CSS style - option {many options} are ignored
option {} is ignoring at least these attributes: font-family, font-size, text-align, background-color, background-image it is recognizing: color
I have noted on google that some of this has been a problem for a while. Is it going to be fixed?
Todas as respostas (14)
Guess is as good as mine. Firefox is looking at code too literally. Does not mean other browsers will have same issue in the future.
Mozilla follows the W3C.org (World Wide Web Consortium) in charge of web standards and practices for browsers and web pages.
Can check page code with this and see errors for HTML https://validator.w3.org/ Firefox is reading. CSS errors here : https://jigsaw.w3.org/css-validator/ Will find that standards and practises are not being followed.
Note : Firefox 56.0.2 is current release https://www.mozilla.org/firefox/all/ Full Version Installer Note : Firefox 57 Quantum release date Nov 14th https://www.mozilla.org/en-US/firefox/quantum/ Note : Legacy Extensions will be disabled and or removed.
Please let us know if this solved your issue or if need further assistance.
The initial implementation of multi-process broke the styling of the <option>s of <select> controls. In Firefox 54, the developers re-enabled color and background-color, but I do not think there is a rush to restore others. In part it's a debate over whether page authors should decide the appearance of form controls, or the UI guidelines of the host OS.
https://developer.mozilla.org/Firefox/Releases/54#CSS
https://developer.mozilla.org/docs/Web/HTML/Element/option#compatNote_3
1) W3C Validator found nothing wrong with that part of code. 2) Background-color not working either 3) no help
However, may try <label> and see if that works
Can you post a link to a publicly accessible example page (i.e. no authentication or signing on required)?
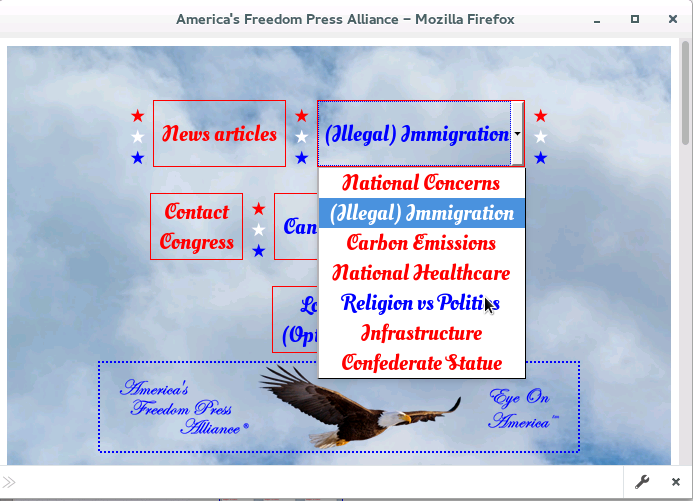
https://americasfreedompressalliance.us/afpa/ is link Select Options is National concerns Please compare to other browsers also appears that option:hover {} is completely ignored
PS. <label> was useless
color and background-color seem to work on that select. Those are the properties that are documented as working.
The option:hover color (blue) works as you can see if you hover an item and use cursor UP or DOWN to move away from that option, but Firefox appears to override this with the select color properties on hover so you do not see this hover color.
First in <style> section I had option {color:red; background-color:white;} option:hover {color:blue; background-color:white;} The background color remained black - so background-color is not working. If the style attributes for option are going to be ignored, one would expect the ignored attributes to be the same as the select attributes - like font-size, font-family
How about uninstall and reinstall to 56.0.2 current version from a Full Version Installer your profile will be saved. https://www.mozilla.org/firefox/all/
This was available to you in my other answer.......
Please let us know if this solved your issue or if need further assistance.
No help In fact I ran across another select box the other day that was using the default color:black. Looking at the option list, it was all black - could not read a thing. However, when I hovered over an option it was color:white and background-color:blue. I downloaded as asked, no help. Actually,seemed rather silly. I gave you URL for page in question. Didn't you have the same problem?
This is what I see (attached).
Here is a screenshot that shows the blue hover color that stay visible if you hover the mouse and then use the cursor key to give another item the select color.
Modificado por cor-el a
That is what I expected to see. This is what I see: Suspecting it could be the result of an add-on or plugin here's a list of what I currently have (E - enabled, D - disabled): E - Ad-Blocker E - Adobe Acrobat D - Adobe Content Decryption D - Avast online Security D - Ganymade Cards Plugin D - GMP plugin for Open H264 D - Google Update E - Java Development Toolkit 8.0 * E - Java(TM) Platform SE 8 U144 * E - JavaScript Toggle On and Off ** D - Microsoft Office 2016 (2 copies??) E - Privacy Badger E - Shockwave Flash D - Shockwave Flash for Director E - Silverlight Plugin D - Widevine Content Decryption E - Zylom Plugin
- Since you no longer support - should I drop them?
- Does not seem to be working (no icon) - a different problem
My Image does not seem to be uploading - I can add it to my site if need be