Thunderbird 115 CSS code
How can I add color to the thread column header buttons (Selected , Date, Subject, Correspondent, Size, Attachment, etc) in Thunderbird 115.
In 102 i had the following entries in the userChrome.css
" /* HEADER ROW - height */
- threadCols > treecol {
height: 42px !important;
}
/* HEADER ROW - background colors */
- threadCols > treecol {
background-color: #008080 !important; font-size: 15pt !important; font-weight: bold !important; color: #FFFFFF !important; -moz-appearance: none !important; background-image: none !important;
}
- threadCols > treecol {
border-bottom: 2px solid red !important;
} "
Can anyone show me how to do the same in Thunderbird 115.2.2?
I am totally unfamiliar with html etc. so really require input to make the desired adjustments.
Thank you for your help.
Haagen
Wybrane rozwiązanie
Try this code:
#subjectColButton, #correspondentColButton, #dateColButton, #attachmentColButton {
background-color: #87CEFA !important;
font-weight: bold !important;
}
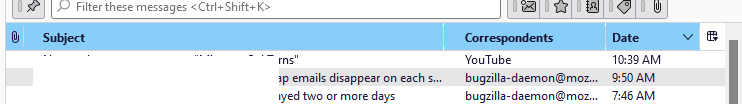
Add other entries for size, selected etc. See picture.
Wszystkie odpowiedzi (2)
Wybrane rozwiązanie
Try this code:
#subjectColButton, #correspondentColButton, #dateColButton, #attachmentColButton {
background-color: #87CEFA !important;
font-weight: bold !important;
}
Add other entries for size, selected etc. See picture.