Hide tab bar with one tab Firefox 76
My hide tab bar with one tab code has broken with 76. The tabs themselves remain collapsed, but the bar remains. Here's my userChrome file:
/* Modify to change window drag space width */
:root[tabsintitlebar="true"] #nav-bar{ --window-drag-space-width: 24px }
.titlebar-buttonbox-container{
position: fixed;
display:block !important;
top:0;
right:0;
height: 40px;
}
#toolbar-menubar[inactive] > .titlebar-buttonbox-container{ opacity: 0 }
:root[sidemode="maximized"] > #navigator-toolbox{ padding-top: 8px !important; }
:root[sizemode="maximized"] .titlebar-buttonbox-container{ top: 8px }
:root[uidensity="compact"] .titlebar-buttonbox-container{ height: 32px }
.titlebar-buttonbox-container > .titlebar-buttonbox{ height: 100%; }
#titlebar{
-moz-box-ordinal-group: 2;
-moz-appearance: none !important;
}
:root[tabsintitlebar="true"] #nav-bar{
padding-right: calc(138px + var(--window-drag-space-width,0px));
padding-left: var(--window-drag-space-width,0px)
}
.titlebar-placeholder,
#TabsToolbar .titlebar-spacer{ display: none; }
/* Also hide the toolbox bottom border which isn't at bottom with this setup */
#navigator-toolbox::after{ display: none !important; }
/* Menubar on top patch - use with Fx65_tabs_on_bottom.css */
/* Only really useful if menubar is ALWAYS visible */
#navigator-toolbox{ margin-top: 22px }
#toolbar-menubar{
position: fixed;
display:block !important;
top: 0px;
height: 22px;
margin-top:1px;
width: 100%;
overflow: hidden;
}
#toolbar-menubar .titlebar-buttonbox-container{ height: 22px; }
#toolbar-menubar .titlebar-button{ padding: 2px 17px !important; }
/* This will allow you to MAYBE put some items to the menubar */
#toolbar-menubar > *{ float: left }
#toolbar-menubar .toolbarbutton-1 { --toolbarbutton-inner-padding: 3px }
/* Makes tabs toolbar items zero-height initially and sets enlarge them to fill up space equal to tab-min-height set on tabs */
/* Firefox 65+ only */
/* !!USER!! - REMOVE ALL BUTTONS you can from the tabs toolbar */
/* Configurable window drag space */
:root[sizemode="normal"] #nav-bar{ --window-drag-space-width: 20px }
#titlebar{ -moz-appearance: none !important; }
#tabbrowser-tabs, #tabbrowser-tabs > .tabbrowser-arrowscrollbox{ min-height: 0 !important; }
:root:not([customizing]) #tabbrowser-tabs .tabs-newtab-button,
:root:not([customizing]) #TabsToolbar .titlebar-button{
-moz-appearance: none !important;
height: 0px;
padding-top: 0px !important;
padding-bottom: 0px !important;
-moz-box-align: stretch;
margin: 0 !important;
}
#tabbrowser-tabs .tabbrowser-tab{ height: var(--tab-min-height) }
#tabbrowser-tabs .tabbrowser-tab[first-visible-tab="true"][last-visible-tab="true"]{
visibility: collapse !important;
}
/* Button re-styling */
#tabbrowser-tabs .tabs-newtab-button:hover{ background-color: var(--toolbarbutton-hover-background) }
#tabbrowser-tabs .tabs-newtab-button > .toolbarbutton-icon{
padding: 0 !important;
transform: scale(0.6);
background-color: transparent !important;
}
/* Extra top padding in maximized window */
:root[sizemode="maximized"] > #navigator-toolbox{ padding-top:7px !important; }
/* Fix window controls not being clickable */
#toolbar-menubar:hover{
min-height: calc(var(--tab-min-height) + var(--space-above-tabbar) - 1px) !important;
height: calc(var(--tab-min-height) + var(--space-above-tabbar) - 1px) !important;
-moz-appearance: initial !important;
}
#nav-bar{ padding: 0 var(--window-drag-space-width,0px) }
/* Hide blue stripe on active tab */
.tab-line[selected="true"] {
opacity: 0 !important;
}
#toolbar-menubar, #menubar-items, #main-menubar {
background-color: #F8F8FB !important;
background-image: none !important;
}
#TabsToolbar, #menubar-items, #main-menubar {
background-color: #F8F8FB !important;
background-image: none !important;
}
/* Change Color of Active tab */
/* Change Color of Normal Tabs */
tab:not([selected=”true”])
{
background-color: rgb(240,240,245) !important;
color: black !important;
}
/* Hide solo tab */
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] {
visibility: collapse;
}
/* Hide New Tab Button immediately next to solo tab */
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] + toolbarbutton {
visibility: collapse;
}
Any help is appreciated.
