Wiki sites - Chopped Graphics - Big Unused Blank Space
Several sites related to gaming have the details chopped off. A big blank space is not used on the right side of the information tables.
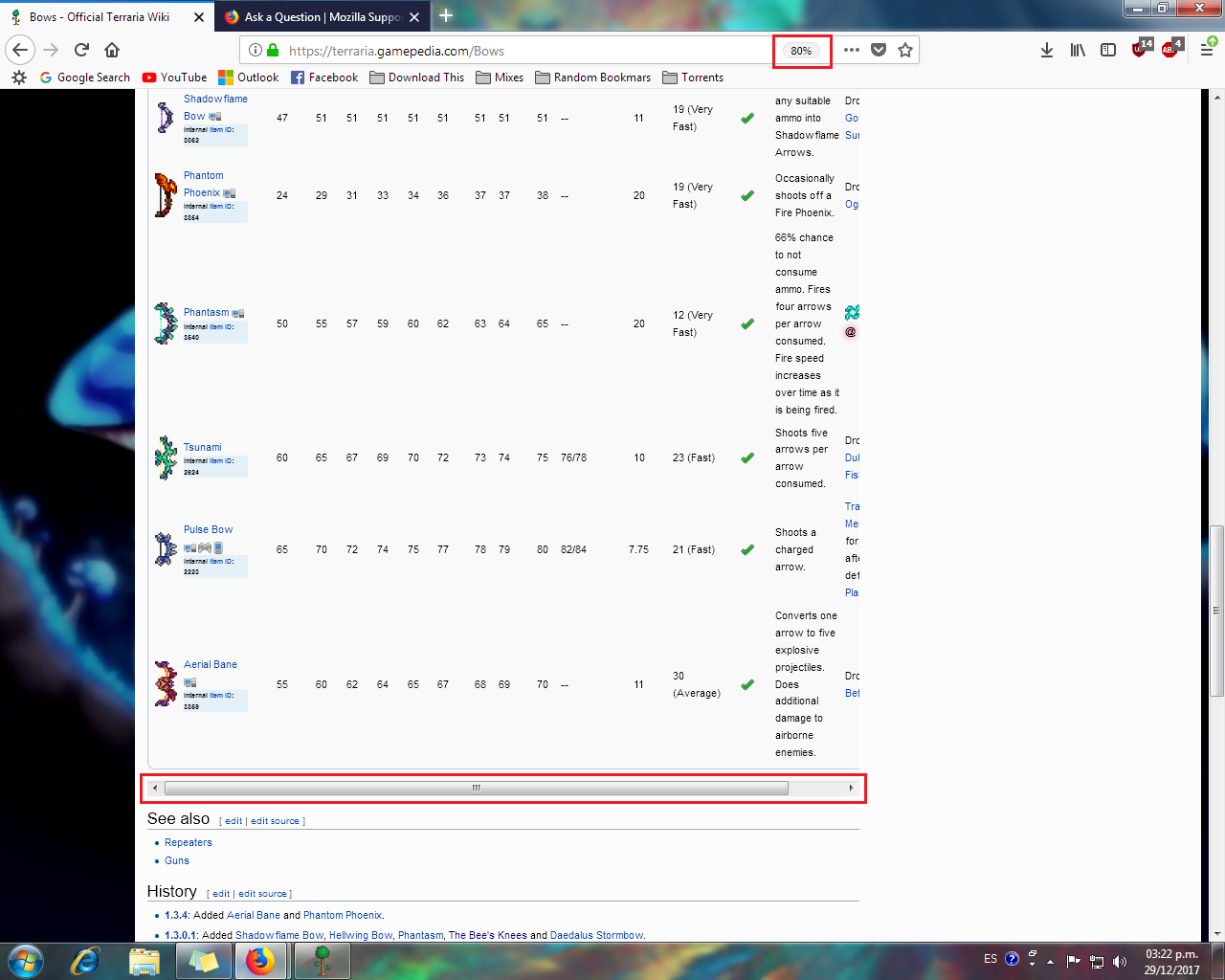
I've played around with zooming in and out. As I zoom out, the table slowly takes up the blank space, but for it to appear completely, I need to zoom out to the point I cannot read the words. If I reset the zoom level to 100%, a horizontal scroll-bar appears at the bottom of the table. Pretty inconvenient when you need to constantly check specific details on an item (for example). If I zoom in on click after the default zoom level (default: 100%. On click in:110%), the table uses the blank space, but the details go out of screen.
