Missing Unicode spacing characters.
For some time, I’ve been using characters like em spaces (U+2003, or ‘ ’), thin spaces (U+2009, or ' ’), and hair spaces (U+200A, or ‘ ’) on my webpages, and up until a few revisions ago, Firefox was displaying them appropriately. Rather abruptly, they were replaced with boxes.
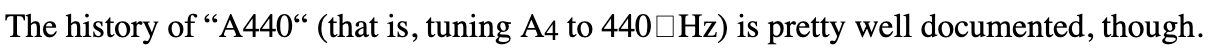
This doesn’t appear to be a font problem; it happens with every font, including several that I’ve verified have the character in question. (In the image below, it’s in Times Roman, but I’ve tried Noto Sans, Arno Pro, and half a dozen others.)
Does anyone know why this is happening, and does anyone know a workaround?
Wszystkie odpowiedzi (3)
Does this also happen on this forum ?
In Firefox 119 Fingerprinting protection has been added to Enhanced Tracking Protection in Strict/Custom mode (Suspected fingerprinters) what affects accessing local fonts.
Can you confirm that Firefox uses the font you mentioned?
You can right-click and select "Inspect" to open the built-in Inspector with this text selected.
- https://firefox-source-docs.mozilla.org/devtools-user/page_inspector/how_to/open_the_inspector/
- https://firefox-source-docs.mozilla.org/devtools-user/page_inspector/how_to/examine_and_edit_html/
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Fonts tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website. If the Fonts tab is hidden, click the down arrow at the right end.
Does it still happen in Troubleshoot Mode? If it doesn't, try going to about:config and changing gfx.e10s.font-list.shared to false then restart the browser.
So I'd already verified that it was loading the correct font (at least, according to Inspector), and I'd done everything I could work out on that front.
As it happened, the characters did appear correctly in Troubleshoot Mode, and by applying the setting suggested by zeroknight, it was resolved. I'll have to look up more details on that setting so that I understand what it does, but for now, it works; I just want to make sure it works for everyone else as well. Thank you so much, zeroknight.