I upgraded to Firefox 48 today and now my Bookmarks menu has larger spaces, requiring a lot more scrolling. How do I get the previous bookmark display?
That's it. With larger spacing, Bookmark list is much t a l l e r.
It's a hindrance, not a help. In Firefox 47, bookmark spaces were fine.
Gekozen oplossing
I think this is the style sheet for Mac, it shows that each item in the sidebar has a height of 18px (18 pixels):
https://dxr.mozilla.org/mozilla-release/source/toolkit/themes/osx/global/tree.css
You can use a custom style rule to lower the height and tighten the spacing. Here's an example:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); .sidebar-placesTree treechildren::-moz-tree-row, .placesTree treechildren::-moz-tree-row { height: 15px !important; /* Fx48 for Mac default: 18px */ border-width: 1px !important; }
Could you check the earlier thread for steps to implement that?
If you use the Stylish extension to experiment, the routine is:
- Create a new blank rule
- Paste in the above rule, click Preview to apply the rule, close the sidebar, open the sidebar to see the changed view
- Increase or decrease the 15px to change the spacing, click Preview, close sidebar, open sidebar
- Repeat until it looks just right
Once you get it the way you want it, give the rule a name and save it.
Dit antwoord in context lezen 👍 5Alle antwoorden (14)
Hi fershlugginer, where are you seeing the change? For example:
- Classic menu bar: Bookmarks menu
- Toolbar button drop-down
- Bookmarks Sidebar (Ctrl+b; Mac: Command+b)
A couple years ago, the spacing increased in the sidebar, but I don't recall any changes since then: I upgraded to Firefox 25 today and now my Bookmarks menu seems to have additional spacing, requiring a lot more scrolling. How do I get it back to how it was?
I should mention that I use Windows, so if there are Mac-specific changes, naturally I wouldn't see them...
Bewerkt door jscher2000 - Support Volunteer op
The much-larger spacing is evident in the bookmarks side bar (Ctrl-b). Mac OS 10.9
I prefer to show the bookmarks on the left sidebar because it leaves more space in the main display.
Gekozen oplossing
I think this is the style sheet for Mac, it shows that each item in the sidebar has a height of 18px (18 pixels):
https://dxr.mozilla.org/mozilla-release/source/toolkit/themes/osx/global/tree.css
You can use a custom style rule to lower the height and tighten the spacing. Here's an example:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); .sidebar-placesTree treechildren::-moz-tree-row, .placesTree treechildren::-moz-tree-row { height: 15px !important; /* Fx48 for Mac default: 18px */ border-width: 1px !important; }
Could you check the earlier thread for steps to implement that?
If you use the Stylish extension to experiment, the routine is:
- Create a new blank rule
- Paste in the above rule, click Preview to apply the rule, close the sidebar, open the sidebar to see the changed view
- Increase or decrease the 15px to change the spacing, click Preview, close sidebar, open sidebar
- Repeat until it looks just right
Once you get it the way you want it, give the rule a name and save it.
Will the Stylish extension, if I can find it, apply to the sidebar bookmark display?
The Stylish extension is a simple way to apply custom rules to Firefox's interface or to web pages. By itself, it doesn't do anything. You need to use it to apply the above style rule.
https://addons.mozilla.org/firefox/addon/stylish/
After installation, click its "S" icon on the toolbar, Write New Style, Blank Style and see the earlier post for next steps after that.
You can get Stylish here: https://addons.mozilla.org/en-US/firefox/addon/stylish/
Just follow the instructions that jscher2000 gave you.
I am no power user. I don't know anything about stylish..what...somewhat with style?
The sidebar of bookmarks looks terrible. I have always limited it to what would fit on a page.
BAD JOB MOZ!!!
Hi cglenn, Stylish is the name of an extension, which is a kind of add-on for Firefox.
You can use the Stylish extension to apply custom style rules to websites and to Firefox's UI. In some cases, you can find the custom style you want already written and available to install from this site: http://userstyles.org/
In other cases, you can write them yourself or ask others to create them for you. Either way, you can use the Stylish icon to create a new blank rule and then type or paste in the specific style rules, and click Preview to try them out.
That second thing is what was happening earlier in this thread.
Make sense?
I don't know anything about rules, I just don't understand such things and at 64 I really don't want to spend frustration time, hours, learning, posting questions, learning, posting more questions to something which seems very strange for FF to do in the first place.
Tx for the reply, but I'm putting this one on Firefox.
Hi cglenn, this is new for you Mac users, but this change came to Windows in 2013 and we've all either worked around it or gotten over it by now. I don't mean to sound unsympathetic, but I don't think there's any chance of this changing back unless Mozilla meant for the spacing to be different on Mac.
I downloaded Stylish on my imac and the "S" icon is not on the toolbar, any suggestions....?