4 pictures provided, showing gradually the effects in 70%, 80%, 100% and 110%.
- At 80%, scroll bar appears and stays unless I zoom out of 80%.
Chosen solution
When I visit the page shown in your last screenshot, there is a horizontal scrollbar at the bottom of the section that is cutting off. They really want you to go PRO (it seems to be free with minimal effort, although losing anonymity could be a concern...).
While one or both of your ad blockers are removing the ad, they don't resize the main column. Not that I would expect that, since it requires specific knowledge of the site and modifying an element other than the ad or its container.
So if you prefer not to go PRO, what other kind of hackaround could you try?
If you open Firefox's web console in the lower part of the tab (Ctr;+Shift+k), paste the following line of code (your first time, you may need to first do something to demonstrate that you understand the risk of running code from strangers), then press Enter, the table will expand.
document.getElementById("bodyContent").style.width="100%";
But that's crazy inconvenient to do on every page. As a modest improvement, you could create a bookmarklet so it's a one-click operation.
To have it done automatically when you load a page on the site, you could consider applying that fix using a user script (in a "*monkey" extension) or a custom style rule (using the Stylus extension). For a popular site, someone might already have published a working script or user style, but I haven't searched around for one.
Read this answer in context 👍 0All Replies (8)
Had trouble attaching pictures. I apologize for the double post.
Update: Running Firefox in safemode (disabled ad blockers) reveals a massive ad on the right side (ex-blank space) that is fixed to the scrolling. Said ad takes up almost 1/3rd of the screen (from right border of Firefox window to right border of information table).
Ad shows up in every known browser. Disregard this issue.
SOLVED.
Chosen Solution
When I visit the page shown in your last screenshot, there is a horizontal scrollbar at the bottom of the section that is cutting off. They really want you to go PRO (it seems to be free with minimal effort, although losing anonymity could be a concern...).
While one or both of your ad blockers are removing the ad, they don't resize the main column. Not that I would expect that, since it requires specific knowledge of the site and modifying an element other than the ad or its container.
So if you prefer not to go PRO, what other kind of hackaround could you try?
If you open Firefox's web console in the lower part of the tab (Ctr;+Shift+k), paste the following line of code (your first time, you may need to first do something to demonstrate that you understand the risk of running code from strangers), then press Enter, the table will expand.
document.getElementById("bodyContent").style.width="100%";
But that's crazy inconvenient to do on every page. As a modest improvement, you could create a bookmarklet so it's a one-click operation.
To have it done automatically when you load a page on the site, you could consider applying that fix using a user script (in a "*monkey" extension) or a custom style rule (using the Stylus extension). For a popular site, someone might already have published a working script or user style, but I haven't searched around for one.
I was still typing when you posted this:
Moonyman213 said
Ad shows up in every known browser. Disregard this issue. SOLVED.
Hey, why settle? ;-)
Note that this #siderail content is only displayed when the screen is wider than 1250px.
@media screen and (min-width:1250px) {
#global-wrapper.with-siderail #content #bodyContent {
box-sizing:border-box;
float:left;
width:calc(100% - 410px - 20px)
}
#content #siderail {
background-color:rgba(0,0,0,0.1);
box-sizing:border-box;
display:block !important;
float:right;
min-height:500px;
position:relative;
text-align:center;
top:5px;
width:420px;
z-index:1000
}
}
jscher2000 said
document.getElementById("bodyContent").style.width="100%";
Success! I'm satisfied with the result. Wouldn't mind copy+pasting the command. Not a big issue doing so everytime I reopen the page.
Thanks a lot!
You can use this code for a bookmarklet in the location of a bookmark:
javascript:void(document.getElementById("bodyContent").style.width="100%");