Profile copied to different computer not recognised
I'm running Firefox 122.0.1 on a Windows 10 desktop PC, with a profile which includes a userChrome.css file which makes several layout and cosmetic changes.
I also have a laptop (also Windows 10) which has an old Firefox 97.0.1 installation, and I'd like to make the same changes on this machine which I'm used to on the main computer. I copied my desktop profile to the laptop, to the same directory as its present profile, but when I rebooted Firefox the transferred profile wasn't recognised.
While doing the transfer I received error messages about some of the folders: Destination path too long. This despite the fact that the registry flag to accept extended paths is set to 1. I had to skip several folders in order to complete the transfer.
Could this be the reason why the new profile isn't being picked up? Or is it because the two Firefoxes are of different versions?
I'd be grateful for any thoughts. Many thanks.
Ezalaki modifié
All Replies (20)
Thanks for that link. I'll have to subscribe to Reddit and take a look at the discussion.
Sorry: question posted in error. Apologies.
Ezalaki modifié
I'm happy to report that I'm almost there, with the layout and most of the colour choices now working in version 127.0 running on Windows 10.
There's one thing I can't sort out: I'd like to have a tab change background colour when hovered over. This is the code, inherited from the previous PC:
[hash] TabsToolbar:not(:-moz-lwtheme) { [hash] tabbrowser-tab:not([selected="true"]):hover [hash] tab-background
background-color: red !important;
}
I don't know if giving that in isolation is actually helpful or not, since it could be being overridden by something else that I'm not recognising, but just in case the problem is in these lines I thought it might be worth posting them. Am I overlooking something obvious?
Many thanks.
Ezalaki modifié
mail226 said
#TabsToolbar:not(:-moz-lwtheme) {
#tabbrowser-tab:not([selected="true"]):hover
#tab-background
background-color: red !important;
}That isn't legal CSS. I think they meant for it to be this:
#TabsToolbar:not(:-moz-lwtheme) #tabbrowser-tab:not([selected="true"]):hover #tab-background {
background-color: red !important;
}
jscher2000, thanks for that; I'll give it a go.
jscher2000, unfortunately it didn't work: the problem must lie elsewhere. I think I might start again from scratch with a newly-created profile, checking at each stage. I have the current one safely stored in duplicate and I can always revert to it if I don't get anywhere with a new one.
Actually, that earlier CSS had a hash (meaning id="") where it should have had a dot (meaning class=""). So if I had tested it, I would have known that it can't work.
In Firefox 133, the style rule for hover color for background tabs is written in a new way:
.tab-background {
.tabbrowser-tab:hover > .tab-stack > &:not([selected], [multiselected]) {
background-color: var(--tab-hover-background-color);
outline-color: var(--tab-hover-outline-color);
}
}
I never learned the proper use of the & references to write inside-out CSS. However, I do know how to copy and replace. Try this:
/* Background tab hover colors for Fx133 */
.tab-background {
.tabbrowser-tab:hover > .tab-stack > &:not([selected], [multiselected]) {
background-color: red !important;
outline-color: black !important;
}
}
Thanks for that; I'll try it as soon as I can. In 133 has anything changed in the coding to set overall colours for the tabs, and a colour for the selected tab? I'd also like to change the background colours for the tab bar and the File, Edit, View... bar: I'll try my existing codes for that and see what happens.
Looking into this, it's clear that the tabs-below-the-address-bar issue is a long-standing moan. And I see that people are complaining that each new FF update tends to break any css code for doing the move. I really don't understand why the option hasn't long since been included as a simple choice in Settings.
Ezalaki modifié
I gave up trying to stay on top of changes a few years ago. There are always little changes, occasionally big changes, and the popular Github repositories and r/FirefoxCSS are the go-to resources for updated code.
I saw a stern warning that versions of FF earlier than the current one would no longer function correctly after some date in January. Assuming that's true and not just scare-mongering, I suppose I must update to 133 and try to make my previous layout- and colour changes work, and since the principal one is placing the tabs below the address bar I'm looking for a 133-friendly version of the coding. Cor-el also recommended Reddit and I plan to check that out, as well as the Github resources.