Hi tbrints, when you say you downloaded, how did that go? Normally Firefox will install an extension interactively when you click the install button on this page:
https://addons.mozilla.org/firefox/addon/stylish/
A panel would drop down from the left end of the address bar asking you to confirm the installation, then after that it would indicate that you need to restart Firefox to complete the process and provide a link for that.
Is that what you got? If not, your download might not have completed the job.
If you did complete the installation and restart and the button isn't visible, do you have an "overflow" button on your toolbar? It has an icon similar to >> and clicking that drops down a list of the buttons that don't fit.
If you don't have the overflow button, maybe you will need to use the Customize feature to put the button on the bar. This article has more info on that: Customize Firefox controls, buttons and toolbars.
Any luck so far?
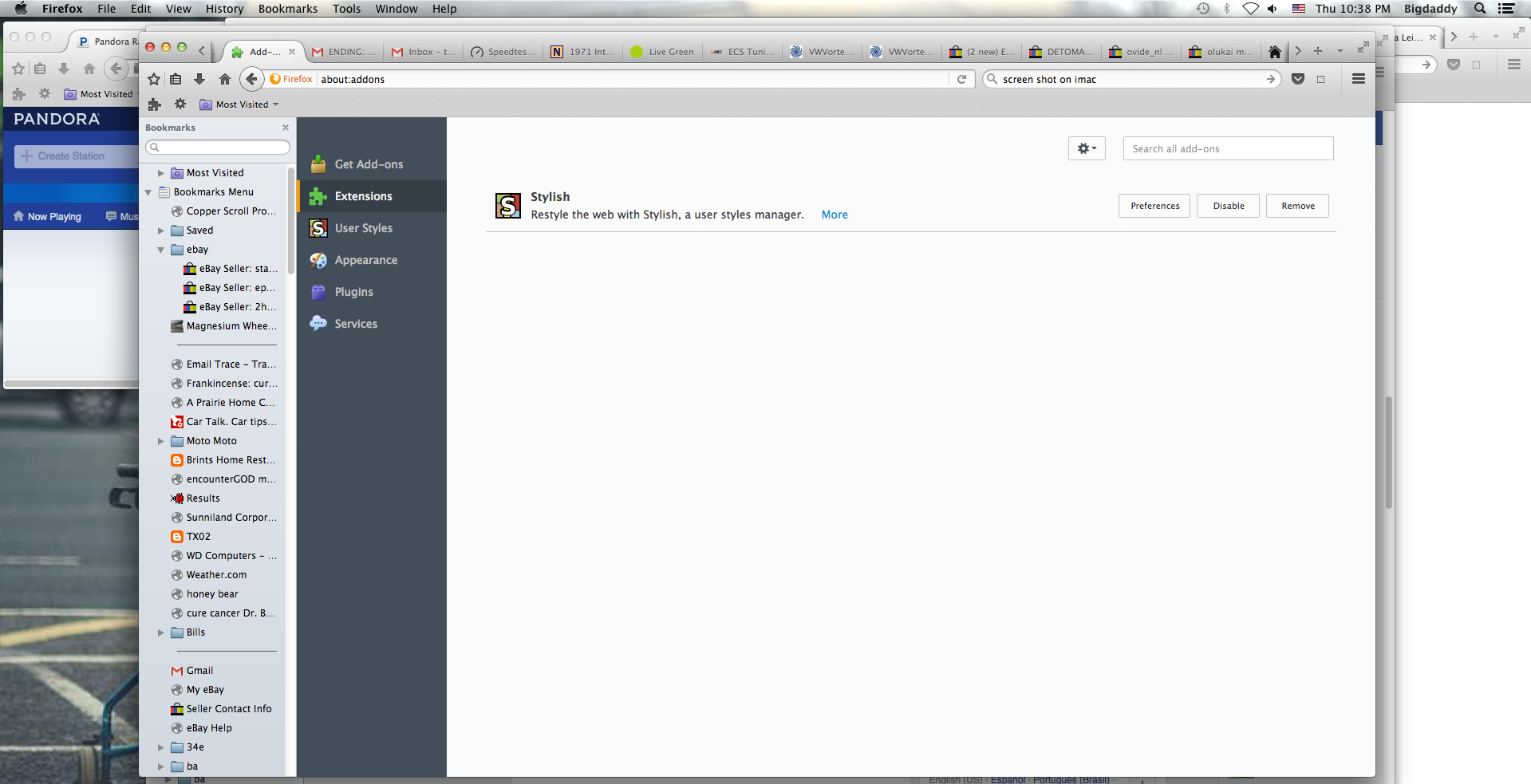
I believe it downloaded correctly, it is in my add-ons, below is a screen shot. There is no "S" in the customize option of the toolbar.
Just got it figured out, I had to click "User Syles" on the left section of the page as seen in the screen shot in prior post, then click on the "Write new style" box. From there I followed your instructions you gave close to the top of this thread, and viola!! Thank you most kind sir!
-Blessings!
Bewerkt door tbrints op