replies (5)
Chosen Solution
You might find a better hack, but here's one. This is a pair of custom style rules that you could apply to Firefox's tab context menu using a userChrome.css file.
Are you already familiar with userChrome.css from making other tweaks to Firefox's toolbar area? If you aren't, when you have 10 minutes to focus on it, here's how it works:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following style rule code
/* Hide "Close Tab Options" menu label/icon */
#context_closeTabOptions > label,
#context_closeTabOptions > hbox {
display: none !important;
}
/* Move "Close Tab Options" menu items into menu */
#context_closeTabOptions > menupopup {
display: -moz-box !important;
-moz-appearance: none !important;
border: none !important;
margin-inline-start: 0 !important;
margin-top: 0 !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
The next time you exit Firefox and start it up again, it should discover that file and apply the rules. On Nightly, it looks like the third screenshot. (I don't know where the left side line went.)
awesome mate, thanks!
Actually, further testing suggests the items become unclickable in some cases. Second attempt requires hovering, so not very useful:
/* Values for spacing of items */
:root {
--userCloseTabItems: 2;
--userCloseTabMenuItemHeight: 1.7em;
--userTabContextMenuWidth: 178px;
}
/* Hide "Close Tab Options" label/icon */
#context_closeTabOptions > label,
#context_closeTabOptions > hbox {
display: none !important;
}
/* Make space to inline the menu */
#context_closeTabOptions {
height: calc(var(--userCloseTabItems) * var(--userCloseTabMenuItemHeight));
}
/* Move "Close Tab Options" menu items into menu
BUG: MUST HOVER TO VIEW ITEMS */
#context_closeTabOptions > menupopup {
display: -moz-popup !important;
-moz-appearance: none !important;
visibility: visible !important;
border: none !important;
box-shadow: none !important;
margin-inline-start: calc(3.4px - var(--userTabContextMenuWidth)) !important;
margin-top: 0 !important;
}
/* Hide scroll triangles */
#context_closeTabOptions .scrollbutton-up,
#context_closeTabOptions .scrollbutton-down {
display: none !important;
}
Similar thread: https://www.reddit.com/r/FirefoxCSS/comments/9mb6x5/revert_the_change_that_moved_the_close_other_tabs/
Note that it has been decided to undo this change and move these items back to the main tab menu.
- Bug 1502083 - Close other tabs buried in a menu
Hello,
I've just discovered this change, as well. Suddenly when I right-click on tabs to "Undo Close Tab" there's a new group that includes, "Close Tabs to the Right", "Close Other Tabs" and "Close Tab".
I use "Undo Close Tab" constantly, and I hardly want to accidentally end up closing other tabs while trying to reopen an accidentally closed one. So I came looking for a way to remove those recently added menu items and found this thread. Just curious if any better solution has been found for this...
Modified