Defining Colours using feColorMatrix settings in CSS
I use a few extensions that add their own toolbar button icons. These icons are multi-coloured and therefore they don't match the built in Firefox icons (which are all a dark indigo colour).
I the past, I have manually changed the toolbar icons for these extensions so that they all match. I did this by re-colouring the icons in Photoshop, and then unpacked the xpi file of the extension and replacing the original toolbar button image with my colour-corrected image,
This has been working great for me for many years, but it's a annoying to do for extensions that have new versions released regularly (because you have to keep manually replacing the icon after every new update).
Now that Firefox is switching to Signed / Validated extensions, this creates a bigger problem,. Manually updating icons inside the extension's xpi file will invalidate the signature, and while it is currently possible to work around this limitation (by setting about:config > using xpinstall.signatures.required to 'false') this option might not be available in future. I therefore wanted to find a different way of dealing with the icon colour issue.
After searching on the internet, I found a CSS script that uses "feColorMatrix" settings to colour all the default Firefox icons into various different pastel shades (https://userstyles.org/styles/101231/colorize-firefox-buttons).
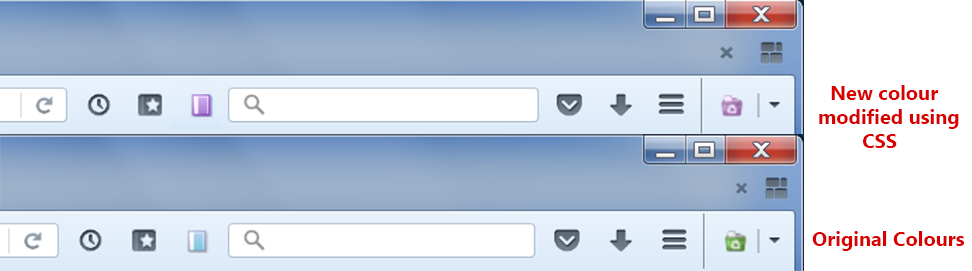
I used a section of that CSS code and applied it to the icons that were added by my extensions, and it works perfectly! See the attached 'before and after' screenshot image.
However, my question relates to how to SPECIFY colours when using feColorMatrix settings. I've investigated online, but it's very complicated and I don't understand it. I was hoping to find a simple online tool where I could just enter an RGB or Hex colour values and have this converted into the required feColorMatrix values.
Does such a tool exist? and if not, what values should I use to get icons coloured to match the default built-in Firefox icons?
Here is an example of the CCS code that I used (this gives a purple / lilac shade):
/* Modify colour of Undo Close Tab icon to - currently set to purple */
#btn_undoclose .toolbarbutton-icon {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'invert\'>\
<feColorMatrix in='SourceGraphic' type='matrix' values=\
'0.38 0.3 0.3 0.0 0.18 \
0.3 0.38 0.3 0.0 0.0 \
0.3 0.3 0.38 0.0 0.26 \
0.0 0.0 0.0 1.0 0.0'/></filter></svg>#invert") !important;
}
Todas as respostas (4)
My screenshot image didn't upload properly with my original post. So here it is.
See also:
The System Details list next to the question shows that you run an older Firefox 36 version that is no longer supported with security updates. Always update Firefox and Add-ons to the latest versions to get all security fixes.
Please update to the current Firefox 47.0 release.
- Help -> About Firefox
Thanks for your reply. I've read the link that you provided, but unfortunately I'm not exactly sure how your link answers my question. Could you perhaps elaborate please? Thanks.
By the way, I am using Firefox 47. That is the version of the new Browser that I am currently preparing to take over from my old Firefox 36. However, it's not yet fully configured though, so I'm not using it full time until I've finished adding my favourite extensions.
Firefox 47 is the reason that I am looking for alternatives to manually editing xpi files. That was not an issue on Firefox 36 (because that version does not have any requirement for signed extensions). Upgrading to v47 meant that I needed to find a different way to change toolbar icon colours.
The only reason that I posted this question from my old v36 browser is because I hadn't yet transferred all my login passwords to my new v47 Fiirefox (so it was just easier log in to Mozilla Support using my old browser where the login pedestals were already stored).
Sorry for any confusion caused.
If you have a copy of the signons.sqlite file and the matching key3.db file then you can force Firefox to import passwords saved in signons.sqlite. Keep a backup copy of the current logins.json and key3.db files if you need to replace files from a backup.
You can force Firefox to (re)import the passwords from signons.sqlite and rebuild the logins.json file with these steps:
- reset the signon.importedFromSqlite pref on the about:config page to the default value via the right-click context menu
- delete the logins.json file in the Firefox profile folder with Firefox closed
When you restart Firefox then you should have the signon.importedFromSqlite pref with the value set to true.