scroll bars cover website-widgets (check boxes) (110.0.1 64-Bit)
scroll bars cover website-widgets (check boxes) (110.0.1 64-Bit)!! e.g., when trying to activate a checkbox at the right edge (Amazon, marking an item to cancel an order) that is not possible because the firefox scrollbar (right side) covers the Amazon checkbox, so it is impossible to mark it, and so the order cannot be cancelled!
This is an unacceptable malfunction!!
(OTOH, on MSEdge, the scrollbar sits to the right of the checkboxes without ever covering them, so it's obvious that this is specific Firefox malfunction!!!)
Novain'i dsyleixa t@
All Replies (7)
You can disable the overlay scrollbars via Settings.
- Settings -> General -> Browsing -> [X] Always show scrollbars
- https://support.mozilla.org/en-US/kb/firefox-options-preferences-and-settings
I have no such an option Settings -> General -> Browsing -> [X] Always show scrollbars
I do not even have an option Settings -> General -> Browsing
Where is that in the German language options/preferences???
See the German version of the article.
- https://support.mozilla.org/de/kb/firefox-options-preferences-and-settings
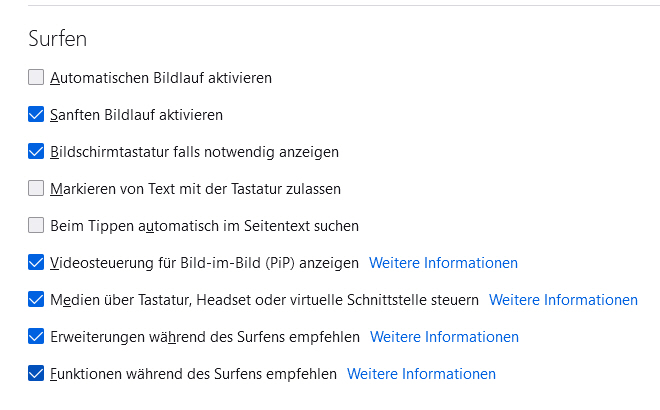
- Einstellungen -> Allgemein -> Surfen
no, there is no option as to "always show scrollbars / scrollbars immer anzeigen" !
Novain'i dsyleixa t@
OK, that setting is only available on Linux, on Windows, Firefox follows the system setting:
- System Settings > Accessibility > Visual Effects > Always show scrollbars.
You can look at this pref on the about:config page:
- widget.non-native-theme.scrollbar.style
0: Default platform scrollbar style. 1: macOS scrollbars 2: GTK scrollbars 3: Android scrollbars 4: Windows 10 scrollbars 5: Windows 11 scrollbars
sorry, but that is nonsense , because when I use msedge instead then the scrollbars never cover or obscure website contents/widgets as they are always outside outside of the website entries, they are always visible and never hide, and that is exactly how it should be. The current Firefox prefences to scrollbars instead are unreasonable and unacceptable bullshit!
BTW, this issue is about Windows 11, but it is impossible to switch this topic from "Windows 10" tag to 11 which is also an unacceptability.
Novain'i dsyleixa t@
No this problem is also on Linux. The scrollbars (horizontal and vertical) simply overlaps the window content. This make some sides unuseable in Firefox. Its worse if you set toolkit.legacyUserProfileCustomizations.stylesheets = true to permanently switch the scrollbars on.
A famous example is PhpMyAdmin. In tables that exceeds the width of the screen, you get scrollbars (depending on your settings always visible or visible on mouse position). But this scrollbars overlaps the "Konsole"-button sitting on the lower border of the content window. There is just a tiny area of maybe 2 px where you can hit the button without triggering the scrollbars.
If you set up your browser scrollbars with the standard width used from Windows 3.11 / OS2 up to Windows XP (12px) you are lost. There is no chance to reach this button.
I understand the wish to maximize the browser window by hiding the scrollbars and the consequence to overlay the browser window for not redrawing the whole content because the scrollbar is turned on (resulting in a "jumpy page show"). But if the browser setup states "show scrollbar permanently", the browser must reduce the content window. This is not a problem of "wrong html programming" (but it violates the old rule for set buttons to the left or upper border), as the content doesn't know the browser behavior.
The perfect solution would be to spare the mouse action area at least on parts of such overlapped buttons. Up to this, the coding for the "toolkit.legacyUserProfileCustomizations.stylesheets = true" must also reduce the content window. I see the actual behavior clearly as a programming error.