Modificado por cor-el a
Todas as respostas (20)
Since userchrome.css isn't officially supported, you may not get an answer to your question. However, there's a subreddit (r/FirefoxCSS) where you can get help from other modders. There's also a #firefoxcss:mozilla.org room on the Mozilla Matrix server. If you need help to connect to our Matrix server, you can find more information on our Wiki.
This is so damn typical of Fiirefox, you get things the way you want and then the new version just changes everything with no rollback option. I don't want no stinkin' tab bar if I've only got one tab open. Why is that so hard for Mozilla to understand???
Tried the above code. Didn't work. Just left one tab open on the bar, didn't hide the bar
Hiding tab bar with one tab stopped working for me when I just upgraded to 76.0.1.
This issue also apparently came up for at least some people when version 70 was released, and here is that solution (and people did *not* have a problem with providing help with userchrome.css then). However, this solution does not work for me now. https://support.mozilla.org/en-US/questions/1271391
My work computer uses the "Extended Support Release" version 60.9 and hiding the tab bar works just fine. I tried to roll my personal computer back to an ESR version, but now apparently Firefox has made it a real pain to keep your profile if you roll back. (Why, Firefox, why?)
I found this userchrome.css code that totally removed the tab bar (and, again, there were no problems with providing userchrome.css help). https://support.mozilla.org/en-US/questions/1237154#answer-1164247
I modified things a little bit so at least I can (awkwardly) see a tab if more than one is open. It's not really what I want, but seemingly the best I can do for now. Here is my code:
/* Squash tab bar to 1px tall and hide the tabs */
#TabsToolbar {
height: 1px !important;
min-height: 1px !important;
max-height: 1px !important;
}
#context-openlinkintab {
display: none !important
}
If anyone has a real solution, though, for version 76, I would love to see it. Thank you.
Modificado por David a
I am the one who opened the question referenced above (https://support.mozilla.org/en-US/questions/1271391) and yes - just upgraded to Firefox 76, and the problem is back. Probably some internal CSS changed again. Would appreciate any help on this.
There's a thread on Reddit where the original poster here reported that they found a solution:
https://www.reddit.com/r/FirefoxCSS/comments/gedwdn/hiding_tab_bar_with_one_tab_in_firefox_76/
Thanks, that Reddit solution works for me.
The Reddit solution works for me, too. Thanks. Here is the code to add to your userChrome.css from that thread (thanks to cayhorstmann).
tab:only-of-type, tab:only-of-type + #tabs-newtab-button {
display: none !important;
}
#tabbrowser-tabs, #tabbrowser-arrowscrollbox {
min-height: 0 !important;
}
This is great news but as a non-programmer could someone tell me precisely where to put the snippet of code or better still paste the full finished correct version? I am sure a lot of people would be very grateful.
There is something intrinsically wrong when a program like Firefox can upgrade itself often silently and remove features, without any advance knowledge and then leave us floundering around for a solution just to get back to where we were quite happily before.
Not good Firefox guys, not good at all.
Edit: updated to 76.01 and still didn't work, just as before and the title bar is solid white. But then I don't really know what I'm doing. Help appreciated.
Modificado por David H a
What do you mean by this part:
David H said
Edit: updated to 76.01 and still didn't work, just as before and the title bar is solid white.
