How can I enable sound on pop-up blocked
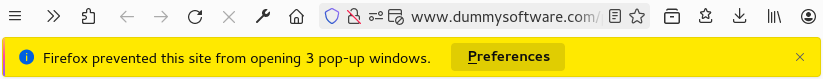
Is there a way to enable sounds when the built in pop-up blocker blocks a pop-up or make the banner more noticeable? I often dont realize a pop-up has been blocked and cant figure out why I' not getting the new content
Wybrane rozwiązanie
OK, I checked this in Firefox 115 ESR (should have done this or I missed you are on Windows 7) and I see that there is an extra DIV.container.infobar present that sets text and background color in ESR 115.
There is Shadow DOM used, this selector works (you can't cross Shadow DOM with userChrome.css).
.container.infobar {background: #ffe900 !important; color: #0c0c0d !important;}
This code to modify some CSS variables works for me as well.
.container.infobar {
--in-content-page-background: #ffe900 !important;
--message-bar-background-color: #ffe900 !important;
--message-bar-text-color: #0c0c0d !important;
}
Przeczytaj tę odpowiedź w całym kontekście
👍 1
Wszystkie odpowiedzi (6)
You can use code in userChrome.css to make this notification bar more noticeable.
notification-message{background: #ffe900 !important; color: #0c0c0d !important;}
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder with the random name (xxxxxxxx.default-release).
You can find the button to go to the profile folder under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in the profile folder with the random name (name is all lowercase). In the chrome folder you need to create a plain text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted. On Mac you can use the TextEdit utility to create the userChrome.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt or .css file extension and you end up with a file like userChrome.css.txt or userChrome.css.css. To avoid this, you need to make sure to select "All files" in the "Save File" dialog in the text editor.
You need to close (Quit/Exit) and restart Firefox when you create or modify the userChrome.css file.
More info about userChrome.css/userContent.css in case you are not familiar:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
- https://www.userchrome.org/firefox-changes-userchrome-css.html
In Firefox 69 and later you need to set this pref to true in about:config to enable userChrome.css and userContent.css.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets => true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
Zmodyfikowany przez cor-el w dniu
That's a good idea. I use UserChrome for a lot of stuff. I tried the css for the notification-message but it is not changing the default colors.
I created a test UserChrome with only:
notification-message{background: #ffe900 !important; color: #0c0c0d !important;} and .tabbrowser-tab:not([selected=true]) .tab-background{background-color: green; border-width: 10px !important;}
I also changes my theme to the default light theme
I do get the modifications to the inactive tabs, but not the pop-up info bar.
I checked the css element in the DOM explorer and notification-message element is correct.
What am I missing?
Note that in current releases best is to use .tabbrowser-tab:not([selected]) and no longer add =true.
Are you blocking pop-ups?
I used pages like these to verify that the code still works with the built-in pop-up blocker enabled.
- https://www.webroot.com/services/popuptester1.htm
- https://www.dummysoftware.com/popupdummy_testpage.html
If you have other pop-up blockers then you may have to disable them.
This is exactly the page I was using to test: https://www.dummysoftware.com/popupdummy_testpage.html
I get the banner, but not the modified CSS.
I dont have any other pop-up blockers, and at the moment I'm testing with all extension off
Wybrane rozwiązanie
OK, I checked this in Firefox 115 ESR (should have done this or I missed you are on Windows 7) and I see that there is an extra DIV.container.infobar present that sets text and background color in ESR 115.
There is Shadow DOM used, this selector works (you can't cross Shadow DOM with userChrome.css).
.container.infobar {background: #ffe900 !important; color: #0c0c0d !important;}
This code to modify some CSS variables works for me as well.
.container.infobar {
--in-content-page-background: #ffe900 !important;
--message-bar-background-color: #ffe900 !important;
--message-bar-text-color: #0c0c0d !important;
}
Thanks. Works great :-)