Thanks again.
Ezalaki modifié
jscher2000, I installed v133 and tried your hover coding. At first it didn't have any effect but then I remembered to alter the toolkit.legacyUserProfileCustomizations.stylesheets setting to true and now it works perfectly. Hopefully that first successful tweak will pave the way for some more.
Thanks again.
A very belated update (Christmas got in the way) to say that I've now managed to get the tabs bar beneath the address bar in v 133. I used this file by MrOtherGuy from GitHub.
I haven't yet succeeded in making most of the other changes I had back with v122, though jscher2000's code to change the hover colour on inactive tabs does work, so that's a good start. I'd like to alter the colour of the tab bar (that's to say the background), and also introduce vertical spaces between the tabs, at the very least. Any pointers in the right direction will be very welcome; thanks.
Ezalaki modifié
mail226 said
I saw a stern warning that versions of FF earlier than the current one would no longer function correctly after some date in January. Assuming that's true and not just scare-mongering,
Not sure about January however starting March 14, 2025 your Extensions may not work if you do not have Firefox 128 or later or 115.13.0+esr or later. https://support.mozilla.org/en-US/kb/root-certificate-expiration
James, I'm certain that the warning I saw specified January 2025 (and a definite date, though I don't recall what it was) after which my then version of Firefox (122.0.1) would no longer display some video files correctly. It just appeared in a new tab and I've not seen it again - though now I've updated to v 133 I suppose I shouldn't expect to. Very strange.
jscher2000. A belated update (blame Christmas). I've now tried your tab hover coding but unfortunately it didn't have any effect. Experimenting a bit, I tried putting "#TabsToolbar" before the ".tab-background..." and this made it work.
Ezalaki modifié
Posted in error. Apologies.
Ezalaki modifié
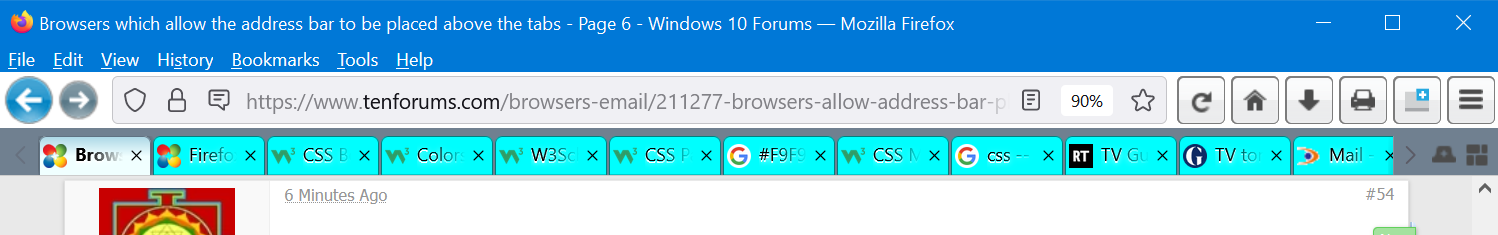
A very happy new year to all. Thanks to help received here and in the Reddit Firefox CSS group, I've now managed to get v133.0.3 almost into the state I want. One thing is still puzzling me, though: in my previous (v1.22.0) Firefox, I recall that however many tabs were established, the "X" symbol to close each tab remained visible: I'll attach a screen grab. In my revamped v133, once the tabs reach a certain number (and therefore are each reduced to a certain width) the "X" disappears.
Is this a quirk of the new version or did I set something in the earlier one which I need to do again? If the latter, I can't see what it is.
I realise of course that I can close any non-live tab by right-clicking and selecting "Close tab" but I'd prefer the more convenient arrangement I had before. Is there a way of getting it back?
Many thanks.
Ezalaki modifié
I have been given a fix:
.tab-close-button{display:flex !important;}
It's possible that some files didn't transfer correctly because of the long path error. Try copying the profile again, ensuring all files are transferred, and consider upgrading the Firefox version on your laptop to match your desktop. This should help with compatibility and ensure the profile is recognized.
Thanks. I'll look at that.