I don't use the Title bar, so my tabs appear in the title bar instead. When I test the rules, it removes the tab and + button from the title bar leaving the title bar pretty much empty except for the usual 3 windows buttons at the right end. Screenshot:

Is that what you're getting? Or are you still trying to install the rules? If this is your first time with userChrome.css --
It's a little bit of a project, so make sure you set aside 10 quiet minutes to work through it.
(For anyone who already has a userChrome.css file set up, you just need to add the rules under (A) to your file.)
(A) Select and copy the following style rule code
/*** Hide tab bar when only one tab -- For Firefox 76 ***/
tab:only-of-type, tab:only-of-type + #tabs-newtab-button {
display: none !important;
}
#tabbrowser-tabs, #tabbrowser-arrowscrollbox {
min-height: 0 !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See second attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See third attached screenshot)
Minimize that file browser window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you downloaded in Step B into the chrome folder you created in Step C
(E) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Success?
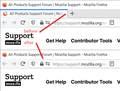
Here's a "before and after" if you turned on the Title bar using Customize (this is Windows 10):

Modificado por jscher2000 - Support Volunteer a
I am familiar with creating a userChrome file and also how to change toolkit.legacyUserProfileCustomizations.stylesheets preference to true
The code I had in the file previously had worked perfectly until version 76 was released when it suddenly didn't.
All I asked was a simple question, where does the code snippet go or preferably what is the complete code.
Not an unreasonable quesion, or so I thought.
Hi David H, does the new code work for you?
David H said
All I asked was a simple question, where does the code snippet go or preferably what is the complete code. Not an unreasonable quesion, or so I thought.
As you may have noticed, threads on this board are not a 1-to-1 communication; for example, you joined someone else's thread instead of starting your own question. Contributors try to provide enough context for the numerous people who will find this thread in a search, so the fact that I gave full instructions is not meant to be a comment on your personal situation, but a general solution for users at many stages of their journey with userChrome.css. If you are already more advanced, great, you know what to do.
Could you not just post the full code as originally requested? If not for me, for anyone else with the issue? Is that too much to ask?
David H said
Could you not just post the full code as originally requested? If not for me, for anyone else with the issue? Is that too much to ask?
This was the full code for the requested feature of hiding the tab bar when there is only one tab. This reply was intended as the complete answer to the question posed. Did it not work for you??
jscher2000 said
(A) Select and copy the following style rule code
/*** Hide tab bar when only one tab -- For Firefox 76 ***/
tab:only-of-type, tab:only-of-type + #tabs-newtab-button {
display: none !important;
}
#tabbrowser-tabs, #tabbrowser-arrowscrollbox {
min-height: 0 !important;
}

Hello, yes that worked.
I was under the impression the code had to be appended to my existing userChrome file, not replace it.
Thank you for your assistance.
Modificado por David H a
David H said
I was under the impression the code had to be appended to my existing userChrome file, not replace it.
That really depends on what your other rules were doing. This is why it's a good idea to start a new question for things that are highly personalized.
It was NOT highly personalised, I wanted what the original poster wanted. Nothing more nothing less.
This code doesn't work for me with Firefox 78.1 ESR. The single tab is not shown, but the the space used by the tab toolbar is not removed. My tabs toolbar is below the bookmark bar.
jscher2000 said
(A) Select and copy the following style rule code
/*** Hide tab bar when only one tab -- For Firefox 76 ***/
tab:only-of-type, tab:only-of-type + #tabs-newtab-button {
display: none !important;
}
#tabbrowser-tabs, #tabbrowser-arrowscrollbox {
min-height: 0 !important;
}
Modificado por click-click a
Hi click-click, the code doesn't collapse the title bar. The title bar can show either:
- the tabs bar
- the page title
- the menu bar (on Windows)
If you remove the tabs bar from the title bar without replacing it with the page title (check the box for "Title bar" in Customize) or the menu bar, the space will just remain empty, other than the system default window buttons.

Customize feature info: Customize Firefox controls, buttons and toolbars
Note: including a off-site URL in a reply (for example, the URL of the embedded image) will divert your post to the link spam moderation queue, and you won't see it immediately.